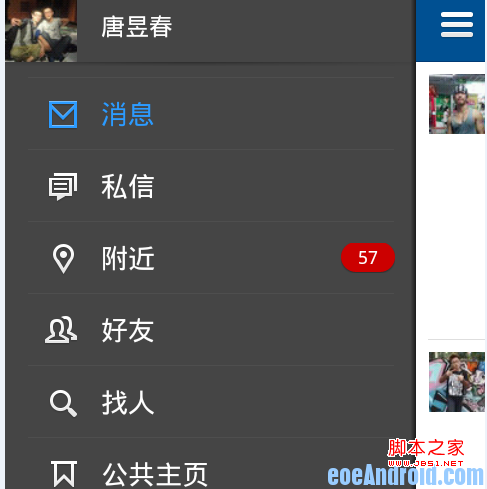
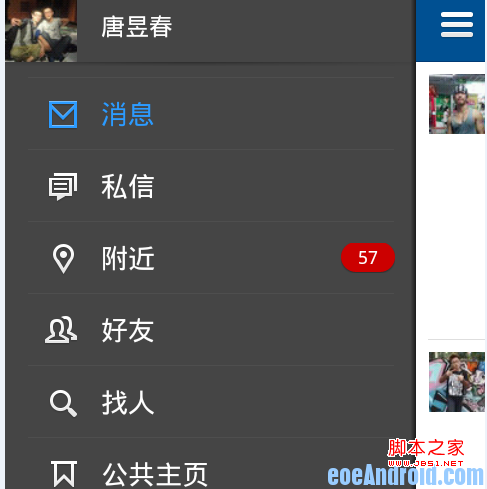
人人客戶端有一個很好的導航欄,如下圖所示,當點擊左側ListView後,選中的一行就會一直呈高亮狀態顯示,圖中選中行字的顏色顯示為藍色(注意:是選中行後一直高亮,而不是只是點擊時高亮),如果再次點擊另外的一行, 則新的那一行就高亮,下面就來實現這個高亮效果的顯示;

剛開始實現的時候,我打算使用ListView的 getChildAt(int
pos)方法來實現,結果發現非常的cao蛋,因為ListView本身的原因,當你View
view=listView.getChildAt(pos),並且改變這個View的狀態時,你會發現,高亮的往往不是你
選中的那行,反而是其他行,這是由於ListView本身決定了,Google在設計ListView的時候,為了減少內存的消耗,使 用了一種共用的方式,即多個行共用一個View,所以才會出現點擊後亂跳的現象(這是一種很高明的方法,不過也苦了程序猿們);
於是就選擇了另外一種方式,ListView都有一個Adapter來顯示數據,而這個Adapter中的getView()卻能獲得准確的每一行,這裡我們需要自定義一個繼承自BaseAdapter的Adapter來實現(如果使用ArrayAdapter等自帶的Adapter時,不會實現這樣的功能);另外,這個ListView一定要設置一個屬性:listview.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
即設置為單選模式,這樣當你點擊一行後,ListView就會刷新界面,還有就是給ListView設置OnItemClickListener監聽器, 當點擊一行後,就更新當前行的下標,所有代碼如下所示:
代碼如下:
public class ListViewDemo extends Activity {
private ListView listview;
private int cur_pos = 0;// 當前顯示的一行
private String[] items_text = { "選項一", "選項二", "選項三", "選項四", "選項五" };
private int[] items_img = { R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view_demo);
listview = (ListView) findViewById(R.id.listview);
final MyAdapter adapter = new MyAdapter(this);
listview.setAdapter(adapter);
listview.setChoiceMode(ListView.CHOICE_MODE_SINGLE);// 一定要設置這個屬性,否則ListView不會刷新
listview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long id) {
cur_pos = position;// 更新當前行
}
});
}
private class MyAdapter extends BaseAdapter {
private LayoutInflater inflater;
public MyAdapter(Context context) {
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return items_text.length;
}
@Override
public Object getItem(int position) {
return items_text[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.e("TEST", "refresh once");
convertView = inflater.inflate(R.layout.list_child, null, false);
ImageView img = (ImageView) convertView
.findViewById(R.id.list_child_img);// 用於顯示圖片
TextView tv = (TextView) convertView
.findViewById(R.id.list_child_text);// 顯示文字
tv.setText(items_text[position]);
img.setImageResource(items_img[position]);
if (position == cur_pos) {// 如果當前的行就是ListView中選中的一行,就更改顯示樣式
convertView.setBackgroundColor(Color.LTGRAY);// 更改整行的背景色
tv.setTextColor(Color.RED);// 更改字體顏色
}
return convertView;
}
}
}
public class ListViewDemo extends Activity {
private ListView listview;
private int cur_pos = 0;// 當前顯示的一行
private String[] items_text = { "選項一", "選項二", "選項三", "選項四", "選項五" };
private int[] items_img = { R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view_demo);
listview = (ListView) findViewById(R.id.listview);
final MyAdapter adapter = new MyAdapter(this);
listview.setAdapter(adapter);
listview.setChoiceMode(ListView.CHOICE_MODE_SINGLE);// 一定要設置這個屬性,否則ListView不會刷新
listview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long id) {
cur_pos = position;// 更新當前行
}
});
}
private class MyAdapter extends BaseAdapter {
private LayoutInflater inflater;
public MyAdapter(Context context) {
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return items_text.length;
}
@Override
public Object getItem(int position) {
return items_text[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.e("TEST", "refresh once");
convertView = inflater.inflate(R.layout.list_child, null, false);
ImageView img = (ImageView) convertView
.findViewById(R.id.list_child_img);// 用於顯示圖片
TextView tv = (TextView) convertView
.findViewById(R.id.list_child_text);// 顯示文字
tv.setText(items_text[position]);
img.setImageResource(items_img[position]);
if (position == cur_pos) {// 如果當前的行就是ListView中選中的一行,就更改顯示樣式
convertView.setBackgroundColor(Color.LTGRAY);// 更改整行的背景色
tv.setTextColor(Color.RED);// 更改字體顏色
}
return convertView;
}
}
}

 Android提高之使用NDK把彩圖轉換灰度圖的方法
Android提高之使用NDK把彩圖轉換灰度圖的方法
 Android支付寶支付開發實例
Android支付寶支付開發實例
 Android JSON解析器
Android JSON解析器
 Android本地化
Android本地化