編輯:Android開發實例
微信平台開放後倒是挺火的,許多第三方應用都想試下,畢竟可以利用微信建立起來的關系鏈來拓展自己的應用還是挺不錯的,可以節約很多在社交方面的開銷,我最近由於實習需要也在研究這個東西,不過發現網上的相關資料還是挺少的,這裡把我的整個研究情況給出來,希望可以共同學習。
第三方應用接入微信平台(1)
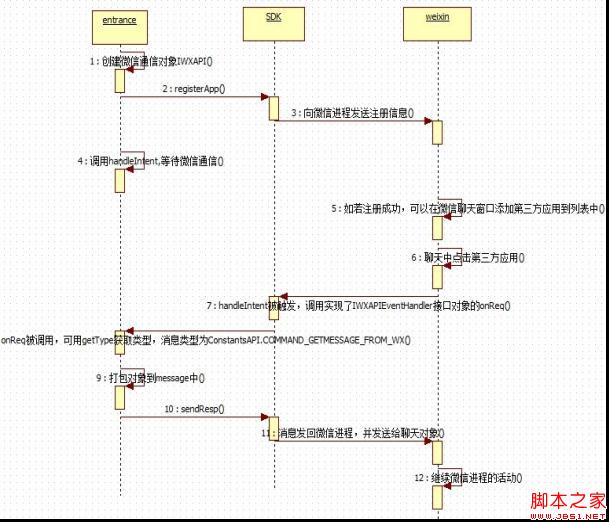
二、第三方應用與微信通信的時序圖
2、接收微信的請求信息

前面四步和之前的“1、向微信發送消息”是一樣的,不需要重復執行,這裡給出來只是為了
流程的整體性。當我們注冊後,應用圖標會出現在微信聊天的列表中,點擊加號即可去添加,
添加後,如果聊天時點擊應用圖標將會回調第三方應用,如上面時序圖所示。這裡補充一點,
當我們向微信發消息的媒體類型是appdata類型,即WXAppExtendObject對象時,好友在
收到消息時點擊消息,會出現類似的回調過程,需要修改的就是此時onReq被調用時,type
為ConstantsAPI.COMMAND_SHOWMESSAGE_FROM_WX而不是ConstantsAPI.COMMAND_GETMESSAGE_FROM_WX 。
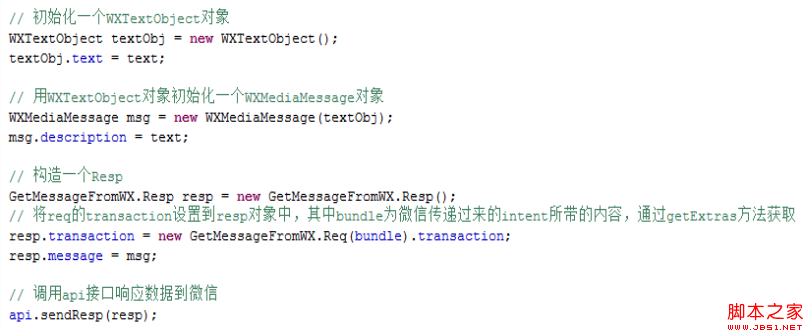
當我們在onReq方法中接到ConstantsAPI.COMMAND_GETMESSAGE_FROM_WX
類型的消息時,如果想要把響應發回微信,可用如下代碼段來實現

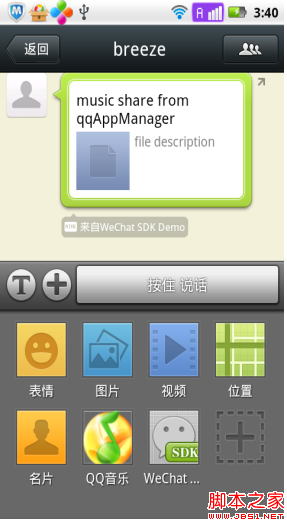
可以發現響應的消息對象和發請求是一樣的,下面看看效果圖
這是聊天窗口,前提是你已經點擊加號將應用添加到下面的列表中

此時,如果點擊第三方應用,會回調我們設置好的界面

這個界面是自己定義的,你可以在接到微信的請求後自定義響應界面。
說了半天,還沒說到onReq方法或是前面講的onResp方法的由來,
也就是說如果我們想要處理給微信發請求後的回饋或是響應微信的請求
應該怎麼做,我們需要下面3步操作:
a. 可以在你的包名相應目錄下新建一個wxapi目錄,並在該wxapi目錄下新增一個
WXEntryActivity類,該類繼承自Activity(當然這個路徑是自定義的,隨便你自己)
並在manifest文件裡面加上exported屬性,設置為true,例如:
代碼如下:
<activity
android:name=".wxapi.WXEntryActivity"
android:exported="true"
android:label="@string/app_name"
android:launchMode="singleTop" >
b. 實現IWXAPIEventHandler接口,微信發送的請求將回調到onReq方法,發送
到微信請求的響應結果將回調到onResp方法
終於出現了這兩個神奇的方法,可以看看他們的大致用法
代碼如下:
<SPAN > @Override
public void onReq(BaseReq req) {
switch (req.getType()) {
case ConstantsAPI.COMMAND_GETMESSAGE_FROM_WX:
goToGetMsg();
break;
case ConstantsAPI.COMMAND_SHOWMESSAGE_FROM_WX:
goToShowMsg((ShowMessageFromWX.Req) req);
break;
default:
break;
}
}</SPAN>
代碼如下:
<SPAN > @Override
public void onResp(BaseResp resp) {
int result = 0;
switch (resp.errCode) {
case BaseResp.ErrCode.ERR_OK:
result = R.string.errcode_success;
break;
case BaseResp.ErrCode.ERR_USER_CANCEL:
result = R.string.errcode_cancel;
break;
case BaseResp.ErrCode.ERR_AUTH_DENIED:
result = R.string.errcode_deny;
break;
default:
result = R.string.errcode_unknown;
break;
}
Toast.makeText(this, result, Toast.LENGTH_LONG).show();
}</SPAN>
c. 在WXEntryActivity中將接收到的intent及實現了IWXAPIEventHandler接口的對
象傳遞給IWXAPI接口的handleIntent方法:
代碼如下:
api.handleIntent(intent, this);
ok,這三步可以結合時序圖一起來理解,都可以一一對應的。
最後給出一些注意點,也是容易混淆的,我都寫過Demo驗證過了,如果大家覺得有不對的,歡迎指出,歡迎討論
1、注冊是本地注冊,且只需要注冊一次,但是在發送的時候微信服務器會檢測第三方應用的合法性
2、說白了就是在本地第三方應用將要發送的內容先發給微信進程,微信進程收到後再將消息發給自己的微信好友
3、卸載或者反注冊後,第三方應用將不會出現在本機微信的可添加應用列表中
4、使用微信開放平台發送的媒體對象中,網頁,音頻和視頻只能是網絡URL,圖片可發送本地路徑,本地字節數據,網絡URL,文件可以發送本地字節數據和本地路徑,附帶在媒體對象中的字節數組,微信默認會是點擊則給出下載界面,下載後存儲的路徑是在/sdcard/Tecent/MicroMsg/本機微信帳號(一般是一串字母數字的組合體)/attachment文件夾下,這個路徑不需要自己去記錄,微信會在媒體對象的filepath字段中記錄,此時一定注意的是當你響應微信的show請求時,媒體對象中的filedata字段是為空的,即使你在發送的時候附帶在了這個字段中,如前面所說,只能用filepath這個字段。
如果要自行處理只能是appdata類型數據,理由下面給出:
appdata類型的對象唯一特殊點就只是告訴微信這個消息點擊時需要調用第三方應用,而其他類型的媒體對象被點擊時所顯示的是微信的默認頁面
5、微信根據transaction字段決定消息在聊天框中的表現以及點擊後的響應,只有appdata被點擊時可以調用第三方應用的進程,所觸發的方法是實現了IWXAPIEventHandler接口的類的onReq方法,類型是ConstantsAPI.COMMAND_SHOWMESSAGE_FROM_WX而在微信中和好友聊天時點擊第三方應用圖標所所觸發的方法是實現了IWXAPIEventHandler接口的類的onReq方法,類型是ConstantsAPI.COMMAND_GETMESSAGE_FROM_WX
6、微信會根據第三方應用是否注冊來給出應用安裝的信息,比如傳給微信好友一個音頻消息時,當好友點擊那個消息,微信會以一個WebView來load音頻消息中的URL,不過在此前會在URL後面附加一些微信定義的信息,其中就會包括一個字段是isInstalled有關微信包裝後的URL的具體格式,我們可以將網絡斷開,然後再去點擊,這時自然就出現了那個經典界面,你也就可以看到URL的真面目了因為我自己寫的demo都在實習結束後丟失了,所以給一個官方的demo下載,如果有不清楚的可以交流
謝謝合作,希望共同學習。
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android入門之ActivityGroup+GridView實現Tab分頁標簽的方法
Android入門之ActivityGroup+GridView實現Tab分頁標簽的方法
在Android程序中很多客戶端軟件和浏覽器軟件都喜歡用Tab分頁標簽來搭建界面框架。讀者也許會馬上想到使用TabHost 與 TabActivity的組合,其實
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個