編輯:Android開發實例
在Android的編程中,定義的一個按鈕的點中,獲得焦點等一些狀態時,各個狀態使用不同的圖片,如下在drawable目錄下定義了一個Button的各種狀態時的樣式,btn_blue.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false" android:state_enabled="true"
android:drawable="@drawable/btn_blue_normal">
</item>
<item android:state_window_focused="false" android:state_enabled="false"
android:drawable="@drawable/btn_blue_normal_disable">
</item>
<item android:state_focused="true" android:state_enabled="true"
android:drawable="@drawable/btn_blue_selected">
</item>
<item android:state_pressed="true" android:drawable="@drawable/btn_blue_pressed">
</item>
<item android:state_enabled="true" android:drawable="@drawable/btn_blue_normal">
</item>
<item android:state_focused="true"
android:drawable="@drawable/btn_blue_normal_disable_focused">
</item>
<item android:drawable="@drawable/btn_blue_normal_disable">
</item>
</selector>
這裡用到了一些按鈕狀態圖片,然後在main.xml文件中定義一個Button,
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
style="@style/ButtonBlue"
android:text="按鈕"/>
這裡用到了style屬性。如果這樣寫style="@drawable/btn_blue"時,是顯示不出我們自定義的效果的。
在values目錄下,新建attrs.xml。在其中定義:
<resources>
<style name="ButtonBlue" >
<item name="android:background">@drawable/btn_blue</item>
</style>
注意item name="android:background"這裡我各個狀態主要是改變其背景色,所以這裡我寫的name="android:background"。在item標簽中加載drawable目錄下的btn_blue.xml文件。這裡<style name="ButtonBlue" >
這裡的name是自己寫名字,然後在main.xml文件中style屬性如下:style="@style/ButtonBlue"
源碼:http://henzil.googlecode.com/svn/trunk/buttonDemo/
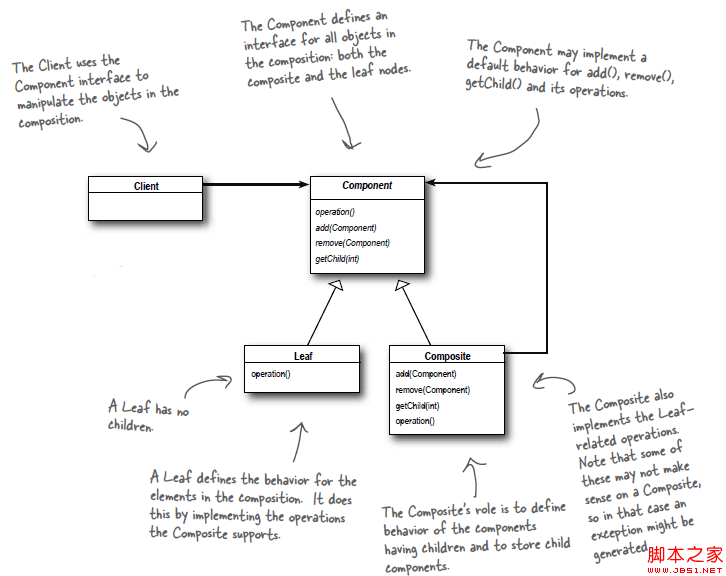
 Android源碼學習之組合模式定義及應用
Android源碼學習之組合模式定義及應用
組合模式定義: Compose objects into tree structures to represent part-whole hierarchies.
 Android個人理財工具實例之五:顯示賬單明細 上
Android個人理財工具實例之五:顯示賬單明細 上
前面我們已經將每個月的收支明細存入到SQLite的數據表中,本文將實現從SQL
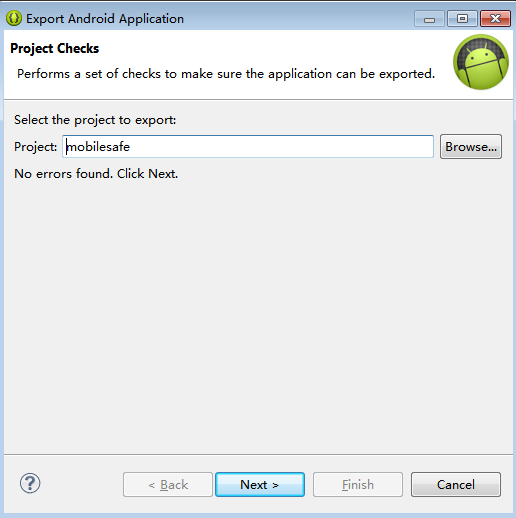
 Android手機衛士(六):打包生成apk維護到服務器
Android手機衛士(六):打包生成apk維護到服務器
項目打包生成apk過程: 1、生成簽名文件,並且指定所在位置 2、使用生成的簽名文件,給工程打包生成一個apk 生成簽名文件,並且指定所在位置
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放