編輯:Android開發實例
在項目開發中,可能系統自帶的一些widget不能滿足我們的需求,這時就需要自定義View。
通過查看系統中的常用widget如Button,TextView,EditText,他們都繼承自View,所以我們在繼承自定義View的時候也自然的需要繼承View。
1、首先新建一個類LView繼承自View
代碼如下:
public class LView extends View {
private Paint paint;
public LView(Context context) {
super(context);
}
public LView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint = new Paint();// new一個畫筆
paint.setColor(Color.RED);// 設置畫筆顏色
paint.setStyle(Style.FILL);// 設置畫筆填充
canvas.drawCircle(50, 50, 40, paint);// 用畫筆在畫布上添加一個圓,不只可以添加圓,還可以添加矩形等!
paint.setColor(Color.YELLOW);// 設置畫筆顏色
canvas.drawText("LView", 50, 50, paint);// 用畫筆在畫布上添加文字,中間兩個參數對應的是坐標。
}
}
2、在layout文件中進行配置
代碼如下:
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<com.androidstudy.LView
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
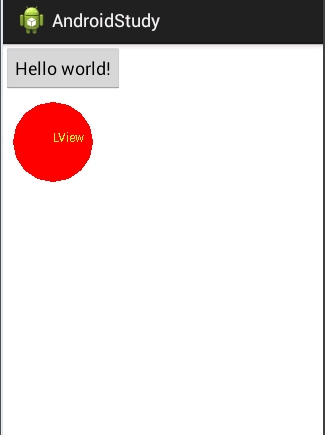
運行程序,可以看到如下畫面:

 Android開發之TabHost組件實例
Android開發之TabHost組件實例
大家在進行其他語言的編程時應該都見過甚至用過標簽組件,Android開發中也經
 Android提高之藍牙傳感應用實例
Android提高之藍牙傳感應用實例
前面文章介紹了Android利用麥克風采集並顯示模擬信號的實現方法,這種采集手段適用於無IO控制、單純讀取信號的情況。如果傳感器本身需要包含控制電路(例如采集血氧
 Android編程開發中ListView的常見用法分析
Android編程開發中ListView的常見用法分析
本文實例講述了Android編程開發中ListView的常見用法。分享給大家供大家參考,具體如下: 一、ListView的使用步驟 ListView的使用通常有以
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩