編輯:Android開發實例
有時候,不希望圖片突然出現在屏幕上,而要應用某種形式的動畫顯示圖片時,從一個圖像轉換到另一個。這是在Android中支持的ImageSwitcher
圖像切換器允許通過它們出現在屏幕上的方式上的圖像添加一些過渡。為了使用圖像切換,需要先定義它的XML組件。它的語法如下:
<ImageSwitcher android:id="@+id/imageSwitcher1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" > </ImageSwitcher>
現在創建ImageSwitcher的Java實例,並得到這個XML組件的引用。它的語法如下:
private ImageSwitcher imageSwitcher; imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher1);
我們需要做的下一件事是實現的ViewFactory接口,並實現返回一個ImageView的未實現的方法。它的語法如下:
imageSwitcher.setImageResource(R.drawable.ic_launcher); imageSwitcher.setFactory(new ViewFactory() { public View makeView() { ImageView myView = new ImageView(getApplicationContext()); return myView; } }
需要做的最後一件事是添加動畫到ImageSwitcher。需要通過調用AnimationUtilities類的對象一個靜態方法loadAnimation定義動畫類。它的語法如下:
Animation in = AnimationUtils.loadAnimation(this,android.R.anim.slide_in_left); imageSwitcher.setInAnimation(in); imageSwitcher.setOutAnimation(out);
setInAnimaton設置對象的外觀的動畫在畫面上,而setOutAnimation則正好是相反的方法。該loadAnimation()方法創建一個動畫對象。
除了這些方法,也有在ImageSwitcher類中定義的其他方法。它們被定義如下:
下面的例子演示了一些對位圖圖像轉換器的效果。它創建了一個基本的應用程序,它允許查看的影像的動畫效果。
為了試驗這個例子,需要在實際設備上運行此程序。
以下是修改主活動文件的內容 src/com.yiibai.imageswithcer/MainActivity.java.
package com.example.imageswitcher; import android.app.ActionBar.LayoutParams; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.ImageButton; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.Toast; import android.widget.ViewSwitcher.ViewFactory; public class MainActivity extends Activity { private ImageButton img; private ImageSwitcher imageSwitcher; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); img = (ImageButton)findViewById(R.id.imageButton1); imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher1); imageSwitcher.setFactory(new ViewFactory() { @Override public View makeView() { ImageView myView = new ImageView(getApplicationContext()); myView.setScaleType(ImageView.ScaleType.FIT_CENTER); myView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams. FILL_PARENT,LayoutParams.FILL_PARENT)); return myView; } }); } public void next(View view){ Toast.makeText(getApplicationContext(), "Next Image", Toast.LENGTH_LONG).show(); Animation in = AnimationUtils.loadAnimation(this, android.R.anim.slide_in_left); Animation out = AnimationUtils.loadAnimation(this, android.R.anim.slide_out_right); imageSwitcher.setInAnimation(in); imageSwitcher.setOutAnimation(out); imageSwitcher.setImageResource(R.drawable.ic_launcher); } public void previous(View view){ Toast.makeText(getApplicationContext(), "previous Image", Toast.LENGTH_LONG).show(); Animation in = AnimationUtils.loadAnimation(this, android.R.anim.slide_out_right); Animation out = AnimationUtils.loadAnimation(this, android.R.anim.slide_in_left); imageSwitcher.setInAnimation(out); imageSwitcher.setOutAnimation(in); imageSwitcher.setImageResource(R.drawable.ic_launcher); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是經修改的XML文件的內容 res/layout/activity_main.xml.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <ImageButton android:id="@+id/imageButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="54dp" android:onClick="next" android:src="@android:drawable/ic_menu_send" /> <ImageSwitcher android:id="@+id/imageSwitcher1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" > </ImageSwitcher> <ImageButton android:id="@+id/imageButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="85dp" android:onClick="previous" android:src="@android:drawable/ic_menu_revert" /> </RelativeLayout>
以下是AndroidManifest.xml文件的內容
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.imageswitcher" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.imageswitcher.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
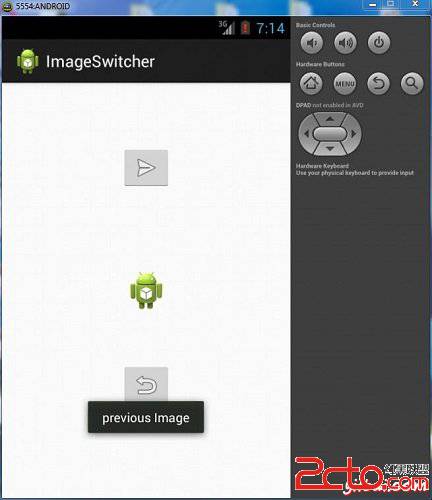
讓我們試著來運行修改後的圖像切換應用程序。安裝程序在AVD並啟動它,如果一切設置和應用程序都沒有問題,它會顯示以下仿真器窗口:
現在,如果看手機屏幕,會看到兩個按鈕。
現在,只需選擇上按鈕的右箭頭。圖像將出現在右走向左邊。它如下所示:

現在點選下面的按鈕,將帶回以前樣式以及一些過渡。它如下所示:

 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android開發之廣播機制淺析
Android開發之廣播機制淺析
對於了解Android程序設計的人都知道,廣播是Android開發中的一個重要的功能,在Android裡面有各式各樣的廣播,比如:電池的狀態變化、信號的強弱狀態、
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個