本人小菜一個。目前只見過兩種彈出框的實現方式,第一種是最常見的PopupWindow,第二種也就是Activity的方式是前幾天才見識過。感覺很霸氣哦。沒想到,activity也可以做偽窗口。
先貼上最常見的方法,主要講activity的方法。
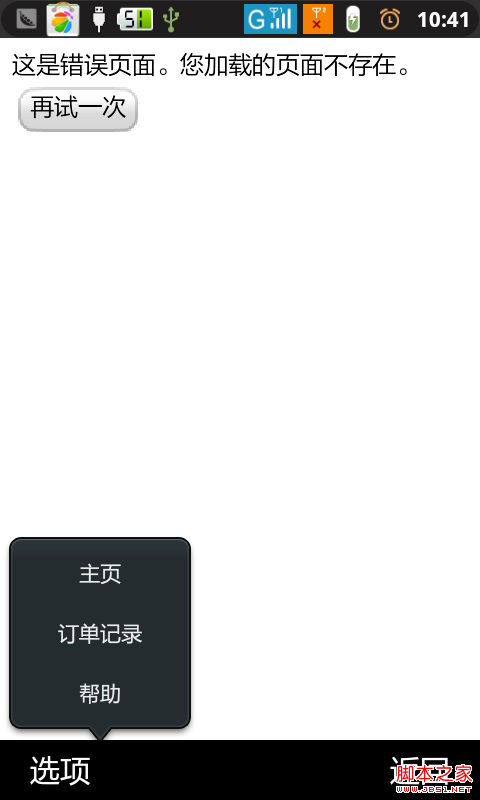
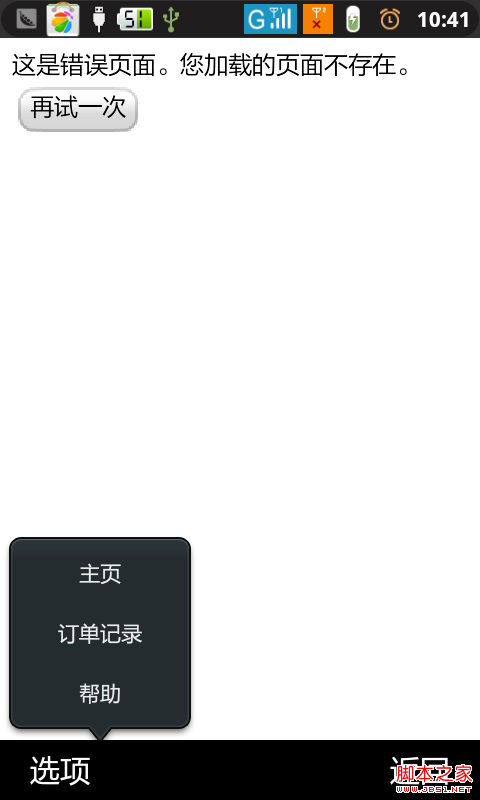
一、彈出PopupWindow

代碼如下:
/**
* 彈出menu菜單
*/
public void menu_press(){
if(!menu_display){
//獲取LayoutInflater實例
inflater = (LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE);
//這裡的main布局是在inflate中加入的哦,以前都是直接this.setContentView()的吧?呵呵
//該方法返回的是一個View的對象,是布局中的根
layout = inflater.inflate(R.layout.main_menu, null);
//下面我們要考慮了,我怎樣將我的layout加入到PopupWindow中呢???很簡單
menuWindow = new PopupWindow(layout,LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT); //後兩個參數是width和height
//menuWindow.showAsDropDown(layout); //設置彈出效果
//menuWindow.showAsDropDown(null, 0, layout.getHeight());
//設置如下四條信息,當點擊其他區域使其隱藏,要在show之前配置
menuWindow.setFocusable(true);
menuWindow.setOutsideTouchable(true);
menuWindow.update();
menuWindow.setBackgroundDrawable(new BitmapDrawable());
mClose = (LinearLayout)layout.findViewById(R.id.menu_close);
menuWindow.showAtLocation(this.findViewById(R.id.schoolmain), Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0,50); //設置layout在PopupWindow中顯示的位置
//如何獲取我們main中的控件呢?也很簡單
mMainbtn = (LinearLayout)layout.findViewById(R.id.menu_main_btn);
mHistorybtn = (LinearLayout) layout.findViewById(R.id.menu_history_btn);
mHelpbtn = (LinearLayout) layout.findViewById(R.id.menu_help_btn);
//下面對每一個Layout進行單擊事件的注冊吧。。。
//比如單擊某個MenuItem的時候,他的背景色改變
//事先准備好一些背景圖片或者顏色
mMainbtn.setOnClickListener (new View.OnClickListener() {
@Override
public void onClick(View arg0) {
mywebView.loadUrl(URL);
menuWindow.dismiss(); //響應點擊事件之後關閉Menu
}
});
mHelpbtn.setOnClickListener (new View.OnClickListener() {
@Override
public void onClick(View arg0) {
mywebView.loadUrl(URL);
menuWindow.dismiss(); //響應點擊事件
}
});
mHistorybtn.setOnClickListener (new View.OnClickListener() {
@Override
public void onClick(View arg0) {
mywebView.loadUrl(URL);
menuWindow.dismiss(); //響應點擊事件
}
});
menu_display = true;
}else{
//如果當前已經為顯示狀態,則隱藏起來
menuWindow.dismiss();
menu_display = false;
}
}
public void back_press(){
if(menu_display){ //如果 Menu已經打開 ,先關閉Menu
menuWindow.dismiss();
menu_display = false;
}
else {
Intent intent = new Intent();
intent.setClass(MainActivity.this,Exit.class);
startActivity(intent);
}
}
這種方法很簡單,要注意的是如果要想點擊其他地方使其隱藏,要在show設置四條屬性如下:
// 使其聚焦
mPopupWindow.setFocusable(true);
// 設置允許在外點擊消失
mPopupWindow.setOutsideTouchable(true);
//刷新狀態
mPopupWindow.update();
//點back鍵和其他地方使其消失,設置了這個才能觸發OnDismisslistener ,設置其他控件變化等操作
mPopupWindow.setBackgroundDrawable(new BitmapDrawable());
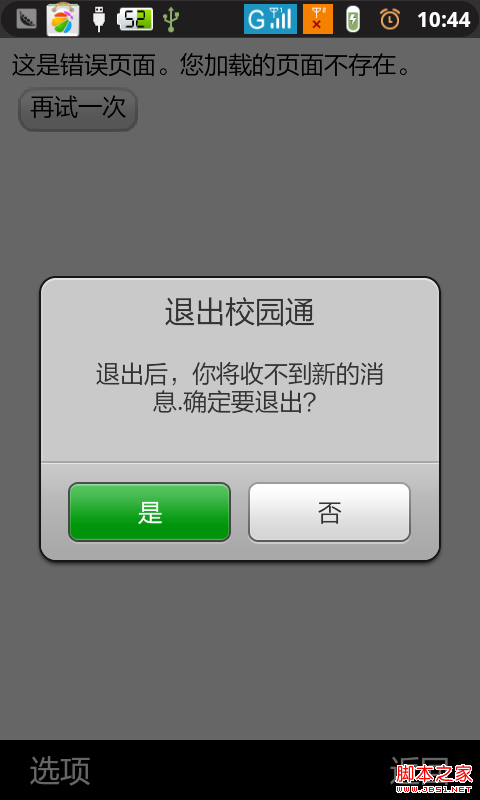
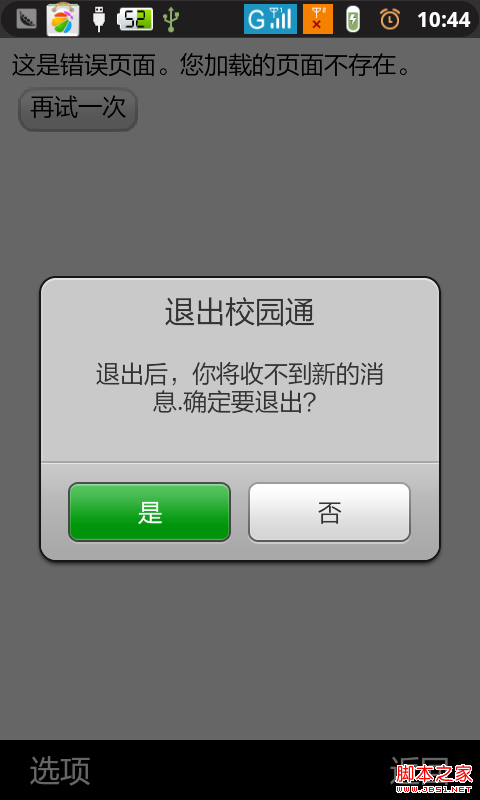
二、Activity做偽彈窗

本人感覺這個很先進啊。恕我冒犯,我只這裡直接寫上牛人的代碼。此牛人寫的是防微信的demo。做的相當好,我在後面附上CSDN免費下載鏈接。
先貼上java代碼——Exit.java
package cn.buaa.myweixin;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.LinearLayout;
import android.widget.Toast;
public class Exit extends Activity {
private LinearLayout layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.exit_dialog);
layout=(LinearLayout)findViewById(R.id.exit_layout);
layout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "提示:點擊窗口外部關閉窗口!",
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onTouchEvent(MotionEvent event){
finish();
return true;
}
public void exitbutton1(View v) {
this.finish();
}
public void exitbutton0(View v) {
this.finish();
MainWeixin.instance.finish();//關閉Main 這個Activity
}
}
附上布局文件:exit_dialog.xml
代碼如下:
View Code
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/exit_layout"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical"
android:background="@drawable/confirm_dialog_bg2" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:padding="5dp"
android:textColor="#333"
android:textSize="20sp"
android:text="退出微信" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#333"
android:layout_marginTop="1dp"
android:padding="10dp"
android:textSize="16sp"
android:gravity="center_horizontal"
android:text="退出後,你將收不到新的消\n息.確定要退出?" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="33dp"
android:layout_marginBottom="8dp"
>
<Button
android:id="@+id/exitBtn0"
android:layout_width="110dp"
android:layout_height="wrap_content"
android:text="是"
android:textSize="16sp"
android:textColor="#fff"
android:background="@drawable/btn_style_green"
android:gravity="center"
android:onClick="exitbutton0"
/>
<Button
android:id="@+id/exitBtn1"
android:layout_width="110dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="否"
android:textSize="16sp"
android:textColor="#333"
android:background="@drawable/btn_style_white"
android:gravity="center"
android:onClick="exitbutton1"
/>
</LinearLayout>
</LinearLayout>
分析,彈出exit這個框很簡單,本身就是activity,在主界面用startavtivity等方法像普通activity啟動。
關鍵是如何做到點擊其他地方退出和如何關閉程序。
、點擊其他地方退出,只要監聽OnClickListener讓所有的點擊都退出就行了(除了xml中指定按鈕事件之外)。
、退出主程序。只要在出程序中將主程序自己設置成靜態對象,在外部調用即可 public static MainWeixin instance=null;
上面的布局和activity並不能將activity的窗體展現在主界面之上,看起來像個彈出框。下面是彈出框的
styles配置: 代碼如下:
<style name="MyDialogStyle">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
下面我們來分析一下這個布局的含義及重點:
重點1、<item name="android:windowBackground">@android:color/transparent</item>窗口背景色
重點2、<item name="android:windowFrame">@null</item>Dialog的windowFrame框為無
重點4、<item name="android:windowIsFloating">true</item>是否浮現在activity之上
重點5、<item name="android:windowIsTranslucent">true</item>窗口是否半透明——是(與第一條配合使用)
重點6、<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>窗口彈出效果
重點7、<item name="android:backgroundDimEnabled">true</item> 是否允許背景模糊
重點8、<item name="android:windowContentOverlay">@null</item>這個不設置的話,可能會出現邊框黑線
以上代碼都是牛人們的功勞,我拿來做一分析,給更多需要的朋友。
我在眾多牛人的指引下一步步成長,感謝牛人們。


 Android 輕松實現仿淘寶地區選擇
Android 輕松實現仿淘寶地區選擇
 Android JSON解析器
Android JSON解析器
 Android圖片處理實例介紹(圖)
Android圖片處理實例介紹(圖)
 Android JSON解析器
Android JSON解析器