HTML5的離線應用功能可以使得WebApp即使在網絡斷開的情況下仍能正常使用,這是個非常有用的功能。近來工作中也要用到HTML5離線應用功能,由於是在Android平台上做,所以自然而然的選擇Webview來解析網頁。但如何使Webivew支持HTML5離線應用功能呢,經過反復摸索和上網查找資料,反復做試驗終於成功了。
首先需配置webview的的一些屬性,假設activity中已經有了一個Webview的實例對象,名為m_webview,然後增加以下代碼:
代碼如下:
WebSettings webseting = m_webview.getSettings();
webseting.setDomStorageEnabled(true);
webseting.setAppCacheMaxSize(1024*1024*8);//設置緩沖大小,我設的是8M
String appCacheDir = this.getApplicationContext().getDir("cache", Context.MODE_PRIVATE).getPath();
webseting.setAppCachePath(appCacheDir);
webseting.setAllowFileAccess(true);
webseting.setAppCacheEnabled(true);
webseting.setCacheMode(WebSettings.LOAD_DEFAULT);
webview可以設置一個WebChromeClient對象,在其onReachedMaxAppCacheSize函數對擴充緩沖做出響應。代碼如下
代碼如下:
m_webview.setWebChromeClient(m_chromeClient);
private WebChromeClient m_chromeClient = new WebChromeClient(){
//擴充緩存的容量
@Override
public void onReachedMaxAppCacheSize(long spaceNeeded,
long totalUsedQuota, WebStorage.QuotaUpdater quotaUpdater) {
quotaUpdater.updateQuota(spaceNeeded * 2);
}
};
其次要修改http服務器中的配置,使其支持text/cache-manifest,我使用的是apache服務器,是windows版本的,在apache的conf文件夾中找到mime.types文件,打開後在文件的最後加上
“text/cache-manifest mf manifest”,重啟服務器即可。這一步很重要,我就是因為服務器端沒有配置這個,所以失敗了好多次,最後是在附錄鏈接1的回復中找到的線索。
經過以上設置Webview就可以支持HTML5的離線應用了。
附錄鏈接1中說緩沖目錄應該是getApplicationContext().getCacheDir().getAbsolutePath();但我經過試驗後發現設置那個目錄不起作用,可能是Android版本不同吧,我的是Android4.0.3,而他的可能是以前的Android版本吧。
緩沖目錄使用getApplicationContext().getDir("cache", Context.MODE_PRIVATE).getPath()是從附錄鏈接2中找到的線索。
 android計時器,時間計算器的實現方法
android計時器,時間計算器的實現方法
 Android 游戲引擎libgdx 資源加載進度百分比顯示案例分析
Android 游戲引擎libgdx 資源加載進度百分比顯示案例分析
 Android登錄實例
Android登錄實例
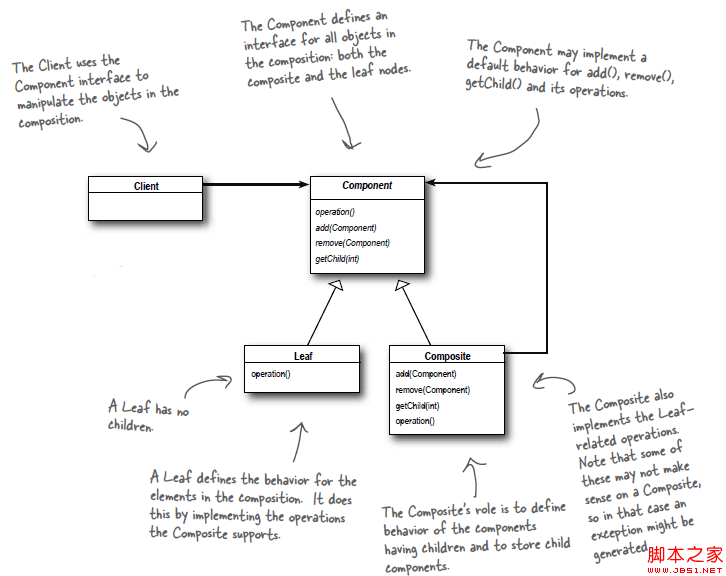
 Android源碼學習之組合模式定義及應用
Android源碼學習之組合模式定義及應用