編輯:Android開發實例
 Android中Permission權限機制的具體使用
Android中Permission權限機制的具體使用
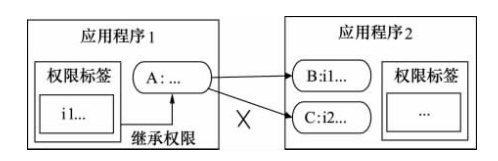
由上篇Android Permission權限機制引子,我們知道Android 通過在每台設備上實施了基於權限的安全策略來處理安全問題,采用權限來限制安裝應用程序
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android編程實現ImageView圖片拋物線動畫效果的方法
Android編程實現ImageView圖片拋物線動畫效果的方法
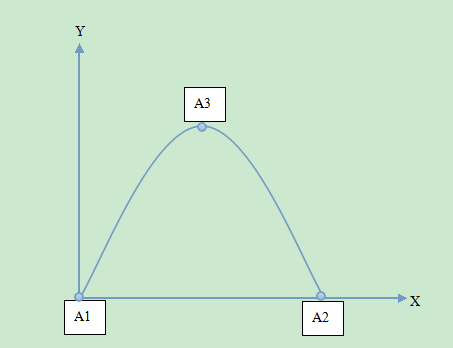
本文實例講述了Android編程實現ImageView圖片拋物線動畫效果的方法。分享給大家供大家參考,具體如下: 想實現拋物線動畫,必須知道拋物線的方程,這時候數