編輯:Android開發實例
MediaPlayer可以播放音頻和視頻,另外也可以通過VideoView來播放視頻,雖然VideoView比MediaPlayer簡單易用,但定制性不如用MediaPlayer,要視情況選擇了。MediaPlayer播放音頻比較簡單,但是要播放視頻就需要SurfaceView。SurfaceView比普通的自定義View更有繪圖上的優勢,它支持完全的OpenGL ES庫。
迷你音樂播放器
/Chapter11_Media_MiniPlayer/src/com/amaker/test/MainActivity.java
package com.amaker.test;
import android.app.Activity;
import android.app.AlertDialog;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
public class MainActivity extends Activity implements MediaPlayer.OnCompletionListener {
private ImageButton play,pause,stop;
private MediaPlayer mp;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
play = (ImageButton)findViewById(R.id.play);
pause = (ImageButton)findViewById(R.id.pause);
stop = (ImageButton)findViewById(R.id.stop);
play.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
play();
}
});
pause.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
pause();
}
});
stop.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
stop();
}
});
setup();
}
@Override
public void onDestroy() {
super.onDestroy();
if (stop.isEnabled()) {
stop();
}
}
public void onCompletion(MediaPlayer mp) {
stop();
}
private void play() {
mp.start();
play.setEnabled(false);
pause.setEnabled(true);
stop.setEnabled(true);
}
private void stop() {
mp.stop();
pause.setEnabled(false);
stop.setEnabled(false);
try {
mp.prepare();
mp.seekTo(0);
play.setEnabled(true);
}
catch (Throwable t) {
error(t);
}
}
private void pause() {
mp.pause();
play.setEnabled(true);
pause.setEnabled(false);
stop.setEnabled(true);
}
private void loadClip() {
try {
mp=MediaPlayer.create(this, R.raw.test);
mp.setOnCompletionListener(this);
}
catch (Throwable t) {
error(t);
}
}
private void setup() {
loadClip();
play.setEnabled(true);
pause.setEnabled(false);
stop.setEnabled(false);
}
private void error(Throwable t) {
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder
.setTitle("報錯啦!")
.setMessage(t.toString())
.setPositiveButton("確定", null)
.show();
}
}
/Chapter11_Media_MiniPlayer/res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="迷你音樂播放器" />
<LinearLayout
android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageButton
android:id="@+id/play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/play"
/>
<ImageButton
android:id="@+id/pause"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/pause"
/>
<ImageButton
android:id="@+id/stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/stop"
/>
</LinearLayout>
</LinearLayout>
/Chapter11_Media_MiniPlayer/AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.amaker.test"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="3" />
</manifest>
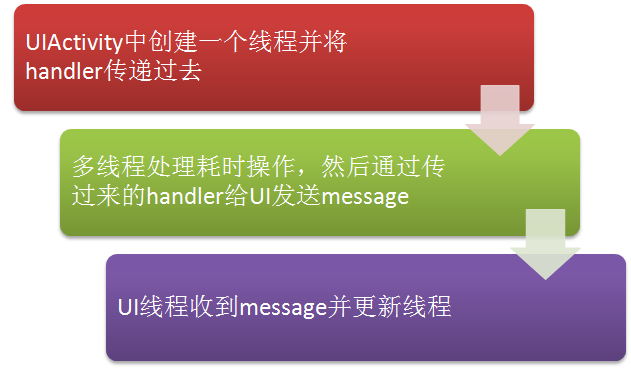
 Android中的Handler與多線程應用實例
Android中的Handler與多線程應用實例
本文首先解釋一下handler是用來干嘛的,然後通過例子介紹其在多線程中的應用。 什麼是Handler handler通俗一點講就是用來在各個進程之間發送數據的處
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
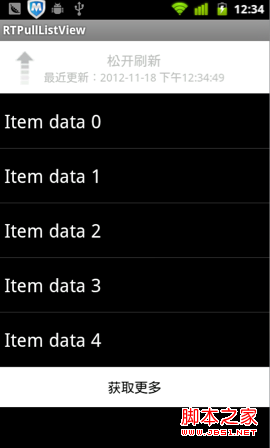
 Android下拉刷新ListView——RTPullListView(demo)
Android下拉刷新ListView——RTPullListView(demo)
下拉刷新在越來越多的App中使用,已經形成一種默認的用戶習慣,遇到列表顯示的內容時,用戶已經開始習慣性的拉拉。在交互習慣上已經形成定性。之前在我的文章《IOS學習
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個