編輯:Android開發實例
一個WebView的簡單例子 。
在開發過程中應該注意幾點:
1.AndroidManifest.xml中必須使用許可"android.permission.INTERNET",否則會出Web page not available錯誤。
2.如果訪問的頁面中有Javascript,則webview必須設置支持Javascript。
webview.getSettings().setJavaScriptEnabled(true);
3.如果頁面中鏈接,如果希望點擊鏈接繼續在當前browser中響應,而不是新開Android的系統browser中響應該鏈接,必須覆蓋 webview的WebViewClient對象。
mWebView.setWebViewClient(new WebViewClient(){
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
mWebView.setWebViewClient(new WebViewClient(){
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
4.如果不做任何處理,浏覽網頁,點擊系統“Back”鍵,整個Browser會調用finish()而結束自身,如果希望浏覽的網 頁回退而不是推出浏覽器,需要在當前Activity中處理並消費掉該Back事件。
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
下一步讓我們來了解一下android中webview是如何支持javascripte自定義對象的,在w3c標准中js有 window,history,document等標准對象,同樣我們可以在開發浏覽器時自己定義我們的對象調用手機系統功能來處理,這樣使用js就可以 為所欲為了。
看一個實例:
view plaincopy to clipboardprint?
public class WebViewDemo extends Activity {
private WebView mWebView;
private Handler mHandler = new Handler();
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.webviewdemo);
mWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
mWebView.addJavascriptInterface(new Object() {
public void clickOnAndroid() {
mHandler.post(new Runnable() {
public void run() {
mWebView.loadUrl("javascript:wave()");
}
});
}
}, "demo");
mWebView.loadUrl("file:///android_asset/demo.html");
}
}
public class WebViewDemo extends Activity {
private WebView mWebView;
private Handler mHandler = new Handler();
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.webviewdemo);
mWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
mWebView.addJavascriptInterface(new Object() {
public void clickOnAndroid() {
mHandler.post(new Runnable() {
public void run() {
mWebView.loadUrl("javascript:wave()");
}
});
}
}, "demo");
mWebView.loadUrl("file:///android_asset/demo.html");
}
}
我們看addJavascriptInterface(Object obj,String interfaceName)這個方法,該方法將一個java對象綁定到一個javascript對象中,javascript對象名就是 interfaceName(demo),作用域是Global。這樣初始化webview後,在webview加載的頁面中就可以直接通過 javascript:window.demo訪問到綁定的java對象了。來看看在html中是怎樣調用的。
<html>
<mce:script language="javascript"><!--
function wave() {
document.getElementById("droid").src="android_waving.png";
}
// --></mce:script>
<body>
<a onClick="window.demo.clickOnAndroid()">
<img id="droid" src="android_normal.png" mce_src="android_normal.png"/><br>
Click me!
</a>
</body>
</html>
<html>
<mce:script language="javascript"><!--
function wave() {
document.getElementById("droid").src="android_waving.png";
}
// --></mce:script>
<body>
<a onClick="window.demo.clickOnAndroid()">
<img id="droid" src="android_normal.png" mce_src="android_normal.png"/><br>
Click me!
</a>
</body>
</html>
這樣在javascript中就可以調用java對象的clickOnAndroid()方法了,同樣我們可以在此對象中定義很多方法(比 如發短信,調用聯系人列表等手機系統功能。),這裡wave()方法是java中調用javascript的例子。
這裡還有幾個知識點:
1)為了讓WebView從apk文件中加載assets,Android SDK提供了一個schema,前綴為"file:///android_asset/"。WebView遇到這樣的schema,就去當前包中的 assets目錄中找內容。如上面的"file:///android_asset/demo.html"
2)addJavascriptInterface方法中要綁定的Java對象及方法要運行另外的線程中,不能運行在構造他的線程中,這也是使用 Handler的目的。
總結:
1、添加權限:AndroidManifest.xml中必須使用許可"android.permission.INTERNET",否則會出Web page not available錯誤。
2、在要Activity中生成一個WebView組件:WebView webView = new WebView(this);
3、設置WebView基本信息:
如果訪問的頁面中有Javascript,則webview必須設置支持Javascript。
webview.getSettings().setJavaScriptEnabled(true);
觸摸焦點起作用
requestFocus();
取消滾動條
this.setScrollBarStyle(SCROLLBARS_OUTSIDE_OVERLAY);
4、設置WevView要顯示的網頁:
互聯網用:webView.loadUrl("http://www.google.com");
本地文件用:webView.loadUrl("file:///android_asset/XX.html"); 本地文件存放在:assets文件中
5、如果希望點擊鏈接由自己處理,而不是新開Android的系統browser中響應該鏈接。
給WebView添加一個事件監聽對象(WebViewClient)
並重寫其中的一些方法
shouldOverrideUrlLoading:對網頁中超鏈接按鈕的響應。
當按下某個連接時WebViewClient會調用這個方法,並傳遞參數:按下的url
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
6、如果用webview點鏈接看了很多頁以後,如果不做任何處理,點擊系統“Back”鍵,整個浏覽器會調用finish()而結束自身,如果希望浏覽的網頁回退而不是退出浏覽器,需要在當前Activity中處理並消費掉該Back事件。
覆蓋Activity類的onKeyDown(int keyCoder,KeyEvent event)方法。
 Android JetPlayer實例
Android JetPlayer實例
Android平台包括JET引擎,可以在應用程序中添加JET音頻內容的交互播放。 Android提供JetPlayer類來處理這些東西。為了使用Jet內容,需要使用Jet
 Activity與Service之間交互並播放歌曲的實現代碼
Activity與Service之間交互並播放歌曲的實現代碼
Activity與Service之間交互並播放歌曲,為了方便,我把要播放的歌曲定死了,大家可以靈活改進 MService:代碼如下:package c
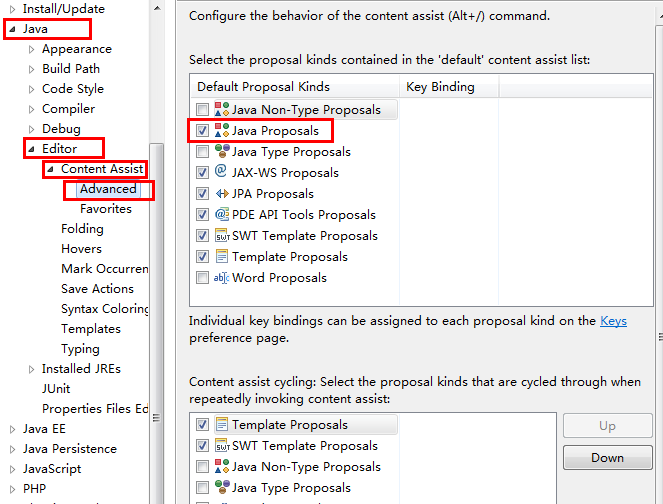
 android開發 eclipse alt+”/”自動提示失效的解決方法
android開發 eclipse alt+”/”自動提示失效的解決方法
1、用於沒有一點提示的情況:依次打開eclipse上面的windows ——preferences ——java ——editor —— content assi
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放