編輯:Android開發實例
一個圖標是一個圖形,占用屏幕空間的一小部分,並提供了一個快速,直觀的表示的一個動作,狀態,或應用。
啟動應用程序圖標在屏幕的首頁並且是所有應用程序的可視化表示。由於用戶可以更改在主屏幕的壁紙,確保程序運行圖標在任何類型的背景下是清晰可見的。
移動設備上的啟動圖標必須是48x48的DP。
啟動圖標上顯示谷歌游戲上必須是512x512像素。
完整資源,48x48DP
使用一個獨特的陰影。體現三維的效果,在前視圖看來要有輕微的角度,從上方觀察要一樣,用戶感受到一些圖標的深度。
動作欄圖標的圖形按鈕是在你的應用中對於操作人最重要的按鈕。每個按鈕都應該使用簡單明了的比喻來表示一個單一的功能,大多數人都可以一目了然的知道這個圖標的應用的基本功能。
要使用預定義的說明,如“刷新”和“共享”
電話的動作條圖標應該是32x32 dp
整體大小為 32x32 dp,核心區域24x24 dp
樣式要形象的,平面的,而不要過於詳細復雜,要線條流暢或尖銳的形狀,筆觸要比較厚重。如果圖形簡單單薄,要將其向左或向右旋轉45度,核心區域空間線條厚重些。空白和有線條的空白空間的厚度至少保持2個DP。
底色是: #333333
可以操作時: 60%透明
不能操作時: 30%透明
底色: #FFFFFF
可以操作時: 80% opacity
不能操作時: 30% opacity
小/上下文圖標使用在應用程序內部,用來說明一個表面的行為或提供特定的狀態。例如,在Gmail應用程序中,每個消息都有一個星形圖標,來表示郵件為重要。
小圖標應該是 16x16 dp
整體大小為 16x16 dp,核心區域12x12 dp
樣式要中性色彩的,平面的,簡單的。筆觸比較細小,使用填充的形狀更容易被注意。使用簡單的視覺隱喻,使用戶可以很容易地認識和理解它是干什麼的。
不要使用非中性色,目的是要達到保守的風格。例如,Gmail使用黃色的星形圖標來表示書簽消息。如果圖標能觸摸反應的,選擇還有要與背景形成反差色。
如果應用程序有通知信息,每當有新的通知可以在狀態欄中顯示一個圖標。
通知圖標必須是 16x16 dp
整體大小為 24x24 dp,核心區域22x22 dp
樣式使用平面和簡單的,使用單一的並有視覺隱喻的圖標作為執行圖標。
通知圖標必須是全白了。此外,系統可以縮小和變暗圖標。
轉自:http://www.cnblogs.com/BruceLee521/archive/2013/03/08/2949366.html
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
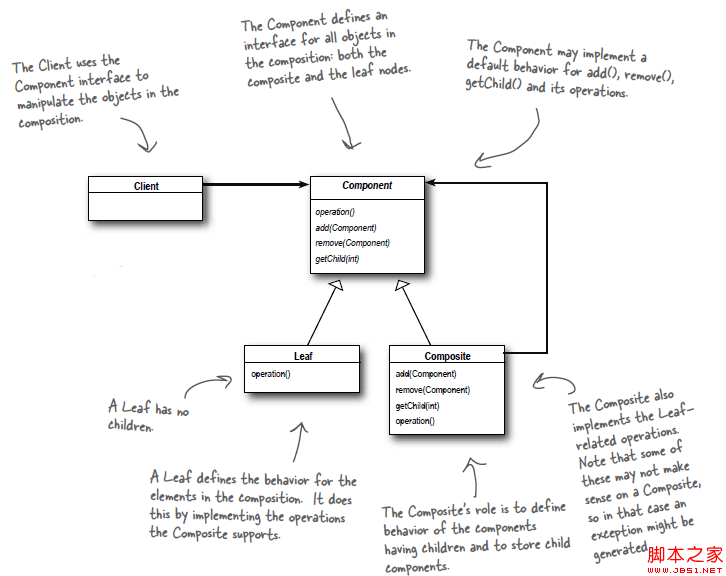
 Android源碼學習之組合模式定義及應用
Android源碼學習之組合模式定義及應用
組合模式定義: Compose objects into tree structures to represent part-whole hierarchies.
 Android之PreferenceActivity應用詳解(2)
Android之PreferenceActivity應用詳解(2)
看到很多書中都沒有對PreferenceActivity做介紹,而我正好又在項目中用到,所以就把自己的使用的在這總結一下,也方便日後查找。 PerferenceA
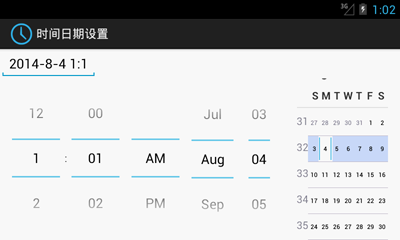
 Android開發之時間日期組件用法實例
Android開發之時間日期組件用法實例
繼上一篇時間和日期設置的示例之後,今天來介紹Android的布局組件中有關於時間和日期的設置的組件,希望對大家有所幫助。具體如下: 時間日期設置組件:TimePi