編輯:Android開發實例
今天學習了Android中的Animation,它是一種能為我們提供動畫效果的類。借助於網絡資源和自己的理解,我將今天學到的知識總結如下(內容有點長,但是你讀完後絕對對你有幫助,學習就得有點耐心):
Android提供了Animation來實現動畫的效果,在Android SDK介紹了2種Animation模式:
1. Tween Animation:通過對場景裡的對象不斷做圖像變換(平移、縮放、旋轉)產生動畫效果,即是一種漸變動畫;
2. Frame-by-Frame Animation:順序播放事先做好的圖像,利用人的視覺遲鈍,來產生一種畫面轉換動畫。
Android中animation由四種類型組成
在XML文件中:
alpha 漸變透明度漸變效果
scale 漸變尺寸伸縮漸變效果
translate 畫面轉換位置移動漸變效果
rotate 畫面轉移旋轉漸變效果
在Java 源碼中定義了相應的類,可以使用這些類的方法來獲取和操作相應的屬性:
1 AlphaAnimation //漸變透明度漸變效果
2 ScaleAnimation //漸變尺寸伸縮漸變效果
3 TranslateAnimation //畫面轉換位置移動漸變效果
4 RotateAnimation // 畫面轉移旋轉漸變效果
Animation 類及其子類的類圖如下所示:
一個tween動畫將對視圖對象中的內容進行一系列簡單的轉換(位置,大小,旋轉,透明度)。如果你有一個文本視圖對象,你可以移動它,旋轉它,讓它變大或讓它變小,如果文字下面還有背景圖像,背景圖像也會隨著文件進行轉換。
使用XML來定義Tween Animation
動畫的XML文件在工程中res/anim目錄,這個文件必須包含一個根元素,可以使<alpha><scale> <translate> <rotate>插值元素或者是把上面的元素都放入<set>元素組中,默認情況下,所有的動畫指令都是同時發生的,為了讓他們按序列發生,需要設置一個特殊的屬性startOffset。動畫的指令定義了你想要發生什麼樣的轉換,當他們發生了,應該執行多長時間,轉換可以是連續的也可以使同時的。例如,你讓文本內容從左邊移動到右邊,然後旋轉180度,或者在移動的過程中同時旋轉,沒個轉換需要設置一些特殊的參數(開始和結束的大小尺寸的大小變化,開始和結束的旋轉角度等等,也可以設置些基本的參數(例如,開始時間與周期),如果讓幾個轉換同時發生,可以給它們設置相同的開始時間,如果按序列的話,計算開始時間加上其周期。
Tween Animation共同的節點屬性
屬性[類型] 功能 備注 Duration[long] 屬性為動畫持續時間 時間以毫秒為單位 fillAfter [boolean] 當設置為true ,該動畫轉化在動畫結束後被應用 fillBefore[boolean] 當設置為true ,該動畫轉化在動畫開始前被應用
interpolator
指定一個動畫的插入器 有一些常見的插入器表二
XML節點 功能說明 alpha 漸變透明度動畫效果 <alpha屬性為動畫起始時透明度
0.0表示完全透明
1.0表示完全不透明
以上值取0.0-1.0之間的float數據類型的數字
duration為動畫持續時間,ms單位
toAlpha
屬性為動畫結束時透明度
表三
scale 漸變尺寸伸縮動畫效果 <scale表四
translate 畫面轉換位置移動動畫效果 <translate表五
rotate 畫面轉移旋轉動畫效果 <rotate下面給出一個完整的XML定義
1 <?xml version="1.0" encoding="utf-8"?>
2 <set xmlns:android="http://schemas.android.com/apk/res/android"
3 android:interpolator="@android:anim/accelerate_interpolator"
4 android:shareInterpolator="true">
5 <alpha
6 android:fromAlpha="0.1"
7 android:toAlpha="1.0"
8 android:duration="3000"/>
9 <rotate
10 android:fromDegrees="0"
11 android:toDegrees="-360"
12 android:pivotX="50%"
13 android:pivotY="50%"
14 android:duration="3000"
15 />
16 <scale
17 android:fromXScale="0.1"
18 android:toXScale="2.0"
19 android:fromYScale="0.1"
20 android:toYScale="2.0"
21 android:pivotX="50%"
22 android:pivotY="50%"
23 android:duration="3000"
24 />
25 <translate
26 android:fromXDelta="0%p"
27 android:toXDelta="1000%p"
28 android:fromYDelta="0"
29 android:toYDelta="100"
30 android:duration="3000"
31 android:fillBefore="false"
32 android:fillAfter="true"
33 android:startOffset="500"
34 android:repeatCount="5"
35 android:interpolator="@android:anim/overshoot_interpolator"
36 android:zAdjustment="bottom"
37 android:detachWallpaper="false"
38 android:repeatMode="reverse"/>
39 </set>
這裡的shareInterpolator是選擇是否讓所有的Animationd都具有相同的動畫插入器。
在Anim中定義好了Animation,在java代碼中如何引用呢?
使用AnimationUtils類的靜態方法loadAnimation()來加載XML中的動畫XML文件
1 Animation alphaAnimation = AnimationUtils.loadAnimation(
2 AnimationsAPIActivity2.this, R.anim.alpha);
3 imageView.startAnimation(alphaAnimation);
這樣利用xml文件就實現了動畫效果。
如何在Java代碼中定義動畫
有五步:
1.創建AnimationSet對象。
2.根據需要創建相應的Animation對象。
3.根據對動畫的需求,為Animation對象設置相應的數據。
4.將Animation對象添加到AnimationSet對象中。
5.使用控件對象開始執行AnimationSet。
下面通過一個簡單的例子來說明:
1 package cn.yj3g.AnimationsAPI;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5 import android.view.View;
6 import android.view.View.OnClickListener;
7 import android.view.animation.AlphaAnimation;
8 import android.view.animation.Animation;
9 import android.view.animation.AnimationSet;
10 import android.view.animation.RotateAnimation;
11 import android.view.animation.ScaleAnimation;
12 import android.view.animation.TranslateAnimation;
13 import android.widget.Button;
14 import android.widget.ImageView;
15
16 public class AnimationsAPIActivity extends Activity implements OnClickListener {
17 private ImageView imageView;
18 private Button alphaButton;
19 private Button scaleButton;
20 private Button rotateButton;
21 private Button translateButton;
22
23 @Override
24 public void onCreate(Bundle savedInstanceState) {
25 super.onCreate(savedInstanceState);
26 setContentView(R.layout.main);
27 // 找到布局文件中的控件
28 imageView = (ImageView) findViewById(R.id.iv_image);
29 alphaButton = (Button) findViewById(R.id.alpha);
30 scaleButton = (Button) findViewById(R.id.scale);
31 rotateButton = (Button) findViewById(R.id.rotate);
32 translateButton = (Button) findViewById(R.id.translate);
33 // 為各個按鈕設置監聽
34 alphaButton.setOnClickListener(this);
35 scaleButton.setOnClickListener(this);
36 rotateButton.setOnClickListener(this);
37 translateButton.setOnClickListener(this);
38 }
39
40 @Override
41 public void onClick(View v) {
42 AnimationSet animationSet = new AnimationSet(true);
43 int id = v.getId();
44 switch (id) {
45 // 淡入淡出
46 case R.id.alpha:
47 AlphaAnimation alphaAnimation = new AlphaAnimation(1, 0);
48 // (float fromAlpha, float toAlpha)中1代表全不透明,0為透明
49 alphaAnimation.setDuration(2000);// 設置持續事件
50 animationSet.addAnimation(alphaAnimation);
51 imageView.startAnimation(animationSet);
52 break;
53 case R.id.scale:
54 // 放縮
55 ScaleAnimation scaleAnimation = new ScaleAnimation(1, 0.1f, 1,
56 0.1f, Animation.RELATIVE_TO_SELF, 0.5f,
57 Animation.RELATIVE_TO_SELF, 0.5f);
58 // (float fromX, float toX, float fromY, float toY, int pivotXType,
59 // float pivotXValue, int pivotYType, float pivotYValue)
60 // 將X軸放縮到多少,將Y軸放縮到多少,設置X軸放縮的類型,可以是絕對,相對自身,相對父控件,設置值。設置Y軸放縮的類型,可以是絕對,相對自身,相對父控件,設置值
61 scaleAnimation.setDuration(2000);
62 animationSet.addAnimation(scaleAnimation);
63 imageView.startAnimation(animationSet);
64 break;
65 case R.id.rotate:
66 // 旋轉
67 RotateAnimation rotateAnimation = new RotateAnimation(0, 180,
68 Animation.RELATIVE_TO_SELF, 0.5f,
69 Animation.RELATIVE_TO_SELF, 0.5f);
70 //從那個角度開始旋轉,旋轉多少度,X軸的旋轉方式和值,Y軸的旋轉方式和值
71 rotateAnimation.setDuration(2000);
72 animationSet.addAnimation(rotateAnimation);
73 imageView.startAnimation(animationSet);
74 break;
75 case R.id.translate:
76 // 平移
77 TranslateAnimation translateAnimation = new TranslateAnimation(
78 Animation.RELATIVE_TO_PARENT, 0f, Animation.RELATIVE_TO_PARENT,
79 1.0f, Animation.ABSOLUTE, 0f,
80 Animation.ABSOLUTE, 1.0f);
81 //設置X軸的平移方式和值,設置平移到的X軸的平移方式和值,Y軸的平移方式和值,設置平移到的Y軸的平移方式和值
82 translateAnimation.setDuration(2000);
83 animationSet.setFillAfter(true);
84 animationSet.setFillBefore(false);
85 animationSet.addAnimation(translateAnimation);
86 imageView.startAnimation(animationSet);
87 break;
88 default:
89 break;
90 }
91 }
92 }
93 在放縮,旋轉,移動的過程中,有三種參數,Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF, Animation.RELATIVE_TO_PARENT分別代表的是絕對位置,相對於自身的位置,相對於父控件的位置。
interpolator的解釋
interpolator定義一個動畫的變化率(the rate of change)。這使得基本的動畫效果(alpha, scale, translate, rotate)得以加速,減速,重復等。
Interpolator 定義了動畫的變化速度,可以實現勻速、正加速、負加速、無規則變加速等。Interpolator 是基類,封裝了所有 Interpolator 的共同方法,它只有一個方法,即 getInterpolation (float input),該方法 maps a point on the timeline to a multiplier to be applied to the transformations of an animation。Android 提供了幾個 Interpolator 子類,實現了不同的速度曲線,如下:
AccelerateDecelerateInterpolator 在動畫開始與介紹的地方速率改變比較慢,在中間的時候加速 AccelerateInterpolator 在動畫開始的地方速率改變比較慢,然後開始加速 CycleInterpolator 動畫循環播放特定的次數,速率改變沿著正弦曲線 DecelerateInterpolator 在動畫開始的地方速率改變比較慢,然後開始減速 LinearInterpolator 在動畫的以均勻的速率改變
Interpolator 類及其子類的類圖如下所示:
Frame Animation是順序播放事先做好的圖像,跟電影類似。不同於animation package, Android SDK提供了另外一個類AnimationDrawable來定義、使用Frame Animation。
Frame Animation可以在XML Resource定義(還是存放到res\anim文件夾下),也可以使用AnimationDrawable中的API定義。由於Tween Animation與Frame Animation有著很大的不同,因此XML定義的格式也完全不一樣,其格式是:首先是animation-list根節點,animation-list根節點中包含多個item子節點,每個item節點定義一幀動畫,當前幀的drawable資源和當前幀持續的時間。下面對節點的元素加以說明:
XML屬性 說明 drawable 當前幀引用的drawable資源 duration 當前幀顯示的時間(毫秒為單位) oneshot 如果為true,表示動畫只播放一次停止在最後一幀上,如果設置為false表示動畫循環播放。 variablePadding If true, allows the drawable’s padding to change based on the current state that is selected. visible 規定drawable的初始可見性,默認為flase;
下面就給個具體的XML例子,來定義一幀一幀的動畫:
1 <?xml version="1.0" encoding="utf-8"?>
2 <animation-list xmlns:android="http://schemas.android.com/apk/res/android"
3 android:oneshot="false">
4 <item android:drawable="@drawable/emo_im_angel" android:duration="500" />
5 <item android:drawable="@drawable/emo_im_cool" android:duration="500" />
6 <item android:drawable="@drawable/emo_im_crying" android:duration="500" />
7 <item android:drawable="@drawable/emo_im_happy" android:duration="500" />
8 <item android:drawable="@drawable/emo_im_kissing" android:duration="500" />
9 <item android:drawable="@drawable/emo_im_laughing" android:duration="500" />
10 <item android:drawable="@drawable/emo_im_sad" android:duration="500" />
11 <item android:drawable="@drawable/emo_im_surprised" android:duration="500" />
12 <item android:drawable="@drawable/emo_im_winking" android:duration="500" />
13 </animation-list>
上面的XML就定義了一個Frame Animation,其包含9幀動畫,9幀動畫中分別應用了drawable中的9張圖片,每幀動畫持續500毫秒。
然後我們將以上XML保存在res/anim/文件夾下,命名為anim_nv.xml,顯示動畫的代碼:
1 package cn.yj3g.AnimationsAPI;
2
3 import android.app.Activity;
4 import android.graphics.drawable.AnimationDrawable;
5 import android.os.Bundle;
6 import android.view.View;
7 import android.view.View.OnClickListener;
8 import android.widget.Button;
9 import android.widget.ImageView;
10
11 public class AnimationsAPIActivity3 extends Activity implements OnClickListener {
12 private ImageView imageView;
13 private Button moveButton;
14
15 @Override
16 public void onCreate(Bundle savedInstanceState) {
17 super.onCreate(savedInstanceState);
18 setContentView(R.layout.framebyframe);
19 // 找到布局文件中的控件
20 imageView = (ImageView) findViewById(R.id.iv_imagemove);
21 moveButton = (Button) findViewById(R.id.move);
22 moveButton.setOnClickListener(this);
23 }
24
25 @Override
26 public void onClick(View v) {
27 //得到配置文件中的背景文件
28 imageView.setBackgroundResource(R.drawable.anim_nv);
29 AnimationDrawable animationDrawable = (AnimationDrawable) imageView
30 .getBackground();
31 animationDrawable.start();
32 }
33 }
代碼運行的結果:9張圖片按照順序循環播放.
有一點需要強調的是:啟動Frame Animation動畫的代碼animationDrawable.start();不能在OnCreate()中,因為在OnCreate()中AnimationDrawable還沒有完全的與ImageView綁定,在OnCreate()中啟動動畫,就只能看到第一張圖片。這裡是在拖曳事件中實現的。
layoutAnimationController
layoutAnimationController用於為一個layout裡面的控件或者是ViewGroup裡面的控件設置動畫效果。這裡,如果為布局文件設置了動畫效果,那麼包含在該控件裡的控件都具有相同的動畫效果。這些控件的動畫效果可以在不同時間裡顯示出來。layoutAnimationController可以在代碼中實現,也可以在xml文件中實現。
layoutAnimationController在xml文件中實現:
首先我們要在res/anim目錄下創建一個新文件,這裡我創建的是list_anim_layout.xml文件
1 <?xml version="1.0" encoding="utf-8"?>
2 <layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
3 android:delay="1"//動畫效果延遲時間
4 android:animationOrder="normal" //控件的動畫效果顯示順序
5 android:animation="@anim/list_anim" />//動畫效果實現方式
animationOrder的順序有三種:ORDER_NORMAL,ORDER_REVERSEorORDER_RANDOM分別代表一般形式,相反形式,隨機形式。
上面xml文件中的list_anim是定義動畫實現的效果,根據需求做出相應的效果,下面是我的一個實現效果。list_anim.xml:
1 <?xml version="1.0" encoding="utf-8"?>
2 <set xmlns:android="http://schemas.android.com/apk/res/android"
3 android:interpolator="@android:anim/accelerate_interpolator"
4 android:shareInterpolator="true">
5 <alpha
6 android:fromAlpha="0.0"
7 android:toAlpha="1.0"
8 android:duration="2000" />
9 <scale
10 android:fromXScale="1.0"
11 android:toXScale="0.0"
12 android:fromYScale="1.0"
13 android:toYScale="0.0"
14 android:pivotX="50%"
15 android:pivotY="50%"
16 android:duration="2000"/>
17
18 </set>
然後在布局文件main.xml文件當中為ListView做出如下設置:
android:layoutAnimation="@anim/list_anim_layout"
這樣利用xml文件就實現了layoutAnimationController效果。
layoutAnimationController在java代碼中的實現:
1.創建一個Animation對象(可以通過加載xml文件或者在代碼中直接創建Animation對象)。
2.創建LayoutAnimationController。
3.設置控件顯示順序。
4.為ListView控件設置LayoutAnimationController屬性。
下面是我做的一個樣例來用代碼實現LayoutAnimationController:
1 Animation animation=AnimationUtils.loadAnimation(MainActivity.this, R.anim.list_anim);
2 LayoutAnimationController layoutAnimationController=new LayoutAnimationController(animation);
3 layoutAnimationController.setDelay(2.0f);
4 layoutAnimationController.setOrder(LayoutAnimationController.ORDER_NORMAL);
5 listView.setLayoutAnimation(layoutAnimationController);
這樣利用代碼就實現了layoutAnimationController效果。
AnimationListener:
它是一個監聽器,該監聽器會在動畫執行的各個階段得到通知,從而調用相應的方法。 主要有一下三種方法:
1.onAnimationEnd 動畫結束時
2.onAnimationRepeat 動畫重復執行時
3.onAnimationStart 動畫開始時
樣例代碼如下:
TranslateAnimation translateAnimation = new TranslateAnimation(
Animation.RELATIVE_TO_PARENT, 0f, Animation.RELATIVE_TO_PARENT,
1.0f, Animation.ABSOLUTE, 0f,
Animation.ABSOLUTE, 1.0f);
//為Animation對象設置屬性
translateAnimation.setDuration(1000);
translateAnimation.setStartOffset(500);
//為Animation對象設置監聽器
translateAnimation.setAnimationListener(new RemoveAnimationListener());
imageView.startAnimation(translateAnimation);
}
}
private class RemoveAnimationListener implements AnimationListener{
//該方法在淡出效果執行結束之後被調用
public void onAnimationEnd(Animation animation) {
// //do something
}
public void onAnimationRepeat(Animation animation) {
//do something
}
public void onAnimationStart(Animation animation) {
// //do something
}
我們可以通過監聽動畫執行的各個階段來做出不同的操作。例如在動畫執行完時添加或者刪除控件。
以上就是Android中動畫效果的實現的各種類和方法。希望大家讀完後對大家有幫助。
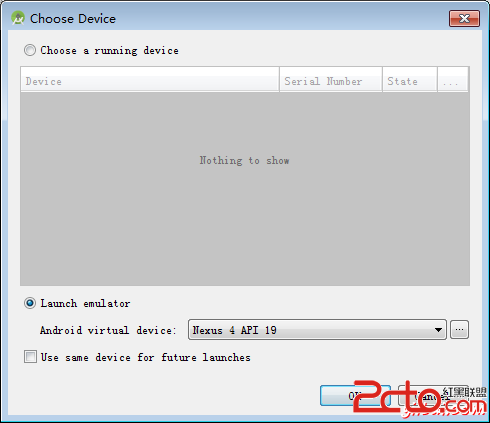
 android錯誤 aapt.exe已停止工作的解決方法
android錯誤 aapt.exe已停止工作的解決方法
在使用eclipse進行安卓java的編程的時候,有時候我們會遇到這樣的問題:那就是無故彈出aapt.exe停止工作的提示,雖然程序不會崩潰,但是這個提示經常彈出
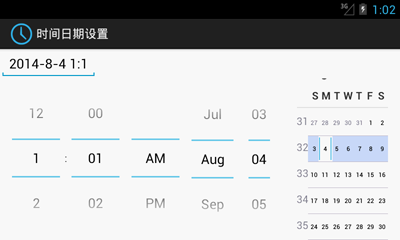
 Android開發之時間日期組件用法實例
Android開發之時間日期組件用法實例
繼上一篇時間和日期設置的示例之後,今天來介紹Android的布局組件中有關於時間和日期的設置的組件,希望對大家有所幫助。具體如下: 時間日期設置組件:TimePi
 Java4Android開發教程(二)hello world!
Java4Android開發教程(二)hello world!
安裝完jdk環境後,編寫第一個java程序hello.java: 代碼如下: public class hello{ pub
 Android最佳實踐
Android最佳實踐
有一些做法可以遵循,在開發Android應用程序。這些建議由Android自身和保持在對於時間裡可改善。這些最佳實踐包括交互設計功能,性能,安全性和私隱,兼容性,測試,分