編輯:Android開發實例
前言
本文主要講解ScrollView和HorizontalScrollView兩個容器的使用。它們分別代表了垂直滾動以及水平滾動,滾動的內容是它其中包含的View。在本篇會簡單介紹ScrollView和HorizontalScrollView的使用以及注意事項,最後以一個簡單的Demo來演示一下這兩個容器的使用。
ScrollView
ScrollView,通過官方文檔的繼承關系可以看出,它繼承自FrameLayout,所以它是一種特殊類型的FrameLayout,因為它可以使用用戶滾動顯示一個占據的空間大於物理顯示的視圖列表。值得注意的是,ScrollView只能包含一個子視圖或視圖組,在實際項目中,通常包含的是一個垂直的LinearLayout。
值得注意的是,ScrollView不能和ListView一起使用,因為ListView已經對垂直方向的滾動做了處理,它會迫使如果ListView的內容大於物理視圖的內容的時候,強制垂直滾動的效果,所以這裡使用ScrollView和ListView混合使用是沒有意義的,對於ListView的講解,可以參見我的另外一篇博客:Android--UI之ListView。ScrollView還需要注意EditText自帶的多行輸入的滾動效果,也是不可以混合使用的,如果在ScrollView中包含了多行的EditText,那EditText中自帶的滾動效果將失效。其中心思想就是ScrollView是一個滾動視圖的容器,對於一些自帶了滾動效果的控件,是無法和它一起被混合使用的。
在Android平台下,與ScrollView類似的還有一個HorizontalScrollView容器,這個容器與ScrollView的作用相反,主要適用於水平滾動,了解了ScrollView就基本上了解了HorizontalScrollView,所以這裡著重講解ScrollView的使用。
示例Demo
ScrollView其實就是一個布局,所以基本上沒有什麼太多的自己的方法或者屬性需要特別講解。這裡直接展示一個Demo來講解一下使用以及效果即可,這裡提供了十張圖片,需要放置在res/drawable-hdpi目錄下。
布局代碼:
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="垂直滾動視圖"
- android:textSize="30dp" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/bmp1" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/bmp2" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/bmp3" />
- <EditText
- android:maxLines="2"
- android:layout_width="match_parent"
- android:layout_height="40dp" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/bmp4" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/bmp5" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/bmp6" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/bmp7" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/bmp8" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/bmp9" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/bmp10" />
- </LinearLayout>
- </ScrollView>
效果展示:
HorizontalScrollView
對於HorizontalScrollView而言,其實所有的思想都與ScrollView類似,唯一的區別是HorizontalScrollView是支持水平滾動的。在上面的實例中,只需要改變一下外圍的ScrollView為HorizontalScrollView,再把其中包裹的LinearLayout的android:orientation屬性設置為horizontal即可實現水平滾動的效果。因為沒有什麼新的技術含量,這裡就不再展示Demo代碼了。
效果展示:
源碼下載
總結
對於現在的Android開發,大部分應用中,需要用到滾動效果的時候,比如說滑動的展示新聞的效果,都會直接使用ListView來裝載數據。但是ScrollView還是有一定用處的,比如一些軟件的屬性的設置,就可以放在一個ScrollView中。核心思想就是對於一些動態的效果展示,就使用ListView,對於固定的一些效果展示,就使用ScrollView包裹即可。
 Android實現偵聽電池狀態顯示、電量及充電動態顯示的方法
Android實現偵聽電池狀態顯示、電量及充電動態顯示的方法
本文實例講述了Android實現偵聽電池狀態顯示、電量及充電動態顯示的方法,是Android應用程序開發中非常常用的重要功能。分享給大家供大家參考之用。具體方法如
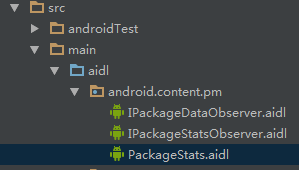
 Android獲取app應用程序大小的方法
Android獲取app應用程序大小的方法
Android對這種方法進行了封裝,我們沒有權限去調用這個方法,所以我們只能通過AIDL,然後利用Java的反射機制去調用系統級的方法。 下面上代碼:(注釋比較詳
 Android提高之多級樹形菜單的實現方法
Android提高之多級樹形菜單的實現方法
一般來說在Android裡要實現樹形菜單,都是用ExpandableList(也有高手自己繼承ListView或者LinearLayout來做),但是Expand
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個