編輯:Android開發實例
Android開發中常見到的Tabhost中Tabwidget的布局是圖標在上,文字在下的垂直布局,例如通訊錄的布局。
這種布局在手機上的豎屏上用得最多,但在橫屏則顯得水平分布得不夠緊湊。
如何實現自定義的布局呢?
首先要理解Tabwidget.
TabWidget理解:
1.TabWidget為horizontal的LinearLayout
2.且其包含的標簽又是一個RelativeLayout
3.每個標簽RelativeLayout裡面包含2個View:TextViewImageView
有了這個理解,可以估計得到下段代碼:
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<RelativeLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView/>
<TextView/>
</RelativeLayout>
<RelativeLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView/>
<TextView/>
</RelativeLayout>
...多個RelativeLayout
</LinearLayout>
有了這個布局,就可以自定義自己的布局了,以圖片在左,文字在右為例。
privatevoidaddToTabHost(Stringname,intimage,intnumber){
//TODOAuto-generatedmethodstub
LinearLayoutll=(LinearLayout)mTabHost.getChildAt(0);
TabWidgettw=(TabWidget)ll.getChildAt(0);
RelativeLayoutrl=(RelativeLayout)tw.getChildAt(number);
rl.addView(composeLayout(name,image),newLinearLayout.LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.FILL_PARENT));
}
privateViewcomposeLayout(Stringname,intimage){
LinearLayoutlayout=newLinearLayout(this);
layout.setGravity(Gravity.CENTER);
layout.setOrientation(LinearLayout.HORIZONTAL);
ImageViewiv=newImageView(this);
iv.setImageResource(image);
layout.addView(iv,newLinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.FILL_PARENT));
TextViewtv=newTextView(this);
tv.setGravity(Gravity.CENTER);
tv.setSingleLine(true);
tv.setPadding(10,0,0,0);
tv.setTextSize(18);
tv.setText(name);
layout.addView(tv,newLinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.FILL_PARENT));
returnlayout;
}
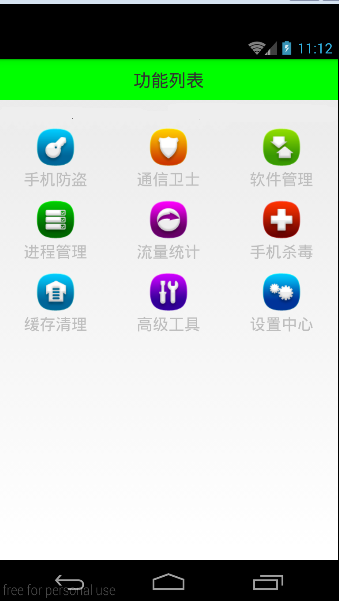
這樣就實現了圖片在左,文字在右的布局。
效果圖
 Android手機衛士(一):實現splash
Android手機衛士(一):實現splash
從今天開始根據之前學習的android的基礎知識,實戰一下,實現一個簡單功能的android手機衛士。 手機衛士的主要功能如下: 什麼是Spla
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android RSS客戶端開發實例之二:如何解析XML文件
Android RSS客戶端開發實例之二:如何解析XML文件
在RSS概述中簡單介紹了RSS,本節將為大家講解RSS文件的解析,而又因為RS
 Android實現獲取SD卡總容量,可用大小,機身內存總容量及可用大小的方法
Android實現獲取SD卡總容量,可用大小,機身內存總容量及可用大小的方法
本文實例講述了Android實現獲取SD卡總容量,可用大小,機身內存總容量及可用大小的方法。分享給大家供大家參考,具體如下: 可能有的同學不知道系統已經提供了獲取