編輯:Android開發實例
二、創建樣式
日歷顯示的表格線,使用 Cell 填充圖形的邊框來實現,為了統一,我們先定義邊框線的顏色及線條精細。
另外還要定義一系統填充樣式等。
創建 color:
color_calendar_border 表格線
color_calendar_title_gregorian 標題欄日期年月文字的顏色color_calendar_title_lunar 標題欄農歷color_calendar_title_startcolor_calendar_title_endcolor_calendar_title_addition 標題欄 節日,節氣color_calendar_weekindex 年單位周序號color_calendar_weekindex_backgroundcolor_calendar_weekend 周末color_calendar_weekend_backgroundcolor_calendar_header 表頭color_calendar_header_backgroundcolor_calendar_outrange 非本月日期color_calendar_outrange_backgroundcolor_calendar_normal_gregorian 公歷日期color_calendar_normal_lunar 農歷日期color_calendar_normal_backgroundcolor_calendar_today_gregorian 今天公歷日期color_calendar_today_lunar 今天農歷日期color_calendar_today_backgroundcolor_calendar_solarterm 節氣color_calendar_festival 節日color_calendar_pressed 點擊單元格填充背景
color_calendar_focused 焦點單元格填充背景
點擊 下圖 菜單 Search 下面的圖標(New Android XML File)

選擇 Resource Type -> Values,輸入文件名 -> colors,選擇 Root Element -> resources,點擊 Finish。

定義 color_calendar_border
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="color_calendar_border">#3fff</color>
<color name="color_calendar_title_gregorian">#cfff</color>
<color name="color_calendar_title_lunar">#cfff</color>
<color name="color_calendar_title_start">#c000</color>
<color name="color_calendar_title_end">#6000</color>
<color name="color_calendar_title_addition">#f63</color>
<color name="color_calendar_weekindex">#3fff</color>
<color name="color_calendar_weekindex_background">#369f</color>
<color name="color_calendar_weekend">#9fff</color>
<color name="color_calendar_weekend_background">#3f99</color>
<color name="color_calendar_header">#9fff</color>
<color name="color_calendar_header_background">#6000</color>
<color name="color_calendar_outrange">#3fff</color>
<color name="color_calendar_outrange_background">#3fff</color>
<color name="color_calendar_normal_gregorian">#cfff</color>
<color name="color_calendar_normal_lunar">#9fff</color>
<color name="color_calendar_normal_background">#0000</color>
<color name="color_calendar_today_gregorian">#cfff</color>
<color name="color_calendar_today_lunar">#9fff</color>
<color name="color_calendar_today_background">#06c</color>
<color name="color_calendar_solarterm">#c0c3</color>
<color name="color_calendar_festival">#cf90</color>
<color name="color_calendar_pressed">#306c</color>
<color name="color_calendar_focused">#606c</color>
</resources>
Color 的值由四部分組成:透明度,Red, Green, Blue,每部分可以用一位或兩位十六進制數字表示,透明度可以省略。
如:
ffff 或 ffffffff 表示不透明白色,前面的透明度可以省略:fff 或 ffffff
7f00 表示半透明的紅色
更多請查看:http://developer.android.com/guide/topics/resources/more-resources.html#Color
將顏色定義統一放在一個文件中,是出於兩點考慮,一是多處用到同一種顏色定義,這樣一處修改,相應的位置都會跟著變,另外則是為了修改方便,無須到處去找某一個文件。上面的 color_calendar_border 被表格的各種狀態填充圖形用到,而像 color_calendar_weelndex_background 只有一處用到,如果不想統一管理,也可以不在這裡定義,在定義 shape 時,直接使用固定值。
創建 dimen:
點擊 下圖 菜單 Search 下面的圖標(New Android XML File)


完成的 xml 文件內容:
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="dimen_calendar_border">1dp</dimen>
</resources>
尺寸的單位主要有六種:dp, sp, pt, px, mm, in,更多介紹請參照:http://developer.android.com/guide/topics/resources/more-resources.html#Dimension
創建 Color State List
在我們的日歷中,單元格有三種狀態,分別是無焦點,按下,有焦點,為了在不同的狀態下顯示不同的顏色,可以定義 Color State List。
關於 Color State List,更多請參照:http://developer.android.com/guide/topics/resources/color-list-resource.html。
Color State List 列表:
colorlist_calendar_normal
點擊 下圖 菜單 Search 下面的圖標(New Android XML File)

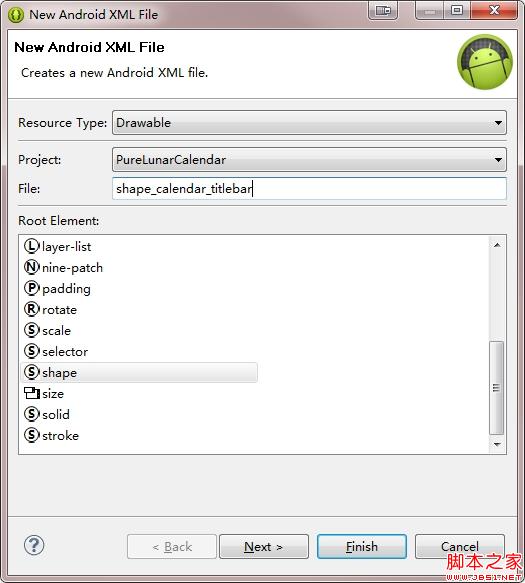
選擇 Resource Type -> Drawable,輸入文件名 -> colorlist_calendar_outrange,選擇 Root Element -> selector,點擊 Finish。
完成的 xml 文件:
創建的 drawable:
shape_calendar_titlebar.xml 主畫面標題欄填充背景shape_calendar_header.xml 表頭填充背景shape_calendar_cell_weekindex.xml 年為單元的周序號單元格填充背景shape_calendar_cell_weekend.xml 周末日期單元格填充背景shape_calendar_cell_normal.xml 當月普通日期單元格填充背景shape_calendar_cell_outrange.xml 非當前月日期單元格填充背景shape_calendar_cell_today.xml 今天單元格填充背景
點擊 下圖 菜單 Search 下面的圖標(New Android XML File)

選擇 Resource Type -> Drawable,輸入文件名 -> shpae_calendar_titlebar,選擇 Root Element -> shape,點擊 Finish。

輸入 shape 定義:
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="3dp" />
<gradient android:angle="90"
android:startColor="@color/color_calendar_title_start"
android:endColor="@color/color_calendar_title_end"
/>
</shape>
這段定義代碼會幫我們生成一個圓角矩形,填充顏色是上下漸變的。
radius = 圓角大小
angle = 漸變填充方向(45的位數,0-360,90 表示從上往下漸變填充)
startColor, endColor = 填充的起始與終止顏色定義
其它的也按此一一創建,但表格的填充矩形,不要圓角,刪除 radius 或設為 0
如:shape_calendar_cell_outrange.xml
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/colorlist_calendar_outrange" />
<stroke android:width="@dimen/dimen_calendar_border"
android:color="@color/color_calendar_border" />
</shape>
solid = 填充色,這裡用前面定義的 color state list,來實現不同狀態下,填充不同顏色。
stroke = 矩形邊框,width = 邊框線粗細, color = 邊框線顏色
創建 style
打開 res/styles.xml,添加樣式定義。由於樣式與畫面設計相關,在我們設計界面時,還要相應調整,所以在使用時,一一添加。這裡給出一個 sample:
代碼如下:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
<style name="style_calendar_title">
<item name="android:background">@drawable/shape_calendar_titlebar</item>
</style>
<style name="style_calendar_title_gregorian">
<item name="android:textSize">36sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">@color/color_calendar_title_gregorian</item>
<item name="android:layout_marginLeft">25dp</item>
</style>
... ...
</resources>
 andoid打包短信發送到gmail郵箱實現代碼
andoid打包短信發送到gmail郵箱實現代碼
andriod短信整合備份發送到gmail郵箱,需要在andoid手機配置好gmail郵箱 github代碼 https://github.com/zhwj184
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android控件系列之Button以及Android監聽器使用介紹
Android控件系列之Button以及Android監聽器使用介紹
學習目的: 1、掌握在Android中如何建立Button 2、掌握Button的常用屬性 3、掌握Button按鈕的點擊事件(監聽器) Button是各種UI中
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩