編輯:Android開發實例
用 Sencha Touch 結合PhoneGap設計本地APP,免不了要分別處理android平台和iphone平台,兩個平台的最大區別之一就是back鍵的處理。iphone平台沒有back按鍵,只有home按鍵,按下該鍵的話程序會自動轉入後台處理,該按鍵的效用等同於android平台的home按鍵,但是,android平台特殊的地方在於,它還有一個back鍵,熟悉了android平台的開發者或使用者,把該鍵的作用理解為退回程序的上一個頁面,如果程序已經在主頁面,此時則退出程序。
因為Sencha Touch對android平台進行了消息封裝,默認對back鍵的處理,同home鍵的處理一致,這令很多android開發者或使用者使用其功能的話不太友好,我自己在調試程序的過程中就誤操作過了N次,每次按下back鍵期望程序回退到上一個頁面,沒想到程序直接消失了,轉到後台去了。
網上搜索了一些解決方案,各有利弊,匯總貼可參照Sencha Touch官方論壇《Why-can-t-I-control-Android-phone-s-hardware-Back-button-in-Sencha-with-PhoneGap》,下面介紹一下我設計的一個解決方案,在實測環境中工作良好,總結如下:
1. 首先在Sencha 啟動代碼中捕獲android平台的back按鍵消息,阻止Sencha 框架的默認處理
var App = new Ext.application({
// ... APP 配置參數
launch : function () {
// ... 界面初始化
BBGlobalData.mainPanel = Ext.create('Ext.Panel', {
fullscreen: true,
layout : 'card',
cardAnimation : 'slide',
items: [
Ext.create('BBShow.view.LoginPanel'),
Ext.create('BBShow.view.HomePanel'),
Ext.create('BBShow.view.MediaPanel'),
Ext.create('BBShow.view.PicCarousel'),
Ext.create('BBShow.view.ReportListPanel'),
Ext.create('BBShow.view.ReportPanel'),
]
});
Ext.Viewport.add(BBGlobalData.mainPanel);
document.addEventListener('deviceready', function () {
console.log('deviceready');
document.addEventListener("backbutton", function () {
console.log('user presses the back button on Android');
// 獲取當前的焦點頁面,並發送自定義消息'back'
BBGlobalData.mainPanel.getActiveItem().fireEvent('back');
}, false);
}, false);
}
})
2. 在子頁面中注冊back消息的監聽器
/*定義登錄面板*/
Ext.define('BBShow.view.LoginPanel', {
extend: 'Ext.Panel',
config: {
items: [
{
xtype: 'titlebar',
docked: 'top',
title: '用戶登錄'
},
// 其他頁面內容
],
listeners: [
{
fn: 'onBack',
event: 'back', //注冊監聽自定義back按鍵消息
}
]
},
onBack: function() {
//BBGlobalData.gotoHomePanel(); //如,跳轉到其他頁面
BBGlobalData.exitApp(); //或退出程序
},
});
3. 實現退出程序的處理,借助於PhoneGap
BBGlobalData.exitApp = function() {
navigator.app.exitApp();
}
4. 實現頁面跳轉的處理(主頁面采用card view,類似於撲克的翻牌)
BBGlobalData.gotoHomePanel = function() {
BBGlobalData.mainPanel.setActiveItem(1);
}
總結:其實總的解決方法還是很簡單,只要把整體的框架搭建完善了,很容易就能在多平台之間轉換了。
轉自: http://blog.zhourunsheng.com/2012/04/sencha-touch-%e7%a8%8b%e5%ba%8f%e8%ae%be%e8%ae%a1%e4%b9%8b-android-%e5%b9%b3%e5%8f%b0-back-%e6%8c%89%e9%94%ae%e5%a4%84%e7%90%86/ | 潤物無聲
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
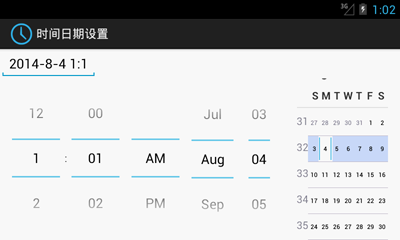
 Android開發之時間日期組件用法實例
Android開發之時間日期組件用法實例
繼上一篇時間和日期設置的示例之後,今天來介紹Android的布局組件中有關於時間和日期的設置的組件,希望對大家有所幫助。具體如下: 時間日期設置組件:TimePi
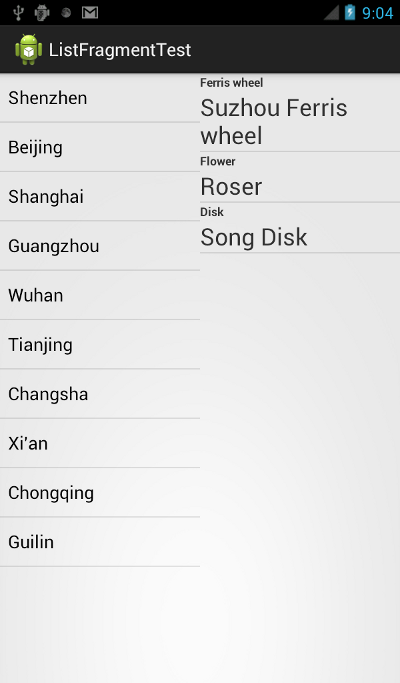
 Android App中使用ListFragment的實例教程
Android App中使用ListFragment的實例教程
ListFragment繼承於Fragment。因此它具有Fragment的特性,能夠作為activity中的一部分,目的也是為了使頁面設計更加靈活。 相比Fra
 Android支付寶支付開發實例
Android支付寶支付開發實例
在移動應用滿天飛的時代,隨著移動支付的盛行,很多應用中都集成了支付功能。之前的支付一直不是我負責,近期這個項目我負責訂單模塊少不了要做支付,每每提起