編輯:Android開發實例
前言
這一篇分別講解Android平台下,關於日期和時間的幾個相關控件。包括DatePicker(日期選擇控件)、TimePicker(時間選擇控件)、DatePickerDialog(日期選擇對話框)、TimePickerDialog(時間選擇對話框)、AnalogClock(模擬時鐘控件)、DigitalClock(數字時鐘控件)。對於時間控件,無非就是一個展示、修改、獲取等操作,下面一一講解。
DatePicker、TimePicker
DatePicker、TimePicker都繼承自android.widget.FrameLayout,並且默認展示風格、與操作風格也類似。DatePicker用於展示一個日期選擇控件,TimePicker用於展示一個時間選擇控件。
作為一個日期選擇控件,DatePicker可以通過設置屬性來確定日期選擇范圍,也可以通過定義好的方法獲取到當前選中的時間,並且在修改日期的時候,有響應的事件對其進行響應。
DatePicker常用相關屬性:
DatePicker的方法而言,除了常用獲取屬性的setter、getter方法之外,還需要特別注意一個初始化的方法init()方法,用於做DatePicker控件的初始化,並且設置日期被修改後,回調的響應事件。此方法的簽名如下:
init(int year, int monthOfYear, int dayOfMonth, DatePicker.OnDateChangedListener onDateChangedListener)
從上面的init()方法可以看到,DatePicker被修改時響應的事件是DatePicker.OnDateChangedListener事件,如果要響應此事件,需要實現其中的onDateChanged()方法,其中參數從簽名即可了解意思,這裡不再累述。
onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth)
作為一個時間選擇控件來說,TimePicker需要與時間相關的getter、setter方法之外,還需要有時間被修改夠,回調的響應事件。
TimePicker常用方法有如下幾個:
TimePicker控件被修改的回調方法,通過setOnTimeChangedListener()方法設置,其傳遞一個TimePicker.OnTimeChangedListener接口,需要實現其中的onTimeChanged()方法。
下面通過一個示例來講解這兩個控件的使用,在示例中分別展示了這兩個控件,並在其修改之後,把修改值通過Toast的方式展示到屏幕上。
布局代碼:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <DatePicker
- android:id="@+id/dpPicker"
- android:calendarViewShown="false"
- android:layout_width="match_parent"
- android:layout_height="wrap_content" />
- <TimePicker
- android:id="@+id/tpPicker"
- android:layout_width="match_parent"
- android:layout_height="wrap_content" />
- </LinearLayout>
實現代碼:
- package com.bgxt.datatimepickerdemo;
- import java.text.SimpleDateFormat;
- import java.util.Calendar;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.DatePicker;
- import android.widget.DatePicker.OnDateChangedListener;
- import android.widget.TextView;
- import android.widget.TimePicker;
- import android.widget.Toast;
- public class DataTimePicker extends Activity {
- private DatePicker datePicker;
- private TimePicker timePicker;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_datatimepicker);
- datePicker = (DatePicker) findViewById(R.id.dpPicker);
- timePicker = (TimePicker) findViewById(R.id.tpPicker);
- datePicker.init(2013, 8, 20, new OnDateChangedListener() {
- @Override
- public void onDateChanged(DatePicker view, int year,
- int monthOfYear, int dayOfMonth) {
- // 獲取一個日歷對象,並初始化為當前選中的時間
- Calendar calendar = Calendar.getInstance();
- calendar.set(year, monthOfYear, dayOfMonth);
- SimpleDateFormat format = new SimpleDateFormat(
- "yyyy年MM月dd日 HH:mm");
- Toast.makeText(DataTimePicker.this,
- format.format(calendar.getTime()), Toast.LENGTH_SHORT)
- .show();
- }
- });
- timePicker.setIs24HourView(true);
- timePicker
- .setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
- @Override
- public void onTimeChanged(TimePicker view, int hourOfDay,
- int minute) {
- Toast.makeText(DataTimePicker.this,
- hourOfDay + "小時" + minute + "分鐘",
- Toast.LENGTH_SHORT).show();
- }
- });
- }
- }
效果展示:
DatePickerDialog、TimePickerDialog
DatePickerDialog、TimePickerDialog是兩個對話框控件,一個彈出對話框用於選擇日期,一個彈出對話框用於選擇時間,都繼承自android.app.AlertDialog。
這兩個控件的開發過程,其主要就是開發其選擇後日期或時間後,相應的事件。
對於DatePickeDialog而言,通過構造函數可以設置彈出的日期控件的初始值,並且可以指定選中日期後,回調事件的實現,構造函數的簽名如下:
DatePickerDialog(Context context, DatePickerDialog.OnDateSetListener callBack, int year, int monthOfYear, int dayOfMonth)
其中DatePickerDialog.OnDateSetListener為日期選中的響應事件,其他為日期彈出窗口初始化的日期,對於一個OnDateSetListener接口而言,需要實現其中的onDateSet()方法,在這個方法內,可以得到用戶選中的日期。
對於TimePickerDialog而言,同樣可以通過構造函數設置初始值,並且設定選中日期後,回調事件的實現,構造函數的簽名如下:
TimePickerDialog(Context context, TimePickerDialog.OnTimeSetListener callBack, int hourOfDay, int minute, boolean is24HourView)
其中TimePickerDialog.OnTimeSetListener為時間選中的響應事件,其他為時間彈出窗口初始化的時間,對於一個OnTimeSetListener接口而言,需要實現其中的onTimeSet()方法,在這個方法內,可以得到用戶選中的時間。
AnalogClock、DigitalClock
AnalogClock、DigitalClock為兩個時間展示控件,切只是展示的風格不同而已,沒有什麼太大的區別。有一點值得注意的就是,這兩個控件展示的時間是無法修改的,僅為系統當前時間。看示例就能明白,沒什麼好詳細說的。
下面通過一個例子說明一下DatePickerDialog、TimePickerDialog、AnalogClock、DigitalClock四個控件的使用。
布局代碼:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="指針時鐘:" />
- <AnalogClock
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="數字時鐘:" />
- <DigitalClock
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="20dp" />
- <Button
- android:id="@+id/btnTimePickerDialog"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Show TimePickerDialog"
- />
- <Button
- android:id="@+id/btnDatePickerDialog"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Show DatePickerDialog"
- />
- </LinearLayout>
實現代碼:
- package com.bgxt.datatimepickerdemo;
- import android.app.Activity;
- import android.app.DatePickerDialog;
- import android.app.DatePickerDialog.OnDateSetListener;
- import android.app.TimePickerDialog;
- import android.app.TimePickerDialog.OnTimeSetListener;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.DatePicker;
- import android.widget.TimePicker;
- import android.widget.Toast;
- public class AnalogDigitalClock extends Activity implements OnClickListener {
- private Button btnDate, btnTime;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_anologdigital);
- btnDate = (Button) findViewById(R.id.btnDatePickerDialog);
- btnTime = (Button) findViewById(R.id.btnTimePickerDialog);
- btnDate.setOnClickListener(this);
- btnTime.setOnClickListener(this);
- }
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case R.id.btnDatePickerDialog:
- DatePickerDialog datePicker=new DatePickerDialog(AnalogDigitalClock.this, new OnDateSetListener() {
- @Override
- public void onDateSet(DatePicker view, int year, int monthOfYear,
- int dayOfMonth) {
- // TODO Auto-generated method stub
- Toast.makeText(AnalogDigitalClock.this, year+"year "+(monthOfYear+1)+"month "+dayOfMonth+"day", Toast.LENGTH_SHORT).show();
- }
- }, 2013, 7, 20);
- datePicker.show();
- break;
- case R.id.btnTimePickerDialog:
- TimePickerDialog time=new TimePickerDialog(AnalogDigitalClock.this, new OnTimeSetListener() {
- @Override
- public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
- // TODO Auto-generated method stub
- Toast.makeText(AnalogDigitalClock.this, hourOfDay+"hour "+minute+"minute", Toast.LENGTH_SHORT).show();
- }
- }, 18, 25, true);
- time.show();
- break;
- }
- }
- }
效果展示:
源碼下載
總結
以上就講解了在Android平台下,幾個與時間相關的控件,沒有什麼特別的,注意設置與響應事件即可。
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android編程實現二級下拉菜單及快速搜索的方法
Android編程實現二級下拉菜單及快速搜索的方法
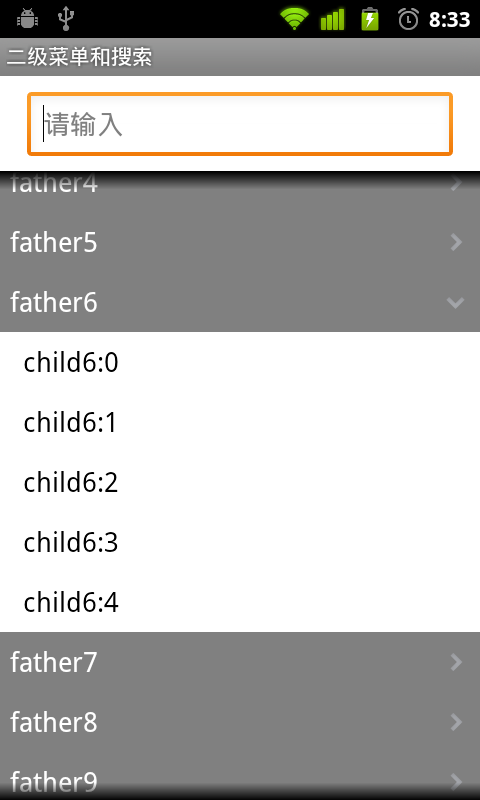
本文實例講述了Android編程實現二級下拉菜單及快速搜索的方法。分享給大家供大家參考,具體如下: 一、我們要做什麼? 上面有個搜索框,下面是一個二級下拉菜單。
 Android編程實現的重力感應示例代碼
Android編程實現的重力感應示例代碼
本文實例講述了Android編程實現的重力感應效果。分享給大家供大家參考,具體如下: android中的很多游戲的游戲都使用了重力感應的技術,就研究了一下重力感應
 Android 使用【AIDL】調用外部服務的解決方法
Android 使用【AIDL】調用外部服務的解決方法
在Android 中有一種服務說是服務其實倒不如說是一個接口,這個接口名為:Android Interface Definition Language ,這個接口