編輯:Android開發實例
ImageView是Android程序中經常用到的組件,它將一個圖片顯示到屏幕上。
在UI xml定義一個ImageView如下:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.myimage);
ImageView image1 = (ImageView) findViewById(R.myImage.image);
//Bitmap bitmap = getLoacalBitmap(“/aa/aa.jpg”); //從本地取圖片
Bitmap bitmap = getHttpBitmap(“http://blog.3gstdy.com/wp-content/themes/twentyten/images/headers/path.jpg”); //從網上取圖片
image1 .setImageBitmap(bitmap); //設置Bitmap
}
/**
* 加載本地圖片
* http://bbs.3gstdy.com
* @param url
* @return
*/
public static Bitmap getLoacalBitmap(String url) {
try {
FileInputStream fis = new FileInputStream(url);
return BitmapFactory.decodeStream(fis);
} catch (FileNotFoundException e) {
e.printStackTrace();
return null;
}
}
/**
* 從服務器取圖片
*http://bbs.3gstdy.com
* @param url
* @return
*/
public static Bitmap getHttpBitmap(String url) {
URL myFileUrl = null;
Bitmap bitmap = null;
try {
Log.d(TAG, url);
myFileUrl = new URL(url);
} catch (MalformedURLException e) {
e.printStackTrace();
}
try {
HttpURLConnection conn = (HttpURLConnection) myFileUrl
.openConnection();
conn.setConnectTimeout(0);
conn.setDoInput(true);
conn.connect();
InputStream is = conn.getInputStream();
bitmap = BitmapFactory.decodeStream(is);
is.close();
} catch (IOException e) {
e.printStackTrace();
}
return bitmap;
}
出處::http://blog.3gstdy.com/archives/38
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
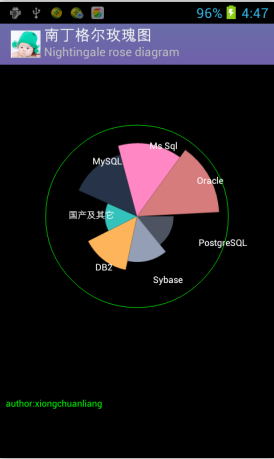
 Android中使用Canvas繪制南丁格爾玫瑰圖(Nightingale rose diagram)
Android中使用Canvas繪制南丁格爾玫瑰圖(Nightingale rose diagram)
南丁格爾玫瑰圖 在常規圖表中實在很驚艷,但我初看沒看懂,一查原來南丁格爾這麼偉大,確實值得尊敬。 再仔細研究了下這種圖的構成,發現原來就是把柱形圖的柱形換成了扇形
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 仿iPhone風格對話框(附件包含例子/jar包/jar包源碼)
仿iPhone風格對話框(附件包含例子/jar包/jar包源碼)
效果圖: 這個對框完全繼承、仿照AlertDialog,只是實現了自定義效果。另外,沒有實現setIcon,因為iphone中的對話框多數都沒有圖標。附件包含例