編輯:Android開發實例

 Android字段驗證的實例代碼
Android字段驗證的實例代碼
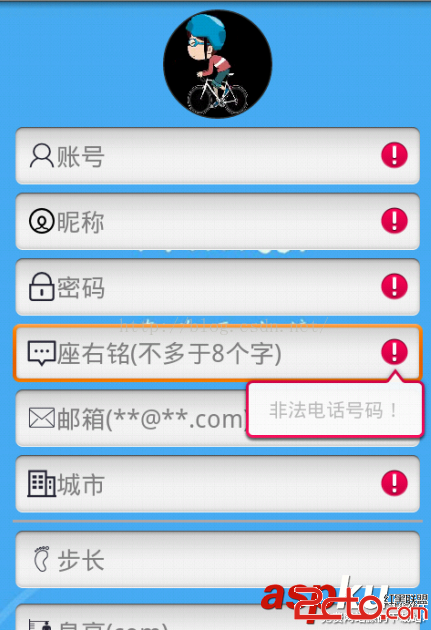
這篇文章主要介紹了Android字段驗證的實例代碼的相關資料,代碼簡單易懂,具有參考借鑒價值,需要的朋友可以參考下 先給大家展示效果圖:
 Android實現仿通訊錄側邊欄滑動SiderBar效果代碼
Android實現仿通訊錄側邊欄滑動SiderBar效果代碼
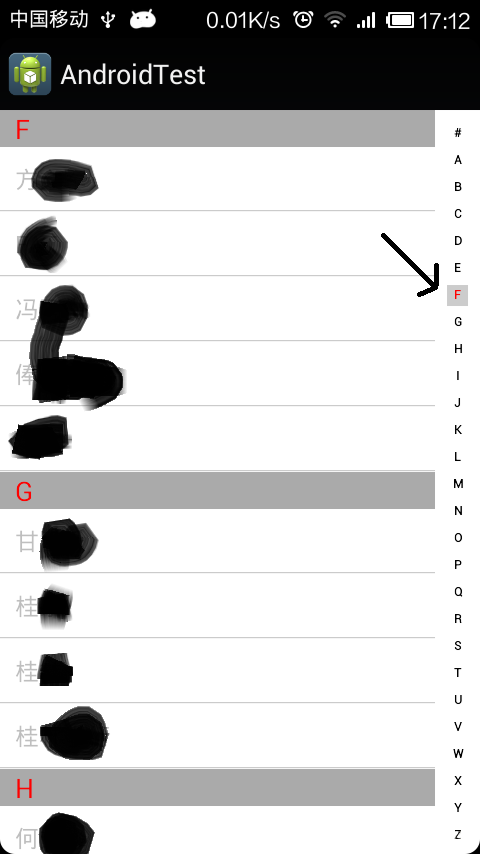
本文實例講述了Android實現仿通訊錄側邊欄滑動SiderBar效果代碼。分享給大家供大家參考,具體如下: 之前看到某些應用的側邊欄做得不錯,想想自己也弄一個出
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩