編輯:Android開發實例
首先繼承抽象類 ItemizedOverlay 並重寫onTap方法
- class MyOverItem extends ItemizedOverlay<OverlayItem> {
- private List<OverlayItem> GeoList = new ArrayList<OverlayItem>();
- private Drawable marker;
- private Context mContext;
- //這裡寫死poi點。。可以從服務器查詢獲得
- private double mLat1 = 40.0506; // point1緯度
- private double mLon1 = 116.288700; // point1經度
- private double mLat2 = 40.051723;
- private double mLon2 = 116.287741;
- private double mLat3 = 40.052723;
- private double mLon3 = 116.286741;
- public MyOverItem(Drawable marker, Context context) {
- super(boundCenterBottom(marker));
- this.marker = marker;
- this.mContext = context;
- // 用給定的經緯度構造GeoPoint,單位是微度 (度 * 1E6)
- GeoPoint p1 = new GeoPoint((int) (mLat1 * 1E6), (int) (mLon1 * 1E6));
- GeoPoint p2 = new GeoPoint((int) (mLat2 * 1E6), (int) (mLon2 * 1E6));
- GeoPoint p3 = new GeoPoint((int) (mLat3 * 1E6), (int) (mLon3 * 1E6));
- // 構造OverlayItem的三個參數依次為:item的位置,標題文本,文字片段
- GeoList.add(new OverlayItem(p1, "P1", "point1"));
- GeoList.add(new OverlayItem(p2, "P2", "point2"));
- GeoList.add(new OverlayItem(p3, "P3", "point3"));
- //該方法應該是將當前的GeoList的overlay 同步到 父類ItemizedOverlay中的list中以進行重繪
- //所以當GeoList數據發生變化時需要調用該方法
- populate();
- }
- @Override
- public void draw(Canvas canvas, MapView mapView, boolean shadow) {
- // Projection接口用於屏幕像素點坐標系統和地球表面經緯度點坐標系統之間的變換
- Projection projection = mapView.getProjection();
- for (int index = size() - 1; index >= 0; index--) { // 遍歷GeoList
- OverlayItem overLayItem = getItem(index); // 得到給定索引的item
- String title = overLayItem.getTitle();
- // 把經緯度變換到相對於MapView左上角的屏幕像素坐標
- Point point = projection.toPixels(overLayItem.getPoint(), null);
- Paint paintCircle = new Paint();
- paintCircle.setColor(Color.RED);
- canvas.drawCircle(point.x, point.y, 5, paintCircle); // 畫圓
- Paint paintText = new Paint();
- paintText.setColor(Color.BLACK);
- paintText.setTextSize(15);
- canvas.drawText(title, point.x, point.y - 25, paintText); // 繪制文本
- }
- super.draw(canvas, mapView, shadow);
- //調整一個drawable邊界,使得(0,0)是這個drawable底部最後一行中心的一個像素
- boundCenterBottom(marker);
- }
- @Override
- protected OverlayItem createItem(int i) {
- return GeoList.get(i);
- }
- @Override
- public int size() {
- return GeoList.size();
- }
- @Override
- // 處理當點擊事件
- //mapview的onTouch事件會傳播到overlay的 onTouch方法 通過點擊范圍可以確定觸發哪個overlay的onTap
- protected boolean onTap(int i) {
- setFocus(GeoList.get(i));
- Toast.makeText(this.mContext, GeoList.get(i).getSnippet(),
- Toast.LENGTH_SHORT).show();
- return true;
- }
- }
Google API中MapView可以獲得Overlay的列表
- private void initOverlayItem(){
- Drawable marker = getResources().getDrawable(R.drawable.poi_1); //得到需要標在地圖上的資源
- marker.setBounds(0, 0, marker.getIntrinsicWidth(), marker
- .getIntrinsicHeight()); //為maker定義位置和邊界
- mapView.getOverlays().add(new MyOverItem(marker, this)); //添加ItemizedOverlay實例到mMapView
- }
MapView會 根據順序在onDraw方法中重繪
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android layout_weight使用方法及實例
Android layout_weight使用方法及實例
直接上代碼和圖片。 情況一:[html]代碼如下:<?xml version=1.0 encoding=utf-8?> <LinearLayou
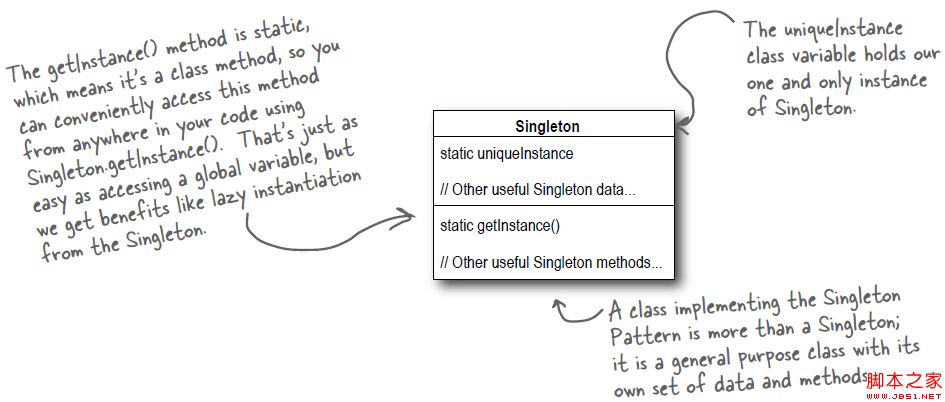
 Android源碼學習之單例模式應用及優點介紹
Android源碼學習之單例模式應用及優點介紹
單例模式定義: Ensure a class has only one instance, and provide a global point of acces