編輯:Android開發實例
這幾天做上傳圖片時,實現動態更新進度條,花費了我不少腦筋,一是android不是很熟悉,二是自己java基礎,或者說是編程基礎不扎實,不會學以致用,這兩發塊,是以後加強的重點!
費話不多說!說說我用到的幾個知識,一是AsyncTask,實現異步上傳,二是自定義Adapter,繼承自BaseAdapter,activity使用的是ListActivity(這是費話哈……)
這個小美女還不錯哈!
主代碼:
前面布局文件啊,獲得組件啊,什麼的就不寫了……(這幾天有點忙,代碼沒抽出來,有時間把代碼貼出來……)
繼續自ArrayAdapter,主要看他重寫的getView()方法,其中這個imageLoader.loadDrawable()方法的調用就是動態刷新的重點,在方法的參數中用接口來實現了一個回調函數,看到這個想法,不僅讓我拍案叫絕啊(這個想法是在網上看到的),java中一直苦於不能像c++一樣傳函數,現在用接口完美解決。
public class MyImageAndTextListAdapter extends ArrayAdapter<NewsBean> {
public MyImageAndTextListAdapter(Activity activity,
List<NewsBean> newsList) {
super(activity, 0, newsList);
}
private AsyncImageLoader imageLoader = new AsyncImageLoader();
private Map<Integer, View> viewMap = new HashMap<Integer, View>();
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View rowView = this.viewMap.get(position);
if (rowView == null) {
LayoutInflater inflater = ((Activity) this.getContext())
.getLayoutInflater();
rowView = inflater.inflate(R.layout.news_row, null);
NewsBean newsBean = this.getItem(position);
TextView textView = (TextView) rowView.findViewById(R.id.title);
textView.setText(newsBean.getTitle());
final ImageView imageView = (ImageView) rowView.findViewById(R.id.image);
imageLoader.loadDrawable(newsBean.getImage(), new ImageCallback() {
public void imageLoaded(Drawable imageDrawable, String imageUrl) {
imageView.setImageDrawable(imageDrawable);
}
});
viewMap.put(position, rowView);
}
return rowView;
}
}
AsyncImageLoader,異步下載的實現類,在這個類中提供動態刷新頁面的接口,重點在內部接口ImageCallback中的imageLoaded方法,主要是通過接口調用這個方法來實現刷新的,仔細看看,這個是不是很像觀察者的設計模式,其實這裡完全可以使用觀察者設計模式,把內部接口抽出來,然後AsyncImageLoader實現,我覺得原作者在這裡作為內部類的形式來處理是很有道理的,觀察者的設計模式,是用來告訴多個人數據改變了,你們可以“行動”了,而這裡,行動-->刷新界面就一個地方調用,其他地方不需要也不應該調用,有內部類來隱藏掉這些處理是很有必要的。
public class AsyncImageLoader {
private Map<String, SoftReference<Drawable>> imageCache=new HashMap<String, SoftReference<Drawable>>();
public Drawable loadDrawable(final String imageUrl,final ImageCallback callback){
if(imageCache.containsKey(imageUrl)){
SoftReference<Drawable> softReference=imageCache.get(imageUrl);
if(softReference.get()!=null){
return softReference.get();
}
}
final Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
callback.imageLoaded((Drawable) msg.obj, imageUrl);
}
};
new Thread(){
public void run() {
Drawable drawable=loadImageFromUrl(imageUrl);
imageCache.put(imageUrl, new SoftReference<Drawable>(drawable));
handler.sendMessage(handler.obtainMessage(0,drawable));
};
}.start();
return null;
}
protected Drawable loadImageFromUrl(String imageUrl) {
try {
return Drawable.createFromStream(new URL(imageUrl).openStream(), "src");
} catch (Exception e) {
throw new RuntimeException(e);
}
}
public interface ImageCallback{
public void imageLoaded(Drawable imageDrawable,String imageUrl);
}
}
源碼下載
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 安卓(Android)聊天機器人實現代碼分享
安卓(Android)聊天機器人實現代碼分享
今天看到一個ios寫的圖靈機器人,直接去官網(http://www.tuling123.com/openapi/)看了下API接入,太簡單了,就一個get請求~於
 Android高級開發之性能優化典范
Android高級開發之性能優化典范
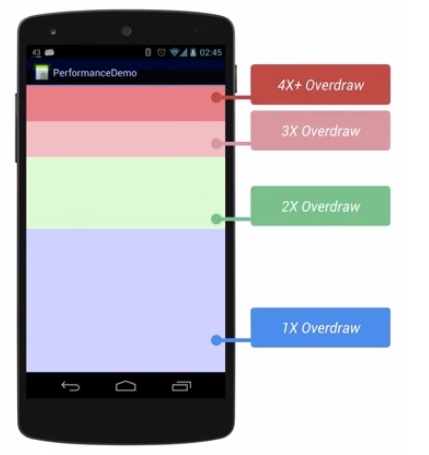
本章介紹android高級開發中,對於性能方面的處理。主要包括電量,視圖,內存三個性能方面的知識點。 1.視圖性能 (1)Overdraw簡介
 Android中gravity與layout_gravity的使用區別分析
Android中gravity與layout_gravity的使用區別分析
android:gravity:設置的是控件自身上面的內容位置 android:layout_gravity:設置控件本身相對於父控件的顯示位置。 看下如下代碼段