編輯:Android開發實例
GridView多選功能在Android 3.0版本(API Level: 11)中得到了支持, 在該版本中添加了幾個函數和屬性:
mGridView.setChoiceMode(GridView.CHOICE_MODE_MULTIPLE_MODAL);
mGridView.setMultiChoiceModeListener(new MultiChoiceModeListener());
在3.0中的GridView要進入到多選模式,需要長按GridView,進入多選模式後,可以使用ActionMode來顯示相關的屬性.
在3.0中的示例代碼中已經展示了如何使用多選的GridView, 代碼目錄:
android-sdk-windows\samples\android-14\ApiDemos\src\com\example\android\apis\view\Grid3.java
在4.0系統上的截圖:
如何在3.0版本以前使用多選的GridVeiw呢?
這個可以通過GridView的 setOnItemClickListener() 函數來實現,當用戶點擊後來切換每個Item的狀態(選中或者沒選中),
如果選中則在繪制該Item的時候就標記為選中. 下面的示例代碼是在Android ApiDemos 的Grid1.java修改而來.
package org.goodev;
import android.app.Activity;
import android.content.Intent;
import android.content.pm.ResolveInfo;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.PixelFormat;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import java.util.ArrayList;
import java.util.List;
//Need the following import to get access to the app resources, since this
//class is in a sub-package.
public class Grid1 extends Activity implements OnItemClickListener {
GridView mGrid;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
loadApps(); // do this in onresume?
setContentView(R.layout.grid_1);
mGrid = (GridView) findViewById(R.id.myGrid);
mGrid.setAdapter(new AppsAdapter());
mGrid.setOnItemClickListener(this);
}
private List mApps;
private boolean[] mAppsSelected;
private void loadApps() {
Intent mainIntent = new Intent(Intent.ACTION_MAIN, null);
mainIntent.addCategory(Intent.CATEGORY_LAUNCHER);
mApps = getPackageManager().queryIntentActivities(mainIntent, 0);
mAppsSelected = new boolean[mApps.size()];
}
public class AppsAdapter extends BaseAdapter {
public AppsAdapter() {
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView i;
if (convertView == null) {
i = new ImageView(Grid1.this);
i.setScaleType(ImageView.ScaleType.FIT_CENTER);
i.setLayoutParams(new GridView.LayoutParams(50, 50));
} else {
i = (ImageView) convertView;
}
ResolveInfo info = mApps.get(position);
Drawable icon = info.activityInfo.loadIcon(getPackageManager());
if (mAppsSelected[position]) {
Bitmap bm = drawCheckStatus(icon);
i.setImageBitmap(bm);
} else {
i.setImageDrawable(icon);
}
return i;
}
public final int getCount() {
return mApps.size();
}
public final Object getItem(int position) {
return mApps.get(position);
}
public final long getItemId(int position) {
return position;
}
}
public Bitmap drawCheckStatus(Drawable drawable) {
Bitmap bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable
.getIntrinsicHeight(),
drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888
: Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
Bitmap check = BitmapFactory.decodeResource(getResources(), R.drawable.checkbox_on_bg1);
drawable.draw(canvas);
canvas.drawBitmap(check, drawable.getIntrinsicWidth()-check.getWidth(), 0, null);
return bitmap;
}
@Override
public void onItemClick(AdapterView parent, View v, int position, long id) {
mAppsSelected[position] = !mAppsSelected[position];
ImageView i = (ImageView) v;
ResolveInfo info = mApps.get(position);
Drawable icon = info.activityInfo.loadIcon(getPackageManager());
if (mAppsSelected[position]) {
Bitmap bm = drawCheckStatus(icon);
i.setImageBitmap(bm);
} else {
i.setImageDrawable(icon);
}
}
}
在上面的代碼中, 當用戶選中一個Item後 就繪制一個選中的圖標. 對於多選的邏輯處理只是做了簡單的標記, 在實際應用中需要根據具體情況來處理.
截圖如下:
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 android開發教程之獲取使用當前api的應用程序名稱
android開發教程之獲取使用當前api的應用程序名稱
比如要獲取打開攝像頭的應用程序名稱,只需要在frameworks/base/core/android/hardware/Camera.java中open()方法中
 Android網絡編程之獲取網絡上的Json數據實例
Android網絡編程之獲取網絡上的Json數據實例
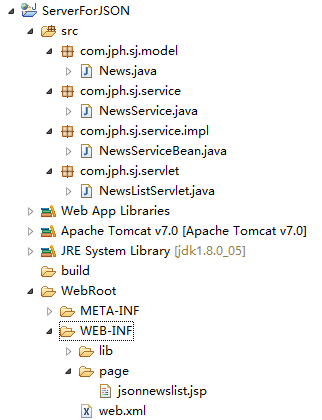
為要獲取網絡上的Json所以需要服務器端提供的支持。 一、創建服務器端: 服務器端項目結構: 服務器端運行效果圖: 第一步:創建業務所需的JavaBean 代