在4.5.6節介紹過一個<include>標簽,該標簽可以在布局文件中引用另外一個布局文件,並可以覆蓋被引用布局文件根節點所有與布局相關的屬性,也就是以android:layout開頭的屬性。通過<include>標簽可以將一個非常龐大的布局文件分解成若干個較小的布局文件,而且這些小的布局文件也可以被多次引用,從而達到一個重用的目的。
<include>標簽固然很好用,但有一個問題,就是布局文件中的控件並不一定在程序啟動時全都用到,有一些控件只在特定的情況下才會被使用到。例如,一個閱讀圖書的軟件只有在下載電子書時才需要顯示進度條,在平時看書時都是裝載的本地電子書,並不需要使用進度條。因此,在程序啟動時完全可以先不加載這個進度條。但使用<include>標簽引用這個包含進度條的布局文件時,不管三七二十一,將所有的控件全部裝載到了內存中。也許有的讀者會說,一個進度條占用不了多少系統資源,都裝載也無所謂。這些讀者也許是對的,但如果裝載的不是進度條,而是很多ImageView控件(顯示了很大的圖像),並且還不是在一個地方裝載,那恐怕就會將可憐的手機資源消耗殆盡了。因此,我們急需一種機制來改變<include>標簽的這種行為,只在需要時裝載控件。這種機制就是本節要介紹的ViewStub控件。
ViewStub是不可視的控件,它的作用與<include>標簽基本相同,在布局文件中使用<ViewStub>標簽來引用其他的布局文件。但與<include>唯一的不同是ViewStub並不會馬上裝載引用的布局文件。只有在調用了ViewStub.inflate或ViewStub.setVisibility(View.VISIBLE)方法後,ViewStub才會裝載引用的控件,下面先看兩個布局文件。
main.xml
代碼如下:
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Buttonandroid:layout_width="fill_parent"
android:layout_height="wrap_content"android:text="我的按鈕"
android:onClick="onClick_Button"/>
<includelayout="@layout/custom"/>
</LinearLayout>
custom.xml
代碼如下:
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Buttonandroid:layout_width="fill_parent"
android:layout_height="wrap_content"android:text="按鈕1"/>
<Buttonandroid:layout_width="fill_parent"
android:layout_height="wrap_content"android:text="按鈕2"/>
</LinearLayout>
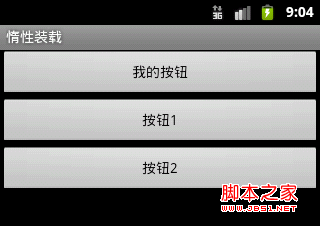
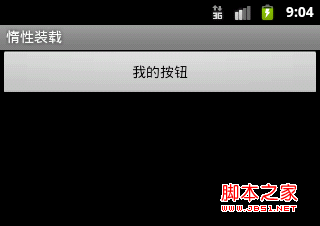
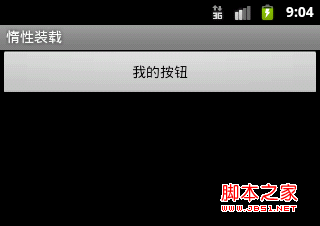
在main.xml文件中使用了<include>標簽來引用custom.xml,在這種情況下,屏幕上會立即顯示三個如圖5.56所示的按鈕。如果將<include>標簽換成如下的代碼,在程序啟動時,只會顯示在main.xml文件中的定義按鈕,如圖5.57所示。
代碼如下:
<ViewStubandroid:id="@+id/viewstub"android:inflatedId="@+id/button_layout"
android:layout="@layout/custom"android:layout_width="fill_parent"
android:layout_height="wrap_content"/>

圖5.56 使用<include>標簽裝載控件

圖5.56使用<ViewStub>標簽裝載控件
在使用<ViewStub>標簽引用布局文件後,還需要調用ViewStub.inflate或ViewStub.setVisibility(View.VISIBLE)方法才能裝載所引用的控件,代碼如下:
代碼如下:
publicvoidonClick_Button(Viewv)
{
//ViesStub控件只能獲得一次,第二次再使用findViewById獲得該ViewStub對象,則返回null
Viewview=findViewById(R.id.viewstub);
if(view!=null)
{
//或調用ViewStub.inflate方法
//view=((ViewStub)view).inflate();
//裝載ViewStub引用的custom.xml文件中的控件
((ViewStub)view).setVisibility(View.VISIBLE);
}
else
{
setTitle("viewisnull");
}
}
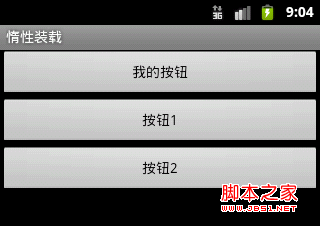
單擊“我的按鈕”後,會顯示在custom.xml文件中定義的兩個按鈕,效果與圖5.56完全一樣。
注意:<ViewStub>與<include>標簽一樣,也可以設置所引用布局文件中根節點所有與布局相關的屬性。所不同的是<include>標簽的android:id屬性直接覆蓋了所引用布局文件中根節點的android:id屬性值,而<ViewStub>標簽的android:id屬性與普通控件標簽的android:id屬性一樣,用於在代碼中引用控件。在<ViewStub>標簽中需要使用android:inflatedId屬性覆蓋所引用布局文件中根節點的android:id屬性值。雖然<ViewStub>可完全取代<include>,但唯一的不足是<ViewStub>目前還無法取代<merge>。


 帶你實現開發者頭條(三) 首頁的實現
帶你實現開發者頭條(三) 首頁的實現
 android PopupWindow 和 Activity彈出窗口實現方式
android PopupWindow 和 Activity彈出窗口實現方式
 Android提高之ListView實現自適應表格的方法
Android提高之ListView實現自適應表格的方法
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)