編輯:Android開發實例
創建一個DrawLine Activity,定義四個頂點:
java代碼:
float vertexArray[] = {
-0.8f, -0.4f * 1.732f, 0.0f,
-0.4f, 0.4f * 1.732f, 0.0f,
0.0f, -0.4f * 1.732f, 0.0f,
0.4f, 0.4f * 1.732f, 0.0f,
};
分別以三種模式GL_LINES,GL_LINE_STRIP,GL_LINE_LOOP 來繪制直線:
java代碼:
public void DrawScene(GL10 gl) {
super.DrawScene(gl);
ByteBuffer vbb= ByteBuffer.allocateDirect(vertexArray.length*4);
vbb.order(ByteOrder.nativeOrder());
FloatBuffer vertex = vbb.asFloatBuffer();
vertex.put(vertexArray);
vertex.position(0);
gl.glLoadIdentity();
gl.glTranslatef(0, 0, -4);
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, vertex);
index++;
index%=10;
switch(index){
case 0:
case 1:
case 2:
gl.glColor4f(1.0f, 0.0f, 0.0f, 1.0f);
gl.glDrawArrays(GL10.GL_LINES, 0, 4);
break;
case 3:
case 4:
case 5:
gl.glColor4f(0.0f, 1.0f, 0.0f, 1.0f);
gl.glDrawArrays(GL10.GL_LINE_STRIP, 0, 4);
break;
case 6:
case 7:
case 8:
case 9:
gl.glColor4f(0.0f, 0.0f, 1.0f, 1.0f);
gl.glDrawArrays(GL10.GL_LINE_LOOP, 0, 4);
break;
}
gl.glDisableClientState(GL10.GL_VERTEX_ARRAY);
}
這裡index 的目的是為了延遲一下顯示(更好的做法是使用固定時間間隔)。前面說過GLSurfaceView 的渲染模式有兩種,一種是連續不斷的更新屏幕,另一種為on-demand ,只有在調用requestRender() 在更新屏幕。 缺省為RENDERMODE_CONTINUOUSLY 持續刷新屏幕。
OpenGLDemos 使用的是缺省的RENDERMODE_CONTINUOUSLY持續刷新屏幕 ,因此Activity的drawScene 會不斷的執行。本例中屏幕上順序以紅,綠,藍色顯示LINES, LINE_STRIP,LINE_LOOP。
效果圖:
 帶你實現開發者頭條(五) RecyclerView下拉刷新上拉加載
帶你實現開發者頭條(五) RecyclerView下拉刷新上拉加載
一 、前言 1.我們的目標 把RecyclerView下拉刷新上拉加載更多加入到我們的開發者頭條APP中。 2.效果圖 3.實現步驟 &b
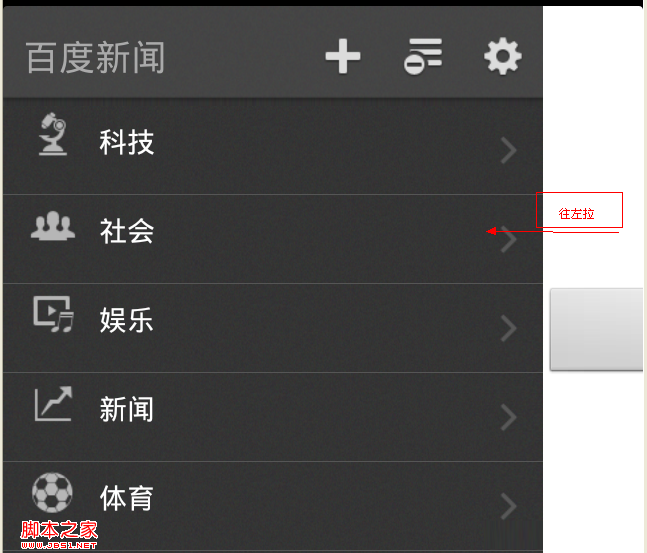
 Android界面設計(APP設計趨勢 左側隱藏菜單右邊顯示content)
Android界面設計(APP設計趨勢 左側隱藏菜單右邊顯示content)
相關文章android popwindow實現左側彈出菜單層http://www.jb51.net/article/33533.htm移動App設計的13大精髓h
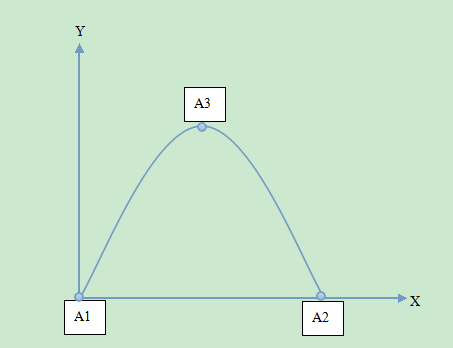
 Android編程實現ImageView圖片拋物線動畫效果的方法
Android編程實現ImageView圖片拋物線動畫效果的方法
本文實例講述了Android編程實現ImageView圖片拋物線動畫效果的方法。分享給大家供大家參考,具體如下: 想實現拋物線動畫,必須知道拋物線的方程,這時候數
 android控件封裝 自己封裝的dialog控件
android控件封裝 自己封裝的dialog控件
自定義dialog肯定是用的很多了但是感覺每次做都是很亂 單純完成任務而已,現在封裝了一下 以後用到直接copy 先上圖: 主activity 代碼如下: pac