編輯:Android開發實例
TableLayout和我們平時在網頁上見到的Table有所不同,TableLayout沒有邊框的,它是由多個TableRow對象組成,每個TableRow可以有0個或多個單元格,每個單元格就是一個View。這些TableRow,單元格不能設置layout_width,寬度默認是fill_parent的,只有高度layout_height可以自定義,默認是wrap_content。
單元格可以為empty,並且通過android:layout_column可以設置index值實現跳開某些單元格。在TableRow之間,添加View,設置layout_height以及背景色,就可以實現一條間隔線。android:layout_span可以設置合並幾個單元格:沒有設置收縮/伸展效果 注意,原來沒有添加 android:padding="3dip" 的,發現那些column會湊在一起的,沒有空白間隔!明顯看到,那個cancel按鈕被擠到幾乎看不見了!這時候需要使用android:shrinkColumns="可收縮的column",android:stretchColumns="可伸展的column"。 android:shrinkColumns和android:stretchColumns的值都是以0開始的index,但必須是string值,即用"1,2,5"來表示。可以用"*"來表示all columns。而且同一column可以同時設置為shrinkable和stretchable。 如果使用TableLayout類的setColumnShrinkable/setColumnStretchable (int columnIndex, boolean isShrinkable)就麻煩些了,需要一個一個column來設置。也可以使用TableLayout的setShrinkAllColumns/setStretchAllColumns來設置all columns。 判斷這些column是否shrinkable或stretchable,可以調用isColumnShrinkable/isColumnStretchable(int columnIndex),isShrinkAllColumns()/isStretchAllColumns()。
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TableRow>
- <TextView
- android:text="column1"
- android:padding="3dip" />
- <TextView
- android:text="column2"
- android:padding="3dip" />
- <TextView
- android:text="column3"
- android:padding="3dip" />
- </TableRow>
- <TableRow>
- <TextView
- android:text="column11"
- android:visibility="invisible"/> //cell不見了
- <TextView
- android:text="左邊的invisible"
- android:gravity="right"
- android:padding="3dip" />
- <Button
- android:id="@+id/go"
- android:text="go"
- android:padding="3dip" />
- <Button
- android:text="cancel"
- android:padding="3dip" />
- </TableRow>
- <View //間隔線
- android:layout_height="2dip"
- android:background="#F00" />
- <TableRow>
- <TextView
- android:text="右邊的cell empty" />
- <TextView
- android:layout_column="2"
- android:text="跳開empty cell"
- android:padding="3dip" />
- </TableRow>
- <TableRow>
- <TextView
- android:text="合並3個單元格"
- android:layout_span="3"
- android:gravity="center_horizontal"
- android:background="#FFC0C0C0"
- android:textColor="#f00"
- android:padding="3dip" />
- </TableRow>
- </TableLayout>
可收縮column效果 現在可以看到第一個column為了讓第4個column完整顯示,而收縮得內容分為幾行顯示! 而可伸展column的效果就是在其他column可以完整顯示時,該column就會伸展,占最多空間:
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:shrinkColumns="0" > // 設置第一個column可收縮
- <TableRow>
- <TextView
- android:text="column1"
- android:padding="3dip" />
- <TextView
- android:text="column2"
- android:padding="3dip" />
- <TextView
- android:text="column3"
- android:padding="3dip" />
- </TableRow>
- <TableRow>
- <TextView
- android:text="column11"
- android:visibility="invisible"/>
- <TextView
- android:text="左邊的invisible"
- android:gravity="right"
- android:padding="3dip" />
- <Button
- android:id="@+id/go2"
- android:text="go2"
- android:padding="3dip" />
- <Button
- android:text="cancel"
- android:padding="3dip" />
- </TableRow>
- <View
- android:layout_height="2dip"
- android:background="#F00" />
- <TableRow>
- <TextView
- android:text="右邊的cell empty" />
- <TextView
- android:layout_column="2"
- android:text="跳開empty cell"
- android:padding="3dip" />
- <TextView
- android:text="123456789"
- android:padding="3dip" />
- </TableRow>
- </TableLayout>
可伸展column效果 而動態隱藏column,可以調用TableLayout.setColumnCollapsed (int columnIndex, boolean isCollapsed)來指定相應的column。另外TableLayout類的boolean isColumnCollapsed (int columnIndex)能夠判斷指定的column是否隱藏。 TableLayout可以用來做網頁上的Form顯示效果,看看官方的sample:
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:stretchColumns="1"> // 設置第二個column可伸展
- <TableRow>
- <TextView
- android:text="column1"
- android:padding="3dip" />
- <TextView
- android:text="column2"
- android:gravity="right"
- android:padding="3dip" />
- <TextView
- android:text="column3"
- android:padding="3dip" />
- </TableRow>
- <TableRow>
- <TextView
- android:text="column1"
- android:padding="3dip" />
- <TextView
- android:text="column2"
- android:gravity="right"
- android:padding="3dip" />
- <TextView
- android:text="column3"
- android:padding="3dip" />
- </TableRow>
- </TableLayout>
Form效果
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:stretchColumns="1">
- <TableRow>
- <TextView
- android:text="@string/table_layout_10_user"
- android:textStyle="bold"
- android:gravity="right"
- android:padding="3dip" />
- <EditText android:id="@+id/username"
- android:text="@string/table_layout_10_username_text"
- android:padding="3dip"
- android:scrollHorizontally="true" />
- </TableRow>
- <TableRow>
- <TextView
- android:text="@string/table_layout_10_password"
- android:textStyle="bold"
- android:gravity="right"
- android:padding="3dip" />
- <EditText android:id="@+id/password"
- android:text="@string/table_layout_10_password_text"
- android:password="true"
- android:padding="3dip"
- android:scrollHorizontally="true" />
- </TableRow>
- <TableRow
- android:gravity="right">
- <Button android:id="@+id/cancel"
- android:text="@string/table_layout_10_cancel" />
- <Button android:id="@+id/login"
- android:text="@string/table_layout_10_login" />
- </TableRow>
- </TableLayout>
本文出處http://android.blog.51cto.com/268543/314262
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
 Android開發技巧之ViewStub控件惰性裝載
Android開發技巧之ViewStub控件惰性裝載
在4.5.6節介紹過一個<include>標簽,該標簽可以在布局文件中引用另外一個布局文件,並可以覆蓋被引用布局文件根節點所有與布局相關的屬性,也就是
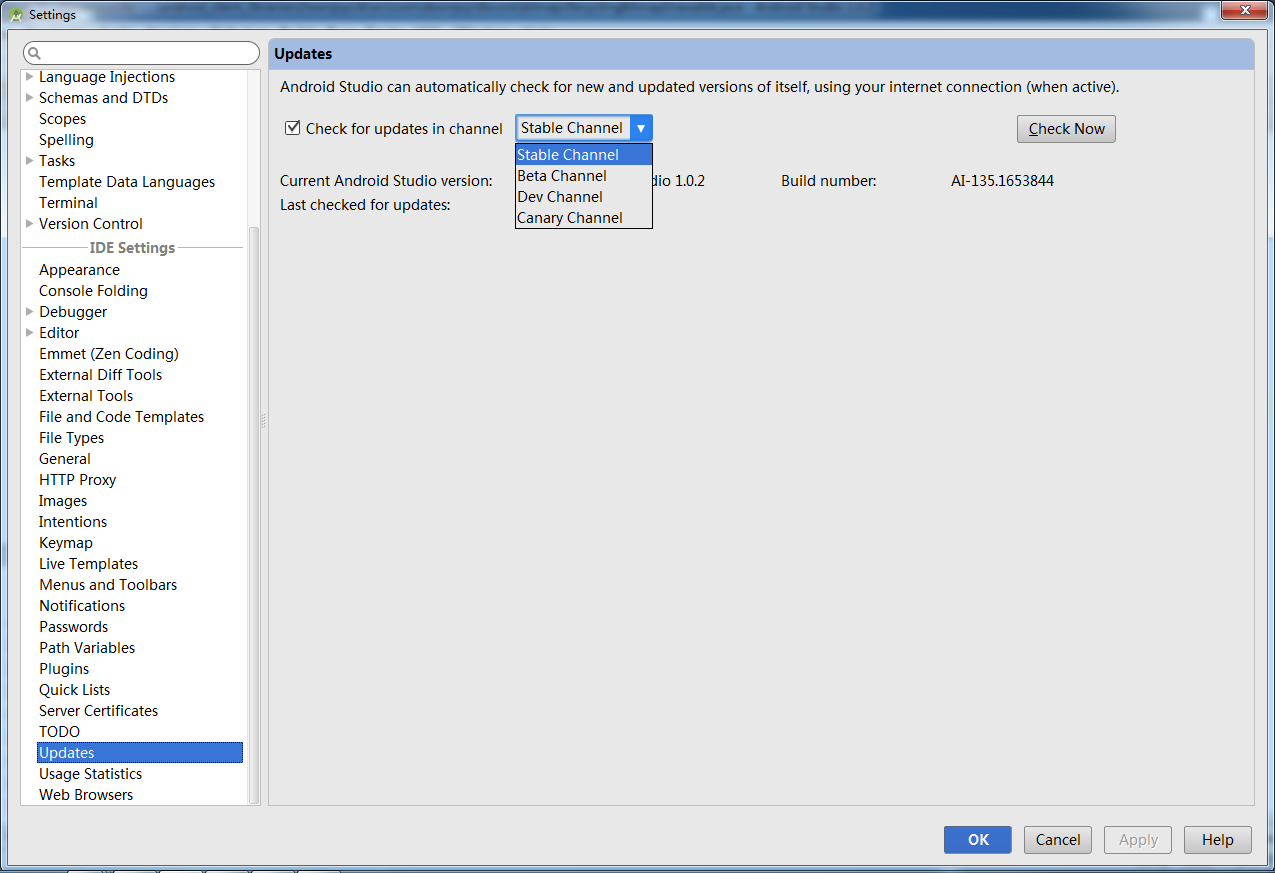
 clipse項目遷移到android studio的方法(圖文最新版)
clipse項目遷移到android studio的方法(圖文最新版)
前言 最近Android studio(下文簡稱AS)官方發布了正式版,目前火得不行。個人認為主要是因為android是google自家的產品,AS也是他自己搞的
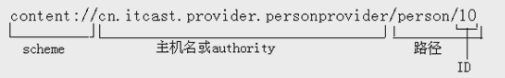
 淺談Android Content Provider的使用
淺談Android Content Provider的使用
Content Provider:一個組件,必須放在應用的主包或應用的子包之下; 組件的配置需要在清單文件中進行配置;content provider需要在app