編輯:Android開發實例
要實現拖動效果需要做以下的准備。
1.創建一個Android工程。
2.在main.xml中添加一個ViewFlipper組件。
<ViewFlipper android:id="@+id/ViewFlipper01"
android:layout_width="wrap_content" android:layout_height="wrap_content"></ViewFlipper>
在代碼中設置ViewFlipper的事件和屬性
代碼如下,有注釋
viewFlipper = (ViewFlipper) findViewById(R.id.ViewFlipper01);//得到對象
viewFlipper.setLongClickable(true);//如果不設置為true,對象就不會響應onTouch事件
viewFlipper.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
//gd是一個GestureDetector對象。具體的會在下面講到。GestureDetector會根據轉入的MotionEvent事件來判斷用戶進行了哪種操作。
ActivityMain.this.gd.onTouchEvent(event);
return false;
}
});
添加一個GestureDetector對象。並實現GestureDetector.OnGestureListener接口。
GestureDetector對象對接收多個MotionEvent事件。並根據這些MotionEvent事件來判斷用戶在進行什麼操作。
@Override
public boolean onSingleTapUp(MotionEvent e) {
//用戶輕觸屏幕後松開。
return false;
}
@Override
public void onShowPress(MotionEvent e) {
//用戶輕觸屏幕,尚末松開或拖動,注意,強調的是沒有沒有松開或者拖動狀態
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
//用戶按下屏幕並拖動
return false;
}
@Override
public void onLongPress(MotionEvent e) {
//用戶長按屏幕
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
//用戶按下屏幕,快速移動後松開(就是在屏幕上滑動)
//e1:第一個ACTION_DOWN事件(手指按下的那一點)
//e2:最後一個ACTION_MOVE事件 (手指松開的那一點)
//velocityX:手指在x軸移動的速度 單位:像素/秒
//velocityY:手指在y軸移動的速度 單位:像素/秒
if(e1.getX()-e2.getX()>0){//判斷用戶是在向什麼方向移動手指
ActivityMain.this.nextPage();//向左移動手指,顯示下一頁
}else{
ActivityMain.this.prePage();//向右移動手指,顯示上一頁
}
return false;
}
@Override
public boolean onDown(MotionEvent e) {
//用戶輕觸屏幕。(單擊)
return false;
}
實現翻頁程序
private void prePage() {
if (i <= 0) {
i = 0;
Toast.makeText(this, "前面沒有頁面了", Toast.LENGTH_SHORT).show();
return;
}
i--;
viewFlipper.setInAnimation(this, R.anim.in_left_anima);
viewFlipper.setOutAnimation(this, R.anim.out_right_anima);
viewFlipper.showPrevious();
}
private void nextPage() {
if (i + 1 >= max) {
i = max - 1;
Toast.makeText(this, "這是最後一頁", Toast.LENGTH_SHORT).show();
return;
}
viewFlipper.setInAnimation(this, R.anim.in_right_anima);
viewFlipper.setOutAnimation(this, R.anim.out_left_anima);
i++;
int count = viewFlipper.getChildCount();
if (count < max && i >= count) {
viewFlipper.addView(getTextView(i));
}
viewFlipper.showNext();
}
 Android示例程序剖析之記事本(一)
Android示例程序剖析之記事本(一)
Android SDK提供了很多示例程序,從這些示例代碼的閱讀和試驗中能夠學習
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
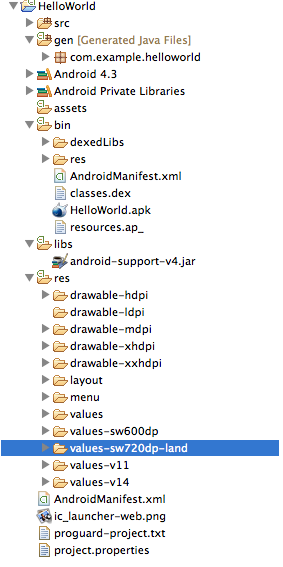
 Android應用開發工程目錄作用介紹
Android應用開發工程目錄作用介紹
1、src:java源碼文件,自己寫的。 2、gen:自動生成的java文件,包名與主包名一致,ADT裡自動生成的。 (1)BuildConfig:配置文件,不能
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我