編輯:Android開發實例
- <?xml version="1.0" encoding="utf-8"?>
- <animation-list xmlns:android="http://schemas.android.com/apk/res/android"
- android:oneshot="false">
- <item android:drawable="@drawable/black" android:duration="200" />
- <item android:drawable="@drawable/cyan" android:duration="200" />
- <item android:drawable="@drawable/green" android:duration="200" />
- <item android:drawable="@drawable/magenta" android:duration="200" />
- <item android:drawable="@drawable/navy" android:duration="200" />
- <item android:drawable="@drawable/orange" android:duration="200" />
- <item android:drawable="@drawable/pink" android:duration="200" />
- <item android:drawable="@drawable/white" android:duration="200" />
- <item android:drawable="@drawable/yellow" android:duration="200" />
- </animation-list>
- imageView = (ImageView) findViewById(R.id.ImageButton01);
- imageView.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- AnimationDrawable animator = (AnimationDrawable) imageView.getBackground();
- imageView.setImageDrawable(null);
- animator.start();
- }
- });
- / Call this method to stop the animation
- public void stopAnimation(){
- AnimationDrawable animator = (AnimationDrawable) imageView.getBackground();
- animator.stop();
- imageView.setImageResource(R.drawable.icon);
- }
 android 版本檢測 Android程序的版本檢測與更新實現介紹
android 版本檢測 Android程序的版本檢測與更新實現介紹
做個網站的安卓客戶端,用戶安裝到自己手機上,如果我出了新版本怎麼辦呢?要有版本更新功能。 本來版本檢測最好可以自動進行。但如果每次開啟程序,都要先檢測一輪,是一種
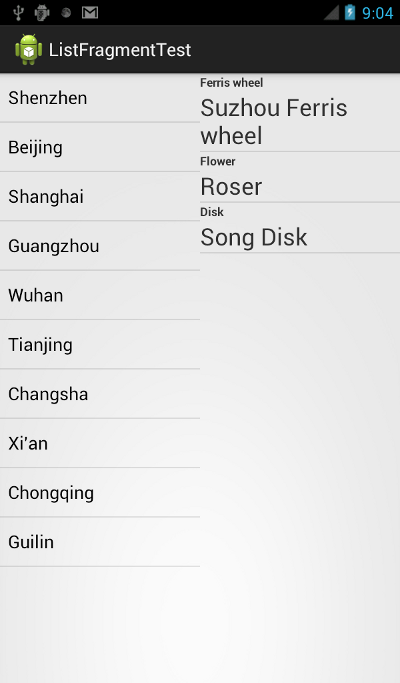
 Android App中使用ListFragment的實例教程
Android App中使用ListFragment的實例教程
ListFragment繼承於Fragment。因此它具有Fragment的特性,能夠作為activity中的一部分,目的也是為了使頁面設計更加靈活。 相比Fra
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 代碼分析Android實現側滑菜單
代碼分析Android實現側滑菜單
Android 側滑菜單的實現,參考網上的代碼,實現側滑菜單。最重要的是這個動畫類UgcAnimations,如何使用動畫類來側滑的封裝FlipperLayout