編輯:Android開發實例
而ImageAdapter一般是extends BaseAdapter。BaseAdapter是implements ListAdapter SpinnerAdapter,但很多時候自定義的Adapter都是override ListAdapter的父類Adapter接口裡面的方法: int getCount() 獲取當前Adapter的Items數目 Object getItem(int position) 獲取相應position的Item long getItemId(int position) 獲取相應position的Item在List中的row id View getView(int position, View convertView, ViewGroup parent) 獲取在指定position所要顯示的data的View 這些方法函數和swing的差不多,都是基於MVC。大概原理過程是這樣的:程序需要顯示GridView,那麼要把data一個一個地顯示出來是通過一個for循環,首先call Adapter.getCount()得到有多少個data,然後position++地getItem,getView得到要顯示的view,這樣子逐一地顯示出來! 下面是官方sample裡面的Photo Grid的例子,本人省略了某些代碼:
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.grid_2);
- GridView g = (GridView) findViewById(R.id.myGrid);
- g.setAdapter(new ImageAdapter(this));
- }
留意getView裡面的代碼,要判斷convertView是否為null,以便重用,減少對象的創建,減少內存占用。 XML布局文件內容,原來就只是指明GridView:
- public class ImageAdapter extends BaseAdapter {
- public ImageAdapter(Context c) {
- mContext = c;
- }
- public int getCount() {
- return mThumbIds.length;
- }
- public Object getItem(int position) {
- return position;
- }
- public long getItemId(int position) {
- return position;
- }
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView imageView;
- if (convertView == null) {
- imageView = new ImageView(mContext);
- imageView.setLayoutParams(new GridView.LayoutParams(45, 45));//設置ImageView寬高
- imageView.setAdjustViewBounds(false);
- imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
- imageView.setPadding(8, 8, 8, 8);
- } else {
- imageView = (ImageView) convertView;
- }
- imageView.setImageResource(mThumbIds[position]);
- return imageView;
- }
- private Context mContext;
- private Integer[] mThumbIds = {
- R.drawable.sample_thumb_0, R.drawable.sample_thumb_1,
- R.drawable.sample_thumb_2, R.drawable.sample_thumb_3,
- R.drawable.sample_thumb_4, R.drawable.sample_thumb_5,
- R.drawable.sample_thumb_6, R.drawable.sample_thumb_7
- };
- }
可以看到getView,和ImageView是重點,影響圖片的顯示效果。而且發現列數是不確定的,取決於每個ImageView的寬度和屏幕的寬度。接下來看看ImageView。 ImageView:Displays an arbitrary image, such as an icon. The ImageView class can load images from various sources (such as resources or content providers), takes care of computing its measurement from the image so that it can be used in any layout manager, and provides various display options such as scaling and tinting。 ImageView就是用來顯示Image,icon的。 這裡我們重點理解ImageView的屬性android:scaleType,即ImageView.setScaleType(ImageView.ScaleType)。android:scaleType是控制圖片如何resized/moved來匹對ImageView的size。ImageView.ScaleType / android:scaleType值的意義區別: CENTER /center 按圖片的原來size居中顯示,當圖片長/寬超過View的長/寬,則截取圖片的居中部分顯示 CENTER_CROP / centerCrop 按比例擴大圖片的size居中顯示,使得圖片長(寬)等於或大於View的長(寬) CENTER_INSIDE / centerInside 將圖片的內容完整居中顯示,通過按比例縮小或原來的size使得圖片長/寬等於或小於View的長/寬 FIT_CENTER / fitCenter 把圖片按比例擴大/縮小到View的寬度,居中顯示 FIT_END / fitEnd 把圖片按比例擴大/縮小到View的寬度,顯示在View的下部分位置 FIT_START / fitStart 把圖片按比例擴大/縮小到View的寬度,顯示在View的上部分位置 FIT_XY / fitXY 把圖片不按比例 擴大/縮小到View的大小顯示 MATRIX / matrix 用矩陣來繪制 一開始我不明白MATRIX矩陣,網上搜索後發現原來MATRIX矩陣可以動態縮小放大圖片來顯示,這裡不展開深入的了解,只是貼出相關語句,縮小圖片:
- <?xml version="1.0" encoding="utf-8"?>
- <GridView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/myGrid"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:padding="10dp"
- android:verticalSpacing="10dp"
- android:horizontalSpacing="10dp"
- android:numColumns="auto_fit"
- android:columnWidth="60dp"
- android:stretchMode="columnWidth"
- android:gravity="center"
- />
應用ImageView的例子很多,看看上次FrameLayout裡面的:
- //獲得Bitmap的高和寬
- int bmpWidth=bmp.getWidth();
- int bmpHeight=bmp.getHeight();
- //設置縮小比例
- double scale=0.8;
- //計算出這次要縮小的比例
- scaleWidth=(float)(scaleWidth*scale);
- scaleHeight=(float)(scaleHeight*scale);
- //產生resize後的Bitmap對象
- Matrix matrix=new Matrix();
- matrix.postScale(scaleWidth, scaleHeight);
- Bitmap resizeBmp=Bitmap.createBitmap(bmp, 0, 0, bmpWidth, bmpHeight, matrix, true);
** 要注意一點,我發現Drawable文件夾裡面的圖片命名是不能大寫的。
- <ImageView
- android:id="@+id/image"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:scaleType="center"
- android:src="@drawable/candle"
- />
本文出自 “學習Android” 博客,請務必保留此出處http://android.blog.51cto.com/268543/316255
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android音頻管理器實例
Android音頻管理器實例
可以輕松地控制鈴聲音量和鈴聲配置文件,即:(無聲,震動,響亮等)在Android中。 Android提供了訪問這些控件AudioManager類。
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
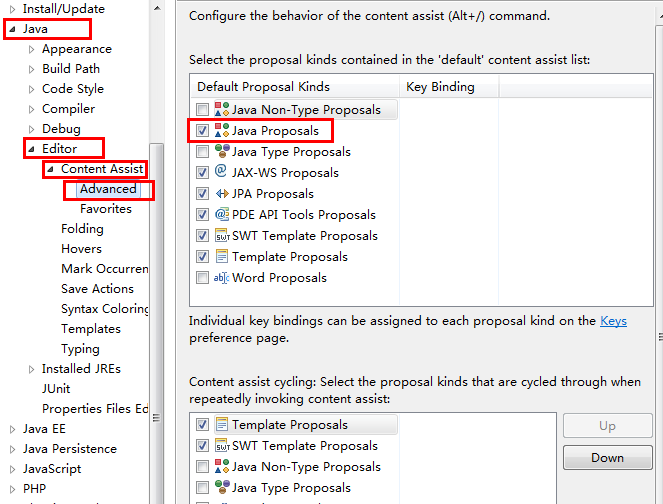
 android開發 eclipse alt+”/”自動提示失效的解決方法
android開發 eclipse alt+”/”自動提示失效的解決方法
1、用於沒有一點提示的情況:依次打開eclipse上面的windows ——preferences ——java ——editor —— content assi