編輯:Android開發實例
這個效果的實現是把很多功能綜合在一起:1、自定義標題欄2、Java和JavaScript的互調3、Activity實現仿Dialog樣式4、多線程實現考試倒計時5、退出Activity時保存配置信息 6、UI布局。
java代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body onload="window.JsUseJave.onLoad()">Write a recount for your newsletter using the notes given _____
<a onClick='setIv("/sdcard/IMG001.png")' >
<img id="ig"/>
</a>
<script language="javascript">function load(src){
document.getElementById('ig').src=src;
}
function setIv(src){
window.JsUseJave.setImgSrc(src)
}
</script>
</body>
</html>
最開始的時候是想在進入Activity的時候就自動加載圖片
java代碼:
wv.loadUrl("javascript:load('"+imgSrc+"'");
但是發現一個問題在body的onload()中直接調用js:load(src)方法並沒有執行。沒辦法只能用通過點擊按鈕給圖片加載資源。後來突然想到可以JavaScript和Java互調,就把這一步添加到JavaScriptInterface類中,這個類要自己定義。
java代碼:
final class JsUseJaveInterface{
public void setImgSrc(String imgSrc){
Intent intent =new Intent(E6.this,ImageShow.class);
Bundle bundle=new Bundle();
bundle.putString("imgSrc", imgSrc);
intent.putExtras(bundle);
startActivity(intent);
}
//登錄加載圖片
public void onLoad(){
wv.loadUrl("javascript:load('"+src+"')");
}
}
設置JavaScript可調用Java
java代碼:
wv.addJavascriptInterface(new JsUseJaveInterface(), "JsUseJave");
在html文件body的onload事件中通過java轉一步調用javascript方法中的load(src)事件。這樣就能在加載Activity的時候將縮略圖同時顯示出來了。
 Android編程使用Fragment界面向下跳轉並一級級返回的實現方法
Android編程使用Fragment界面向下跳轉並一級級返回的實現方法
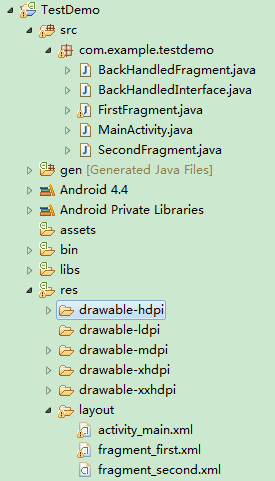
本文實例講述了Android編程使用Fragment界面向下跳轉並一級級返回的實現方法。分享給大家供大家參考,具體如下: 1.首先貼上項目結構圖: 2.先添加一
 Android Bluetooth(藍牙)實例
Android Bluetooth(藍牙)實例
在很多方面,藍牙是一種能夠發送或接受兩個不同的設備之間傳輸的數據。 Android平台包含了藍牙框架,使設備以無線方式與其他藍牙設備進行數據交換的支持。Android提供
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用