前言
雖然ViewSwitcher的中文API早已翻譯出來,但一直沒有在項目中使用過,也沒有搜到很合適很簡單的中文例子,這裡與大家一起探討和分享一下其用法。
相關API
Android 中文API (61) —— ViewSwitcher
正文
一、簡介
ViewSwitcher適用於兩個視圖帶動畫效果的切換。這裡實現兩個視圖切換的功能,並附帶滑屏效果。
二、截圖
視圖一
視圖二
二、范例代碼
帶動畫效果的切換視圖一和視圖二。
xml
<ViewSwitcher android:layout_alignParentBottom="true"
android:persistentDrawingCache="animation" android:id="@+id/bottom"
android:layout_width="match_parent" android:inAnimation="@android:anim/slide_in_left"
android:outAnimation="@android:anim/slide_out_right" android:layout_height="122.0dip">
<RelativeLayout android:layout_width="fill_parent"
android:layout_gravity="bottom" android:layout_marginBottom="12.0dip"
android:id="@+id/lyBottom" android:layout_height="wrap_content">
<Button android:id="@+id/btn_pre" android:text="上一步"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_centerVertical="true" android:layout_toLeftOf="@+id/btn_middle"
android:layout_marginRight="150.0dip" />
<Button android:id="@+id/btn_middle" android:layout_width="wrap_content"
android:layout_centerInParent="true" android:onClick="onClick" android:visibility="invisible"
android:textSize="22.0sp"
android:layout_height="wrap_content"></Button>
<Button android:id="@+id/btn_next" android:text="下一步"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_centerVertical="true" android:layout_toRightOf="@+id/btn_middle"
android:layout_marginLeft="150.0dip" />
</RelativeLayout>
<RelativeLayout android:layout_width="fill_parent"
android:layout_gravity="bottom" android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView android:src="@drawable/cube" android:id="@+id/btn_reinsure"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_marginLeft="150.0dip"></ImageView>
<ImageView android:src="@drawable/cyddz" android:id="@+id/btn_identity"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_toRightOf="@+id/btn_reinsure"
android:layout_marginLeft="124.0dip"></ImageView>
<ImageView android:src="@drawable/cykvmce" android:id="@+id/btn_insure_query"
android:layout_toRightOf="@+id/btn_identity" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_marginLeft="140.0dip"></ImageView>
<ImageView android:src="@drawable/m8gprs" android:id="@+id/btn_review"
android:layout_toRightOf="@+id/btn_insure_query"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_marginLeft="140.0dip"></ImageView>
<ImageView android:src="@drawable/th_appshareth"
android:layout_toRightOf="@+id/btn_review"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_marginLeft="130.0dip"></ImageView>
</RelativeLayout>
</ViewSwitcher>
代碼說明:
1. 這裡使用系統自帶的切換效果@android:anim/slide_in_left和@android:anim/slide_out_right。
2. 請大家自行准備測試圖片
java
bottom = (ViewSwitcher) findViewById(R.id.bottom);
//切換為第一個
bottom.setDisplayedChild(0);
//切換到下一個
//bottom.showNext()
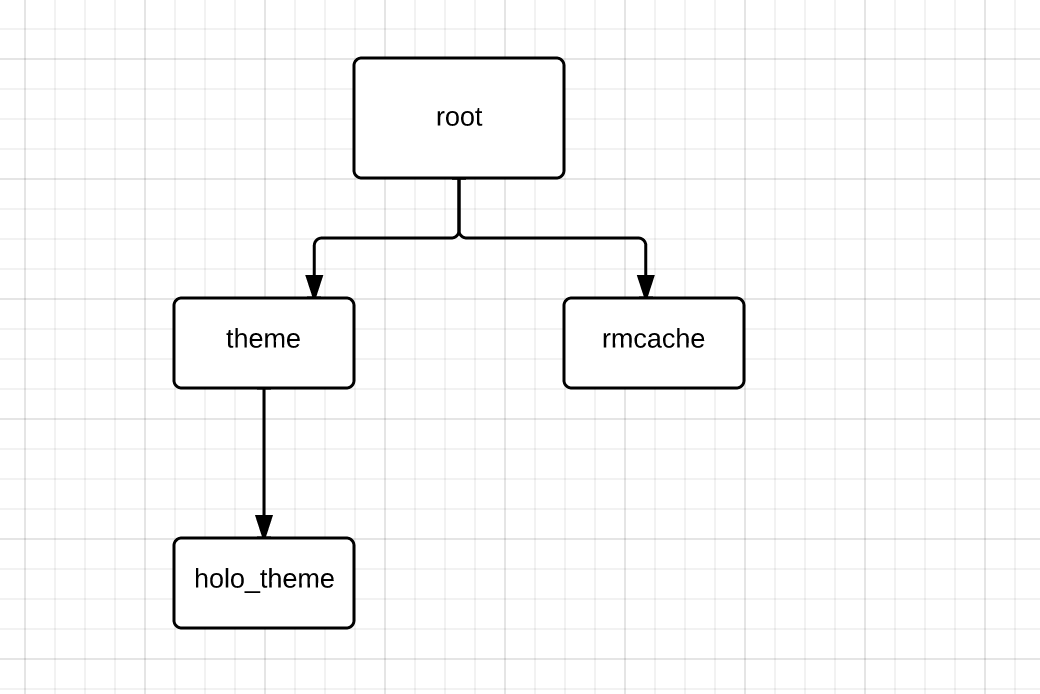
 Android中刪除Preference詳解
Android中刪除Preference詳解
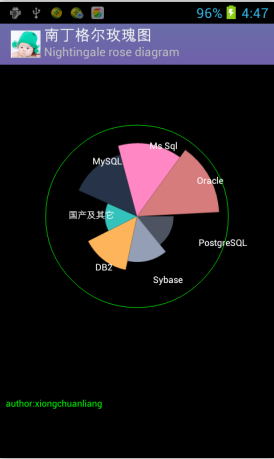
 Android中使用Canvas繪制南丁格爾玫瑰圖(Nightingale rose diagram)
Android中使用Canvas繪制南丁格爾玫瑰圖(Nightingale rose diagram)
 android圖像繪制(四)自定義一個SurfaceView控件
android圖像繪制(四)自定義一個SurfaceView控件
 android系統在靜音模式下關閉camera拍照聲音的方法
android系統在靜音模式下關閉camera拍照聲音的方法