在 Android 中各種布局的應用,以及菜單效果的實現
- 各種布局方式的應用,FrameLayout, LinearLayout, TableLayout, AbsoluteLayout, RelativeLayout
- 為指定元素配置上下文菜單,為應用程序配置選項菜單,以及多級菜單的實現
各種布局方式的演示
res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<!--
layout_width - 寬。fill_parent: 寬度跟著父元素走;wrap_content: 寬度跟著本身的內容走;直接指定一個 px 值來設置寬
layout_height - 高。fill_parent: 高度跟著父元素走;wrap_content: 高度跟著本身的內容走;直接指定一個 px 值來設置高
-->
<!--
LinearLayout - 線形布局。
orientation - 容器內元素的排列方式。vertical: 子元素們垂直排列;horizontal: 子元素們水平排列
gravity - 內容的排列形式。常用的有 top, bottom, left, right, center 等,詳見文檔
-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:gravity="right"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<!--
FrameLayout - 層疊式布局。以左上角為起點,將 FrameLayout 內的元素一層覆蓋一層地顯示
-->
<FrameLayout android:layout_height="wrap_content"
android:layout_width="fill_parent">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="FrameLayout">
</TextView>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Frame Layout">
</TextView>
</FrameLayout>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/hello" />
<!--
TableLayout - 表格式布局。
TableRow - 表格內的行,行內每一個元素算作一列
collapseColumns - 設置 TableLayout 內的 TableRow 中需要隱藏的列的列索引,多個用“,”隔開
stretchColumns - 設置 TableLayout 內的 TableRow 中需要拉伸(該列會拉伸到所有可用空間)的列的列索引,多個用“,”隔開
shrinkColumns - 設置 TableLayout 內的 TableRow 中需要收縮(為了使其他列不會被擠到屏幕外,此列會自動收縮)的列的列索引,多個用“,”隔開
-->
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:collapseColumns="1">
<TableRow android:id="@+id/TableRow01" android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView android:layout_width="wrap_content"
android:layout_weight="1" android:layout_height="wrap_content"
android:text="行1列1" />
<TextView android:layout_width="wrap_content"
android:layout_weight="1" android:layout_height="wrap_content"
android:text="行1列2" />
<TextView android:layout_width="wrap_content"
android:layout_weight="1" android:layout_height="wrap_content"
android:text="行1列3" />
</TableRow>
<TableRow android:id="@+id/TableRow01" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="行2列1" />
</TableRow>
</TableLayout>
<!--
AbsoluteLayout - 絕對定位布局。
layout_x - x 坐標。以左上角為頂點
layout_y - y 坐標。以左上角為頂點
-->
<AbsoluteLayout android:layout_height="wrap_content"
android:layout_width="fill_parent">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="AbsoluteLayout"
android:layout_x="100px"
android:layout_y="100px" />
</AbsoluteLayout>
<!--
RelativeLayout - 相對定位布局。
layout_centerInParent - 將當前元素放置到其容器內的水平方向和垂直方向的中央位置(類似的屬性有 :layout_centerHorizontal, layout_alignParentLeft 等)
layout_marginLeft - 設置當前元素相對於其容器的左側邊緣的距離
layout_below - 放置當前元素到指定的元素的下面
layout_alignRight - 當前元素與指定的元素右對齊
-->
<RelativeLayout android:id="@+id/RelativeLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<TextView android:layout_width="wrap_content" android:id="@+id/abc"
android:layout_height="wrap_content" android:text="centerInParent=true"
android:layout_centerInParent="true" />
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="marginLeft=20px"
android:layout_marginLeft="20px" />
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="xxx"
android:layout_below="@id/abc" android:layout_alignRight="@id/abc" />
</RelativeLayout>
</LinearLayout>
res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello Layout</string>
<string name="app_name">webabcd_layout</string>
</resources>
Main.java
package com.webabcd.layout;
import android.app.Activity;
import android.os.Bundle;
public class Main extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
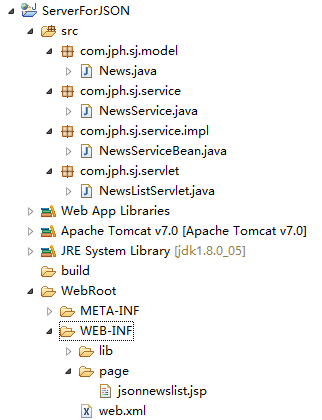
 Android網絡編程之獲取網絡上的Json數據實例
Android網絡編程之獲取網絡上的Json數據實例
 Android編程學習之異步加載圖片的方法
Android編程學習之異步加載圖片的方法
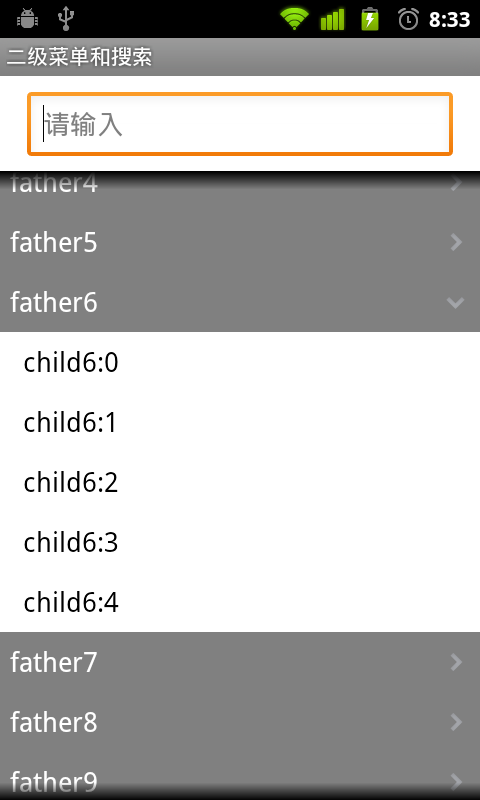
 Android編程實現二級下拉菜單及快速搜索的方法
Android編程實現二級下拉菜單及快速搜索的方法
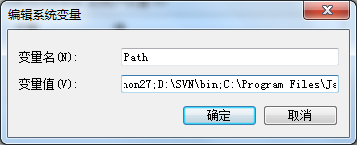
 Java4Android開發教程(一)JDK安裝與配置
Java4Android開發教程(一)JDK安裝與配置