編輯:Android開發實例
我在上一篇文章中從源碼的角度介紹了Scroller的滾動實現原理介紹了Scroller的滾動實現原理,相信大家對Scroller的使用有一定的了解,這篇文章就給大家帶來使用Scroller的小例子,來幫助大家更加熟悉的掌握Scroller的使用,掌握好了Scroller的使用我們就能實現很多滑動的效果。例如側滑菜單,launcher,ListView的下拉刷新等等效果,我今天實現的是ListView的item的左右滑動刪除item的效果,現在很多朋友看到這個效果應該是在Android的通知欄下拉中看到這個滑動刪除的效果吧,我看到這個效果是在我之前的三星手機上左右滑動打電話發短信的效果,感覺很棒,不過現在很多手機聯系人滑動都不是我之前那台手機的效果啦,網上很多朋友也寫了關於滑動刪除ListView的item的例子,有些是滑動手指離開之後然後給item加向左或者向右的移動動畫,我覺得這樣子的用戶體驗不是很好,所以今天自己也寫了一個關於ListView左右滑動刪除Item的小例子,ListView的item會隨著手指在屏幕上的滑動而滑動,手指離開屏幕的時候item會根據判斷向左或者向右劃出屏幕,就是跟通知欄的效果差不多,接下來就帶大家來實現這個效果。
先說下實現該效果的主要思路
先根據手指觸摸的點來獲取點擊的是ListView的哪一個item
手指在屏幕中滑動我們利用scrollBy()來使該item跟隨手指一起滑動
手指放開的時候,我們判斷手指拖動的距離來判斷item到底是滑出屏幕還是回到開始位置
主要思路就是上面這三步,接下來我們就用代碼來實現吧,首先我們新建一個項目,叫SlideCutListView
根據需求我們需要自己自定義一個ListView來實現該功能,接下來先貼出代碼再講解具體的實現
- package com.example.slidecutlistview;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.view.MotionEvent;
- import android.view.VelocityTracker;
- import android.view.View;
- import android.view.ViewConfiguration;
- import android.view.WindowManager;
- import android.widget.AdapterView;
- import android.widget.ListView;
- import android.widget.Scroller;
- /**
- * @blog http://blog.csdn.net/xiaanming
- *
- * @author xiaanming
- *
- */
- public class SlideCutListView extends ListView {
- /**
- * 當前滑動的ListView position
- */
- private int slidePosition;
- /**
- * 手指按下X的坐標
- */
- private int downY;
- /**
- * 手指按下Y的坐標
- */
- private int downX;
- /**
- * 屏幕寬度
- */
- private int screenWidth;
- /**
- * ListView的item
- */
- private View itemView;
- /**
- * 滑動類
- */
- private Scroller scroller;
- private static final int SNAP_VELOCITY = 600;
- /**
- * 速度追蹤對象
- */
- private VelocityTracker velocityTracker;
- /**
- * 是否響應滑動,默認為不響應
- */
- private boolean isSlide = false;
- /**
- * 認為是用戶滑動的最小距離
- */
- private int mTouchSlop;
- /**
- * 移除item後的回調接口
- */
- private RemoveListener mRemoveListener;
- /**
- * 用來指示item滑出屏幕的方向,向左或者向右,用一個枚舉值來標記
- */
- private RemoveDirection removeDirection;
- // 滑動刪除方向的枚舉值
- public enum RemoveDirection {
- RIGHT, LEFT;
- }
- public SlideCutListView(Context context) {
- this(context, null);
- }
- public SlideCutListView(Context context, AttributeSet attrs) {
- this(context, attrs, 0);
- }
- public SlideCutListView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- screenWidth = ((WindowManager) context.getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay().getWidth();
- scroller = new Scroller(context);
- mTouchSlop = ViewConfiguration.get(getContext()).getScaledTouchSlop();
- }
- /**
- * 設置滑動刪除的回調接口
- * @param removeListener
- */
- public void setRemoveListener(RemoveListener removeListener) {
- this.mRemoveListener = removeListener;
- }
- /**
- * 分發事件,主要做的是判斷點擊的是那個item, 以及通過postDelayed來設置響應左右滑動事件
- */
- @Override
- public boolean dispatchTouchEvent(MotionEvent event) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_DOWN: {
- addVelocityTracker(event);
- // 假如scroller滾動還沒有結束,我們直接返回
- if (!scroller.isFinished()) {
- return super.dispatchTouchEvent(event);
- }
- downX = (int) event.getX();
- downY = (int) event.getY();
- slidePosition = pointToPosition(downX, downY);
- // 無效的position, 不做任何處理
- if (slidePosition == AdapterView.INVALID_POSITION) {
- return super.dispatchTouchEvent(event);
- }
- // 獲取我們點擊的item view
- itemView = getChildAt(slidePosition - getFirstVisiblePosition());
- break;
- }
- case MotionEvent.ACTION_MOVE: {
- if (Math.abs(getScrollVelocity()) > SNAP_VELOCITY
- || (Math.abs(event.getX() - downX) > mTouchSlop && Math
- .abs(event.getY() - downY) < mTouchSlop)) {
- isSlide = true;
- }
- break;
- }
- case MotionEvent.ACTION_UP:
- recycleVelocityTracker();
- break;
- }
- return super.dispatchTouchEvent(event);
- }
- /**
- * 往右滑動,getScrollX()返回的是左邊緣的距離,就是以View左邊緣為原點到開始滑動的距離,所以向右邊滑動為負值
- */
- private void scrollRight() {
- removeDirection = RemoveDirection.RIGHT;
- final int delta = (screenWidth + itemView.getScrollX());
- // 調用startScroll方法來設置一些滾動的參數,我們在computeScroll()方法中調用scrollTo來滾動item
- scroller.startScroll(itemView.getScrollX(), 0, -delta, 0,
- Math.abs(delta));
- postInvalidate(); // 刷新itemView
- }
- /**
- * 向左滑動,根據上面我們知道向左滑動為正值
- */
- private void scrollLeft() {
- removeDirection = RemoveDirection.LEFT;
- final int delta = (screenWidth - itemView.getScrollX());
- // 調用startScroll方法來設置一些滾動的參數,我們在computeScroll()方法中調用scrollTo來滾動item
- scroller.startScroll(itemView.getScrollX(), 0, delta, 0,
- Math.abs(delta));
- postInvalidate(); // 刷新itemView
- }
- /**
- * 根據手指滾動itemView的距離來判斷是滾動到開始位置還是向左或者向右滾動
- */
- private void scrollByDistanceX() {
- // 如果向左滾動的距離大於屏幕的二分之一,就讓其刪除
- if (itemView.getScrollX() >= screenWidth / 2) {
- scrollLeft();
- } else if (itemView.getScrollX() <= -screenWidth / 2) {
- scrollRight();
- } else {
- // 滾回到原始位置,為了偷下懶這裡是直接調用scrollTo滾動
- itemView.scrollTo(0, 0);
- }
- }
- /**
- * 處理我們拖動ListView item的邏輯
- */
- @Override
- public boolean onTouchEvent(MotionEvent ev) {
- if (isSlide && slidePosition != AdapterView.INVALID_POSITION) {
- requestDisallowInterceptTouchEvent(true);
- addVelocityTracker(ev);
- final int action = ev.getAction();
- int x = (int) ev.getX();
- switch (action) {
- case MotionEvent.ACTION_DOWN:
- break;
- case MotionEvent.ACTION_MOVE:
- MotionEvent cancelEvent = MotionEvent.obtain(ev);
- cancelEvent.setAction(MotionEvent.ACTION_CANCEL |
- (ev.getActionIndex()<< MotionEvent.ACTION_POINTER_INDEX_SHIFT));
- onTouchEvent(cancelEvent);
- int deltaX = downX - x;
- downX = x;
- // 手指拖動itemView滾動, deltaX大於0向左滾動,小於0向右滾
- itemView.scrollBy(deltaX, 0);
- return true; //拖動的時候ListView不滾動
- case MotionEvent.ACTION_UP:
- int velocityX = getScrollVelocity();
- if (velocityX > SNAP_VELOCITY) {
- scrollRight();
- } else if (velocityX < -SNAP_VELOCITY) {
- scrollLeft();
- } else {
- scrollByDistanceX();
- }
- recycleVelocityTracker();
- // 手指離開的時候就不響應左右滾動
- isSlide = false;
- break;
- }
- }
- //否則直接交給ListView來處理onTouchEvent事件
- return super.onTouchEvent(ev);
- }
- @Override
- public void computeScroll() {
- // 調用startScroll的時候scroller.computeScrollOffset()返回true,
- if (scroller.computeScrollOffset()) {
- // 讓ListView item根據當前的滾動偏移量進行滾動
- itemView.scrollTo(scroller.getCurrX(), scroller.getCurrY());
- postInvalidate();
- // 滾動動畫結束的時候調用回調接口
- if (scroller.isFinished()) {
- if (mRemoveListener == null) {
- throw new NullPointerException("RemoveListener is null, we should called setRemoveListener()");
- }
- itemView.scrollTo(0, 0);
- mRemoveListener.removeItem(removeDirection, slidePosition);
- }
- }
- }
- /**
- * 添加用戶的速度跟蹤器
- *
- * @param event
- */
- private void addVelocityTracker(MotionEvent event) {
- if (velocityTracker == null) {
- velocityTracker = VelocityTracker.obtain();
- }
- velocityTracker.addMovement(event);
- }
- /**
- * 移除用戶速度跟蹤器
- */
- private void recycleVelocityTracker() {
- if (velocityTracker != null) {
- velocityTracker.recycle();
- velocityTracker = null;
- }
- }
- /**
- * 獲取X方向的滑動速度,大於0向右滑動,反之向左
- *
- * @return
- */
- private int getScrollVelocity() {
- velocityTracker.computeCurrentVelocity(1000);
- int velocity = (int) velocityTracker.getXVelocity();
- return velocity;
- }
- /**
- *
- * 當ListView item滑出屏幕,回調這個接口
- * 我們需要在回調方法removeItem()中移除該Item,然後刷新ListView
- *
- * @author xiaanming
- *
- */
- public interface RemoveListener {
- public void removeItem(RemoveDirection direction, int position);
- }
- }
首先我們重寫dispatchTouchEvent()方法,該方法是事件的分發方法,我們在裡面只做了一些簡單的步驟,我們按下屏幕的時候,如果某個item正在進行滾動,我們直接交給SlideCutListView的父類處理分發事件,否則根據點擊的X,Y坐標利用pointToPosition(int x, int y)來獲取點擊的是ListView的哪一個position,從而獲取到我們需要滑動的item的View,我們還在該方法加入了滑動速度的檢測,並且在ACTION_MOVE的時候來判斷是否響應item的左右移動,用isSlide來記錄是否響應左右滑動
然後就是重寫onTouchEvent()方法,我們先判斷isSlide為true,並且我們點擊的是ListView上面的有效的position,否則直接交給SlideCutListView的父類也就是ListView來處理,在ACTION_MOVE中調用scrollBy()來移動item,scrollBy()是相對item的上一個位置進行移動的,所以我們每次都要用現在移動的距離減去上一個位置的距離然後賦給scrollBy()方法,這樣子我們就實現了item的平滑移動,當我們將手指抬起的時候,我們先根據手指滑動的速度來確定是item是滑出屏幕還是滑動至原始位置,如果向右的速度大於我們設置的SNAP_VELOCITY,item就調用scrollRight()方法滾出屏幕,如果向左的速度小於-SNAP_VELOCITY,則調用scrollLeft()向左滾出屏幕,如果我們是緩慢的移動item,則調用scrollByDistanceX()方法來判斷是滾到那個位置
在scrollRight()和scrollLeft()方法中我們使用Scroller類的startScroll()方法先設置滾動的參數,然後調用postInvalidate()來刷新界面,界面刷新就會調用computeScroll()方法,我們在裡面處理滾動邏輯就行了,值得一提的是computeScroll()裡面的這段代碼
- itemView.scrollTo(0, 0);
我們需要將該item滾動在(0, 0 )這個點,因為我們只是將ListView的Item滾動出屏幕而已,並沒有將該item移除,而且我們不能手動調用removeView()來從ListView中移除該item,我們只能通過改變ListView的數據,然後通過notifyDataSetChanged()來刷新ListView,所以我們需要將其滾動至(0, 0),這裡比較關鍵。
定義好了我們左右滑動的ListView,接下來就來使用它,布局很簡單,一個RelativeLayout包裹我們自定義的ListView
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/darker_gray">
- <com.example.slidecutlistview.SlideCutListView
- android:id="@+id/slideCutListView"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:listSelector="@android:color/transparent"
- android:divider="@drawable/reader_item_divider"
- android:cacheColorHint="@android:color/transparent">
- </com.example.slidecutlistview.SlideCutListView>
- </RelativeLayout>
接下來我們來看看ListView的item的布局
- <?xml version="1.0" encoding="UTF-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/friendactivity_comment_detail_list2" >
- <TextView
- android:id="@+id/list_item"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_margin="15dip" />
- </LinearLayout>
- </LinearLayout>
還記得我在上一篇文章中提到過調用scrollTo()方法是對裡面的子View進行滾動的,而不是對整個布局進行滾動的,所以我們用LinearLayout來套住我們的item的布局,這點需要注意一下,不然滾動的只是TextView。
主頁面MainActivity裡面的代碼比較簡單,裡面使用的也是ArrayAdapter,相信大家都能看懂
- package com.example.slidecutlistview;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.ArrayAdapter;
- import android.widget.Toast;
- import com.example.slidecutlistview.SlideCutListView.RemoveDirection;
- import com.example.slidecutlistview.SlideCutListView.RemoveListener;
- public class MainActivity extends Activity implements RemoveListener{
- private SlideCutListView slideCutListView ;
- private ArrayAdapter<String> adapter;
- private List<String> dataSourceList = new ArrayList<String>();
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- init();
- }
- private void init() {
- slideCutListView = (SlideCutListView) findViewById(R.id.slideCutListView);
- slideCutListView.setRemoveListener(this);
- for(int i=0; i<20; i++){
- dataSourceList.add("滑動刪除" + i);
- }
- adapter = new ArrayAdapter<String>(this, R.layout.listview_item, R.id.list_item, dataSourceList);
- slideCutListView.setAdapter(adapter);
- slideCutListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> parent, View view,
- int position, long id) {
- Toast.makeText(MainActivity.this, dataSourceList.get(position), Toast.LENGTH_SHORT).show();
- }
- });
- }
- //滑動刪除之後的回調方法
- @Override
- public void removeItem(RemoveDirection direction, int position) {
- adapter.remove(adapter.getItem(position));
- switch (direction) {
- case RIGHT:
- Toast.makeText(this, "向右刪除 "+ position, Toast.LENGTH_SHORT).show();
- break;
- case LEFT:
- Toast.makeText(this, "向左刪除 "+ position, Toast.LENGTH_SHORT).show();
- break;
- default:
- break;
- }
- }
- }
這裡面需要對SlideCutListView設置RemoveListener,然後我們在回調方法removeItem(RemoveDirection direction, int position)中刪除該position的數據,在調用notifyDataSetChanged()刷新ListView,我這裡用的是ArrayAdatper,直接調用remove()就可以了。
所有的代碼就編寫完了,我們來運行下程序看看效果吧
源碼下載
轉自:http://blog. csdn. net/xiaanming/article/details/17539199
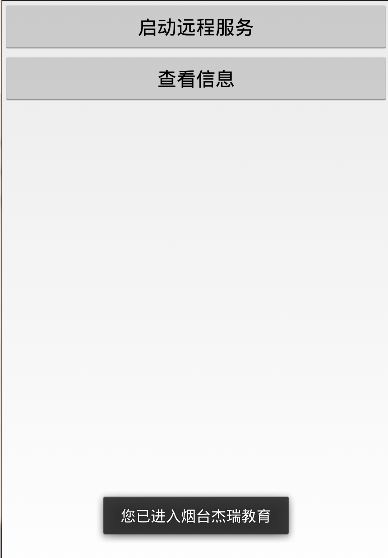
 Android應用程序四大組件之使用AIDL如何實現跨進程調用Service
Android應用程序四大組件之使用AIDL如何實現跨進程調用Service
一、問題描述 Android應用程序的四大組件中Activity、BroadcastReceiver、ContentProvider、Service都可以進行
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
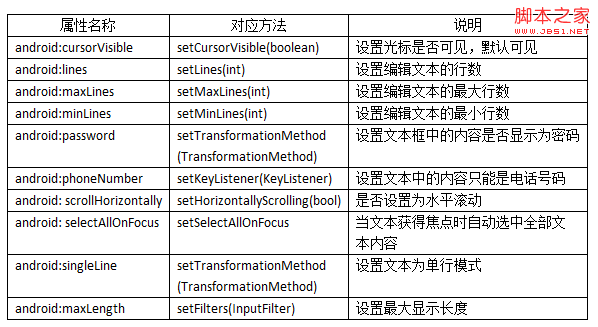
 Android控件之EditView常用屬性及應用方法
Android控件之EditView常用屬性及應用方法
EditView類繼承自TextView類,EditView與TextView最大的不同就是用戶可以對EditView控件進
 Android提高之MediaPlayer播放網絡視頻的實現方法
Android提高之MediaPlayer播放網絡視頻的實現方法
前面講解了MediaPlayer播放網絡音頻,主要介紹了MediaPlayer關於網絡音頻的緩沖和進度條控制的方法,本文再來講解一下MediaPlayer播放網絡