編輯:Android開發實例
上一篇我們已經可以在同一界面中既顯示我們的surfaceview和button、textview等組件,那麼基本算是成功了,但是身為游戲開發人員,如果不是想故意要這種類似電影形式的展現方式(我們的surfaceview在中間 - -.很想播放電影似的。。),是絕對不允許游戲的分量只是占了中間那麼一部分,肯定需要全屏顯示,別的組件只是一個配角的角色。那麼下面先上一張截圖看下為什麼修改與調整。
(圖1)
看到我們畫出來的字體了吧,很悲劇被覆蓋了!只要有button就會有一塊長條,即使我們修改button中布局的顏色也只是把長條的顏色變成白色,當然好看是好看了,但是仍舊遮擋我們的字體!這可不是我們想要的結果。我們想要的效果應該是下圖這樣的:
(圖2)
娃哈哈,這效果就對啦,我們的view占滿全屏,而組件本身才會對我們的view中的內容有遮擋,不會多出一些無用的長條遮擋....
當時雖然想的方法就是布局xml的問題,我一開始想在我們xml中定義的surfaceview中直接添加按鈕,但是view不能添加view!所以沒辦法,就想到是否是布局的問題。經過多次嘗試才終於成功做到。
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1" >
- <com.himi.MySurfaceView android:id="@+id/view3d"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:text="Himi Button_1"
- android:id="@+id/button1"/>
- <Button android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_toRightOf="@id/button1"
- android:text="Himi Button_2"
- android:id="@+id/button2"/>
- <TextView
- android:id="@+id/textview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="This is Himi"
- android:textSize="32sp"
- android:textColor="#00FF00"
- android:gravity="center_horizontal"/>
- </RelativeLayout>
- </LinearLayout>
xml 修改的不大,主要將之前的線性布局改成了相對布局。雖然改動不大,但是也真的費了不少時間去調整、這樣一來大家就可以在自己的游戲Surfaceview中隨意添加組件啦,娃哈哈~~~
源碼在上一篇已經給出下載地址,這裡也只是對xml的修改大家需要可以去下載上一篇的源碼,將xml調整即可、
 Android開發學習筆記 淺談WebView
Android開發學習筆記 淺談WebView
第一種方法的步驟: 1.在要Activity中實例化WebView組件:WebView webView = new WebView(this); 2.調用WebV
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
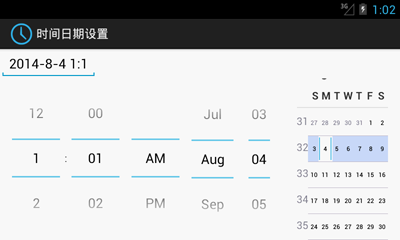
 Android開發之時間日期組件用法實例
Android開發之時間日期組件用法實例
繼上一篇時間和日期設置的示例之後,今天來介紹Android的布局組件中有關於時間和日期的設置的組件,希望對大家有所幫助。具體如下: 時間日期設置組件:TimePi
 Android ApiDemo示例解讀系列之五:App
Android ApiDemo示例解讀系列之五:App
Android UI缺省的標題欄由android:label 定義,顯示在屏幕