編輯:Android開發實例
Android帶的那個RadioButton樣子真是難看了 有木有啊
一般我們用的時候這個要根據整體的界面風格來定義,看著才順眼,新浪微博裡面有個這樣的自定義樣式,學習了下
來看效果:
稍微看著順眼點了吧
來看實現,首先布局文件
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/search_bg"
- >
- <RadioGroup android:gravity="center"
- android:layout_gravity="bottom"
- android:orientation="horizontal"
- android:id="@+id/searchRadioGroup"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" >
- <RadioButton android:textSize="17.0sp"
- android:id="@+id/searchRadioShare"
- android:tag="radio_button0"
- android:text="搜索微博"
- android:layout_weight="1"
- style="@style/CustomLeftRadioBtn">
- </RadioButton>
- <RadioButton android:textSize="17.0sp"
- android:id="@+id/searchRadioUser"
- android:tag="radio_button1"
- android:text="搜索用戶"
- android:layout_weight="1"
- style="@style/CustomRightRadioBtn">
- </RadioButton>
- </RadioGroup>
- </LinearLayout>
在RadioGroup中定義RadioButton並設置style="@style/CustomLeftRadioBtn"
定義如下
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <mce:style name="CustomLeftRadioBtn"><!--
- <item name="android:button">@null</item>
- <item name="android:drawableLeft">@drawable/search_radio_1</item>
- <item name="android:background">@drawable/search_left</item>
- <item name="android:gravity">center_vertical</item>
- --></mce:style><style name="CustomLeftRadioBtn" mce_bogus="1"> <item name="android:button">@null</item>
- <item name="android:drawableLeft">@drawable/search_radio_1</item>
- <item name="android:background">@drawable/search_left</item>
- <item name="android:gravity">center_vertical</item>
- </style>
- <mce:style name="CustomRightRadioBtn"><!--
- <item name="android:button">@null</item>
- <item name="android:drawableLeft">@drawable/search_radio_1</item>
- <item name="android:background">@drawable/search_right</item>
- <item name="android:gravity">center_vertical</item>
- --></mce:style><style name="CustomRightRadioBtn" mce_bogus="1"> <item name="android:button">@null</item>
- <item name="android:drawableLeft">@drawable/search_radio_1</item>
- <item name="android:background">@drawable/search_right</item>
- <item name="android:gravity">center_vertical</item>
- </style>
- </resources>
然後添加Onclick事件就可以了
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.Toast;
- public class RadioButtonDemo extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Button searchRadioShare = (Button) findViewById(R.id.searchRadioShare);
- Button searchRadioUser = (Button) findViewById(R.id.searchRadioUser);
- searchRadioShare.setOnClickListener(l);
- searchRadioUser.setOnClickListener(l);
- }
- private View.OnClickListener l = new OnClickListener(){
- @Override
- public void onClick(View v) {
- if(v.getId()==R.id.searchRadioShare){
- Toast.makeText(RadioButtonDemo.this, "搜索微博", Toast.LENGTH_LONG).show();
- }else{
- Toast.makeText(RadioButtonDemo.this, "搜索用戶", Toast.LENGTH_LONG).show();
- }
- }
- };
- }
可以下載項目:RadioButtonDemo
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 android編程實現類似於支付寶余額快速閃動效果的方法
android編程實現類似於支付寶余額快速閃動效果的方法
本文實例講述了android編程實現類似於支付寶余額快速閃動效果的方法。分享給大家供大家參考,具體如下: 效果如下: 此圖片不會動,但實際上是會快速跳動的。 之前
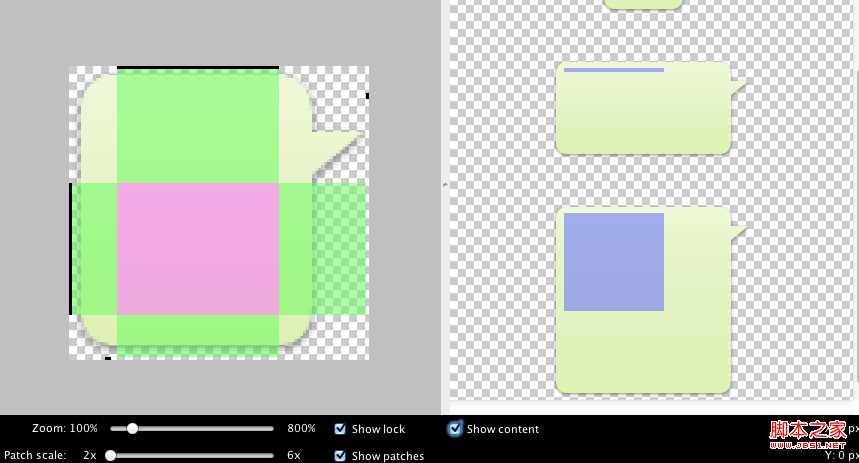
 點九圖片的顯示內容區域應作何理解
點九圖片的顯示內容區域應作何理解
點九圖片的拉伸區域不難理解,顯示內容區域是怎樣的?.9 ,是andriod平台的應用軟件開發裡的一種特殊的圖片形式,文件擴展名為:.9.png智能手機中有自動橫屏