編輯:Android開發實例
在provider對應的布局文件中,添加ViewFlipper,因為該控件可以做動畫切換效果,所以在小部件中使用該控件,即可完成想要的簡單動畫
在ViewFlipper.java中,該類源碼本身即帶@RemoteView聲明,所以該控件本身就是支持小部件的,而網絡上的一些文章說小部件支持的控件時,並沒有包括ViewFlipper,這種說法是不正確的。其實任何一個view,只要做了@RemoteView聲明,即可布局到小部件的xml文件中。
現在布局有了,但如何讓其響應動畫效果呢?
ViewFlipper控件中本身就可以定義動畫,其調用函數為ShowNext和ShowPrevious。而RemoteView.java中有這樣一些set方法:setInt() setString()。
public void setString(int viewId, String methodName, String value)。該方法的參數說明:
viewId為要響應事件的控件的id值。
methodName為該控件所擁有的方法名
value為該方法的參數。
當我們的小部件做動畫時,我們需要為setString設置一個value參數值,那麼修改
ViewAnimator.java,添加如下兩個方法:
@android.view.RemotableViewMethod
public void showNext(String str) {
setDisplayedChild(mWhichChild + 1);
}
---------------------------------------------------
@android.view.RemotableViewMethod
public void showPrevious(String str) {
setDisplayedChild(mWhichChild - 1);
}
---------------------------------------------------------
此時在你自己的應用程序中,就可以調用動畫的方法了,如下:
myWidgetProvider.java
RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.main);
rv.setString(R.id.flipper,"showPrevious","");
rv.setString(R.id.flipper,"showNext","");
同樣可以使用setInt方法傳遞anim參數,並在底層重寫set方法即可
public void setInAnimation(int resourceID) {
setInAnimation(AnimationUtils.loadAnimation(getContext(), resourceID));
}
即可實現窗口小部件的簡單動畫效果
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android中Permission權限機制的具體使用
Android中Permission權限機制的具體使用
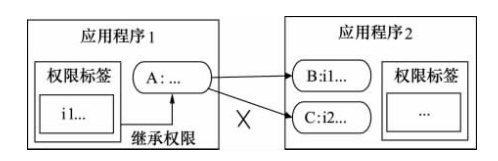
由上篇Android Permission權限機制引子,我們知道Android 通過在每台設備上實施了基於權限的安全策略來處理安全問題,采用權限來限制安裝應用程序
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放