編輯:Android開發實例
UIImageView提供了實現簡單動畫的功能。比如要實現這樣的功能:
跳動的火焰。基本思路是,一個數組,包含火焰跳動所需的多張圖片。然後設置播放時間,並開始播放。UIImageView已經提供了這方面的機制,只需把圖片數組交給它,並設置播放間隔,是否循環播放,以及何時開始,就可以了。
代碼如下:
UIImageView *contentView = [[MyUIImageView alloc] initWithFrame:[[UIScreen mainScreen] applicationFrame]];
contentView.animationImages=[NSArray arrayWithObjects:
[UIImage imageNamed:@"campFire01.gif"],
[UIImage imageNamed:@"campFire02.gif"],
[UIImage imageNamed:@"campFire03.gif"],
[UIImage imageNamed:@"campFire04.gif"],
[UIImage imageNamed:@"campFire05.gif"],
[UIImage imageNamed:@"campFire06.gif"],
[UIImage imageNamed:@"campFire07.gif"],
[UIImage imageNamed:@"campFire08.gif"],
[UIImage imageNamed:@"campFire09.gif"],
[UIImage imageNamed:@"campFire10.gif"],
[UIImage imageNamed:@"campFire11.gif"],
[UIImage imageNamed:@"campFire12.gif"],
[UIImage imageNamed:@"campFire13.gif"],
[UIImage imageNamed:@"campFire14.gif"],
[UIImage imageNamed:@"campFire15.gif"],
[UIImage imageNamed:@"campFire16.gif"],
[UIImage imageNamed:@"campFire17.gif"], nil];
// all frames will execute in 1.75 seconds
contentView.animationDuration = 1.75;
// repeat the annimation forever
contentView.animationRepeatCount = 0;
// start animating
[contentView startAnimating];
=====================================本文參考,可下載文章後面的zip包,並取出有關火焰的圖片,放置在resources目錄下即可。=================================================================
For day 2 I picked something that has been popular in the App Store?揂nimations? The first App I did was iFlame which was a simple video of a flame I shot myself. At the time I had not seen a flame or lighter in the App Store and thought it would be cool to have a flame to hold up at a concert. My first challenge was getting my flame video to repeat without a pause. Then, I soon saw Crazy Lighter and wondered how they got it working with an infinite loop. I cannot say this is 搕he?way that Crazy Lighter works but this will do for us. Instead of using a video you can use a UIImageView with a sequence of images and just loop them. The key section of code is below.
// create the view that will execute our animation
UIImageView* campFireView = [[UIImageView alloc] initWithFrame:self.view.frame];
// load all the frames of our animation
campFireView.animationImages = [NSArray arrayWithObjects:
[UIImage imageNamed:@"campFire01.gif"],
[UIImage imageNamed:@"campFire02.gif"],
[UIImage imageNamed:@"campFire03.gif"],
[UIImage imageNamed:@"campFire04.gif"],
[UIImage imageNamed:@"campFire05.gif"],
[UIImage imageNamed:@"campFire06.gif"],
[UIImage imageNamed:@"campFire07.gif"],
[UIImage imageNamed:@"campFire08.gif"],
[UIImage imageNamed:@"campFire09.gif"],
[UIImage imageNamed:@"campFire10.gif"],
[UIImage imageNamed:@"campFire11.gif"],
[UIImage imageNamed:@"campFire12.gif"],
[UIImage imageNamed:@"campFire13.gif"],
[UIImage imageNamed:@"campFire14.gif"],
[UIImage imageNamed:@"campFire15.gif"],
[UIImage imageNamed:@"campFire16.gif"],
[UIImage imageNamed:@"campFire17.gif"], nil];
// all frames will execute in 1.75 seconds
campFireView.animationDuration = 1.75;
// repeat the annimation forever
campFireView.animationRepeatCount = 0;
// start animating
[campFireView startAnimating];
// add the animation view to the main window
[self.view addSubview:campFireView];
See ya?tomorow
Download Source Code: Bonfire.zip
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android高級開發之性能優化典范
Android高級開發之性能優化典范
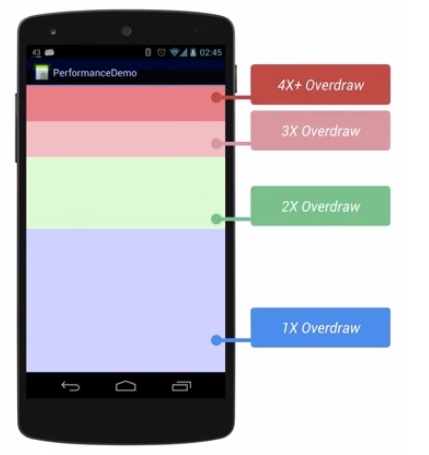
本章介紹android高級開發中,對於性能方面的處理。主要包括電量,視圖,內存三個性能方面的知識點。 1.視圖性能 (1)Overdraw簡介
 Android中通過Notification&NotificationManager實現消息通知
Android中通過Notification&NotificationManager實現消息通知
notification是一種讓你的應用程序在沒有開啟情況下或在後台運行警示用戶。它是看不見的程序組件(Broadcast Receiver,Service和不活
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個