編輯:Android開發實例
一、效果圖對比
人人官方的主界面截圖:
我仿的主界面之左側面板(仿,不一定要一樣,自己覺得看著不舒服的可以任意改,呵呵)截圖:
二、編碼具體實現
1、Layout布局文件(left_panel.xml)
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/left_panel_top_bg"
- android:gravity="center_vertical"
- android:orientation="horizontal"
- android:padding="7dip" >
- <ImageView
- android:id="@+id/iv_user_icon"
- android:layout_width="48dip"
- android:layout_height="48dip"
- android:scaleType="centerCrop"
- android:src="@drawable/v5_0_1_widget_default_head" />
- <TextView
- android:id="@+id/tv_nickname"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="10dip"
- android:text="逐鹿。。。"
- android:textColor="#FFFFF0"
- android:textSize="17sp" />
- </LinearLayout>
- <ExpandableListView
- android:id="@+id/elv_list_view"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1.0"
- android:cacheColorHint="#FFFFFF"
- android:childIndicator="@null"
- android:divider="@drawable/v5_0_1_flipper_head_popup_menu_black_divider"
- android:dividerHeight="1px"
- android:fadingEdge="none"
- android:footerDividersEnabled="false"
- android:groupIndicator="@null"
- android:headerDividersEnabled="false"
- android:listSelector="#00000000"
- android:scrollbars="none" />
- </LinearLayout>
2、初始化組件,構建數據
初始化組件
- ivUserIcon = (ImageView) findViewById(R.id.iv_user_icon);
- tvNickname = (TextView) findViewById(R.id.tv_nickname);
- mExpandableListView = (ExpandableListView) findViewById(R.id.elv_list_view);
構建分組數據
- Resources resources = this.getResources();
- mGroupNames = resources.getStringArray(R.array.left_panel_group_names);
- String[] firstGroupNames = resources.getStringArray(R.array.left_panel_first_group_names);
- String[] secondGroupNames = resources.getStringArray(R.array.left_panel_second_group_names);
- String[] threeGroupNames = resources.getStringArray(R.array.left_panel_group_three_names);
- int[] firstGroupIcons = {
- R.drawable.left_panel_item_newsfeed_icon_selector,
- R.drawable.left_panel_item_message_icon_selector,
- R.drawable.left_panel_item_chat_icon_selector,
- R.drawable.left_panel_item_friends_icon_selector,
- R.drawable.left_panel_item_search_icon_selector};
- int[] secondGroupIcons = {
- R.drawable.left_panel_item_location_icon_selector,
- R.drawable.left_panel_item_mainpage_icon_selector,
- R.drawable.left_panel_item_hot_icon_selector,
- R.drawable.left_panel_item_apps_icon_selector };
- int[] threeGroupIcons = {
- R.drawable.left_panel_item_settings_icon_selector,
- R.drawable.left_panel_item_layout_icon_selector };
- addGroup(0, firstGroupNames, firstGroupIcons);
- addGroup(1, secondGroupNames, secondGroupIcons);
- addGroup(2, threeGroupNames, threeGroupIcons);
3、自定類繼承BaseExpandableListAdapter,實現左側面板ExpandableListView組件的數據適配器
- package com.everyone.android.adapter;
- import java.util.List;
- import android.content.Context;
- import android.graphics.Color;
- import android.util.TypedValue;
- import android.view.Gravity;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AbsListView;
- import android.widget.BaseExpandableListAdapter;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- import com.everyone.android.R;
- import com.everyone.android.entity.LeftPanelListItem;
- /**
- * 功能描述:左側面板ExpandableListView組件數據適配器
- * @author android_ls
- *
- */
- public class LeftPanelExListViewAdapter extends BaseExpandableListAdapter {
- private Context mContext;
- private List<LeftPanelListItem> mListItems;
- public LeftPanelExListViewAdapter(Context context, List<LeftPanelListItem> listItems) {
- mContext = context;
- mListItems = listItems;
- }
- public LeftPanelListItem getChild(int groupPosition, int childPosition) {
- return mListItems.get(groupPosition).getGroups().get(childPosition);
- }
- public long getChildId(int groupPosition, int childPosition) {
- return childPosition;
- }
- public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
- ViewHolder viewHolder = null;
- if (convertView == null) {
- convertView = getItemLayout(80, R.drawable.left_panel_item_selector, 18, Color.GRAY, 30);
- viewHolder = new ViewHolder();
- viewHolder.groupName = (TextView) convertView.findViewById(0);
- convertView.setTag(viewHolder);
- } else {
- viewHolder = (ViewHolder) convertView.getTag();
- }
- LeftPanelListItem listItem = getChild(groupPosition, childPosition);
- viewHolder.groupName.setCompoundDrawablesWithIntrinsicBounds(listItem.getDrawableId(), 0, 0, 0);
- viewHolder.groupName.setCompoundDrawablePadding(10);
- viewHolder.groupName.setText(listItem.getName());
- return convertView;
- }
- public int getChildrenCount(int groupPosition) {
- return mListItems.get(groupPosition).getGroups().size();
- }
- public LeftPanelListItem getGroup(int groupPosition) {
- return mListItems.get(groupPosition);
- }
- public int getGroupCount() {
- return mListItems.size();
- }
- public long getGroupId(int groupPosition) {
- return groupPosition;
- }
- public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
- ViewHolder viewHolder = null;
- if (convertView == null) {
- convertView = getItemLayout(60, R.drawable.v5_0_1_desktop_list_item, 15, Color.WHITE, 20);
- viewHolder = new ViewHolder();
- viewHolder.groupName = (TextView) convertView.findViewById(0);
- convertView.setTag(viewHolder);
- } else {
- viewHolder = (ViewHolder) convertView.getTag();
- }
- viewHolder.groupName.setText(getGroup(groupPosition).getName());
- return convertView;
- }
- public boolean hasStableIds() {
- return false;
- }
- public boolean isChildSelectable(int groupPosition, int childPosition) {
- return true;
- }
- static class ViewHolder {
- public TextView groupName;
- }
- /**
- * 根據參數配置獲取相應的Layout
- * @param height Layout高度
- * @param backgroundId Layout的背景圖片ID
- * @param textSize 字體大小
- * @param txetColor 字體顏色
- * @param padding 文字距離左邊的大小(間距)
- * @return LinearLayout
- */
- private LinearLayout getItemLayout(int height, int backgroundId, int textSize, int txetColor, int padding) {
- LinearLayout layout = new LinearLayout(mContext);
- AbsListView.LayoutParams lp = new AbsListView.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT, height);
- layout.setBackgroundResource(backgroundId);
- layout.setGravity(Gravity.CENTER_VERTICAL);
- layout.setLayoutParams(lp);
- TextView textView = new TextView(mContext);
- textView.setId(0);
- textView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
- textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, textSize);
- textView.setTextColor(txetColor);
- textView.setPadding(padding, 0, 0, 0);
- layout.addView(textView);
- return layout;
- }
- }
4、給ExpandableListView設置數據適配器,並默認讓所有組都展開
- mExListViewAdapter = new LeftPanelExListViewAdapter(this, mListItems);
- mExpandableListView.setAdapter(mExListViewAdapter);
- // 設置默認讓所有組都展開
- for (int i = 0; i < mListItems.size(); i++) {
- mExpandableListView.expandGroup(i);
- }
四、完整代碼
strings.xml文件
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="app_name">CopyEveryone</string>
- <string-array name="left_panel_group_names">
- <item>常用</item>
- <item>更多</item>
- <item>操作</item>
- </string-array>
- <string-array name="left_panel_first_group_names">
- <item>新鮮事</item>
- <item>消息</item>
- <item>聊天</item>
- <item>好友</item>
- <item>找人</item>
- </string-array>
- <string-array name="left_panel_second_group_names">
- <item>附近</item>
- <item>公共主頁</item>
- <item>熱門分享</item>
- <item>應用與游戲</item>
- </string-array>
- <string-array name="left_panel_group_three_names">
- <item>選項</item>
- <item>注銷登錄</item>
- </string-array>
- </resources>
左側面板的Item信息實體類
- package com.everyone.android.entity;
- import java.util.ArrayList;
- /**
- * 功能描述:左側面板Item信息
- * @author android_ls
- *
- */
- public class LeftPanelListItem {
- private int id; // 唯一標識
- private String name; // 操作項名稱
- private int drawableId; // 指示圖標 #R.drawable.ic_launcher
- private ArrayList<LeftPanelListItem> groups;
- public int getId() {
- return id;
- }
- public void setId(int id) {
- this.id = id;
- }
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
- public int getDrawableId() {
- return drawableId;
- }
- public void setDrawableId(int drawableId) {
- this.drawableId = drawableId;
- }
- public ArrayList<LeftPanelListItem> getGroups() {
- return groups;
- }
- public void setGroups(ArrayList<LeftPanelListItem> groups) {
- this.groups = groups;
- }
- }
仿人人主界面之左側面板(LeftPanelActivity類)源碼:
- package com.everyone.android.ui;
- import java.util.ArrayList;
- import java.util.List;
- import android.content.res.Resources;
- import android.os.Bundle;
- import android.widget.ExpandableListView;
- import android.widget.ImageView;
- import android.widget.TextView;
- import com.everyone.android.AppBaseActivity;
- import com.everyone.android.R;
- import com.everyone.android.adapter.LeftPanelExListViewAdapter;
- import com.everyone.android.entity.LeftPanelListItem;
- /**
- * 功能描述:仿人人主界面之左側面板
- * @author android_ls
- *
- */
- public class LeftPanelActivity extends AppBaseActivity {
- /**
- * 用戶圖標顯示組件
- */
- private ImageView ivUserIcon;
- /**
- * 用戶名稱顯示組件
- */
- private TextView tvNickname;
- /**
- * 可展開的ListView組件
- */
- private ExpandableListView mExpandableListView;
- /**
- * ExpandableListView組件的數據適配器
- */
- private LeftPanelExListViewAdapter mExListViewAdapter;
- /**
- * ExpandableListView組件的數據源
- */
- private List<LeftPanelListItem> mListItems = new ArrayList<LeftPanelListItem>();
- /**
- * 分組名數組
- */
- private String[] mGroupNames;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- }
- @Override
- protected void setupView() {
- ivUserIcon = (ImageView) findViewById(R.id.iv_user_icon);
- tvNickname = (TextView) findViewById(R.id.tv_nickname);
- mExpandableListView = (ExpandableListView) findViewById(R.id.elv_list_view);
- }
- @Override
- protected int getLayoutId() {
- return R.layout.left_panel;
- }
- @Override
- protected void initializedData() {
- Resources resources = this.getResources();
- mGroupNames = resources.getStringArray(R.array.left_panel_group_names);
- String[] firstGroupNames = resources.getStringArray(R.array.left_panel_first_group_names);
- String[] secondGroupNames = resources.getStringArray(R.array.left_panel_second_group_names);
- String[] threeGroupNames = resources.getStringArray(R.array.left_panel_group_three_names);
- int[] firstGroupIcons = {
- R.drawable.left_panel_item_newsfeed_icon_selector,
- R.drawable.left_panel_item_message_icon_selector,
- R.drawable.left_panel_item_chat_icon_selector,
- R.drawable.left_panel_item_friends_icon_selector,
- R.drawable.left_panel_item_search_icon_selector};
- int[] secondGroupIcons = {
- R.drawable.left_panel_item_location_icon_selector,
- R.drawable.left_panel_item_mainpage_icon_selector,
- R.drawable.left_panel_item_hot_icon_selector,
- R.drawable.left_panel_item_apps_icon_selector };
- int[] threeGroupIcons = {
- R.drawable.left_panel_item_settings_icon_selector,
- R.drawable.left_panel_item_layout_icon_selector };
- addGroup(0, firstGroupNames, firstGroupIcons);
- addGroup(1, secondGroupNames, secondGroupIcons);
- addGroup(2, threeGroupNames, threeGroupIcons);
- mExListViewAdapter = new LeftPanelExListViewAdapter(this, mListItems);
- mExpandableListView.setAdapter(mExListViewAdapter);
- // 設置默認讓所有組都展開
- for (int i = 0; i < mListItems.size(); i++) {
- mExpandableListView.expandGroup(i);
- }
- }
- /**
- * 添加數據到指定的組
- * @param groupId 組ID
- * @param names 子項的名字數組
- * @param icons 子項的圖標數組
- */
- private void addGroup(int groupId, String[] names, int[] icons) {
- LeftPanelListItem listItem = new LeftPanelListItem();
- listItem.setId(groupId);
- listItem.setName(mGroupNames[groupId]);
- // 組沒有操作指示圖標
- // listItem.setDrawableId(drawableId);
- ArrayList<LeftPanelListItem> firstGroup = new ArrayList<LeftPanelListItem>();
- for (int i = 0; i < names.length; i++) {
- LeftPanelListItem firstGroupItem = new LeftPanelListItem();
- firstGroupItem.setId(i);
- firstGroupItem.setName(names[i]);
- firstGroupItem.setDrawableId(icons[i]);
- // 可以無限延伸
- // firstGroupItem.setGroups(null);
- firstGroup.add(firstGroupItem);
- }
- listItem.setGroups(firstGroup);
- mListItems.add(listItem);
- }
- }
轉自:http://blog.csdn.net/android_ls/article/details/8749188
 Activity與Service之間交互並播放歌曲的實現代碼
Activity與Service之間交互並播放歌曲的實現代碼
Activity與Service之間交互並播放歌曲,為了方便,我把要播放的歌曲定死了,大家可以靈活改進 MService:代碼如下:package c
 Android開發技巧之在a標簽或TextView控件中單擊鏈接彈出Activity(自定義動作)
Android開發技巧之在a標簽或TextView控件中單擊鏈接彈出Activity(自定義動作)
在5.2.1節和5.2.2節介紹了<a>標簽以及TextView自動識別的特殊文本(網址、電話號、Email等),這些都可以通過單擊來觸發不同的動作。
 Android之PreferenceActivity應用詳解(2)
Android之PreferenceActivity應用詳解(2)
看到很多書中都沒有對PreferenceActivity做介紹,而我正好又在項目中用到,所以就把自己的使用的在這總結一下,也方便日後查找。 PerferenceA
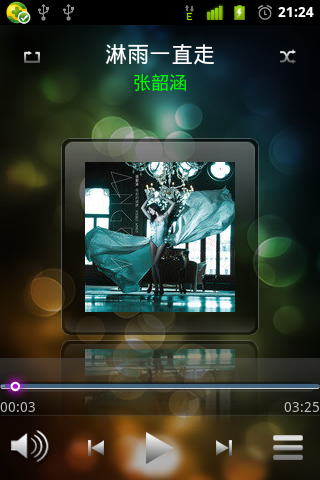
 Android應用開發之簡易、大氣音樂播放器實現專輯倒影效果
Android應用開發之簡易、大氣音樂播放器實現專輯倒影效果
今天要實現的功能是實現專輯倒影效果,這個功能已經屬於圖像處理方面的了,對圖像處理我不怎麼在行,等一下會介紹一個很實用的工具類,專門用來進行圖像處理的。這個工具類不