編輯:Android開發實例
大家好,今天我給大家分享的是Launcher桌面快捷圖標的開發,我們都知道快捷圖標有兩部分組成,一部分是應用的圖標,另一部分就是應用的名稱。其實Launcher中的快捷圖標只是繼承了TextView控件,重繪了一下,將背景弄成淺灰色(具體是什麼顏色我也不知道)的橢圓背景,顯示的文字顏色則是白色。TextView有android:drawableTop;drawableBottom(上下左右我這裡就不全寫出來了)屬性,用來顯示應用的圖標。
廢話不多說了,直接上例子,大家一步一步來,多敲敲代碼,成長快一點。
第一步:新建一個Android工程,命名為ApplicationDemo.如下圖:
第二步:在values目錄下新建colors.xml文件,定義一些要用的顏色,代碼如下:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <color name="white">#FFFFFF</color>
- <color name="black">#000000</color>
- <color name="bubble_dark_background">#B2191919</color>
- </resources>
第三步:也就是重點了,新建一個BubbleTextView類,繼承TextView,代碼如下:
- package com.tutor.application;
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.Paint;
- import android.graphics.RectF;
- import android.text.Layout;
- import android.util.AttributeSet;
- import android.widget.TextView;
- public class BubbleTextView extends TextView {
- private static final int CORNER_RADIUS = 8;
- private static final int PADDING_H = 5;
- private static final int PADDING_V = 1;
- private final RectF mRect = new RectF();
- private Paint mPaint;
- public BubbleTextView(Context context) {
- super(context);
- init();
- }
- public BubbleTextView(Context context, AttributeSet attrs) {
- super(context, attrs);
- init();
- }
- public BubbleTextView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- init();
- }
- private void init() {
- setFocusable(true);
- // We need extra padding below to prevent the bubble being cut.
- setPadding(PADDING_H, 0, PADDING_H, PADDING_V);
- mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
- mPaint.setColor(getContext().getResources()
- .getColor(R.color.bubble_dark_background));
- }
- @Override
- protected void drawableStateChanged() {
- invalidate();
- super.drawableStateChanged();
- }
- @Override
- public void draw(Canvas canvas) {
- final Layout layout = getLayout();
- final RectF rect = mRect;
- final int left = getCompoundPaddingLeft();
- final int top = getExtendedPaddingTop();
- rect.set(left + layout.getLineLeft(0) - PADDING_H,
- top + layout.getLineTop(0) - PADDING_V,
- Math.min(left + layout.getLineRight(0) + PADDING_H,
- getScrollX() + getRight() - getLeft()),
- top + layout.getLineBottom(0) + PADDING_V);
- canvas.drawRoundRect(rect, CORNER_RADIUS, CORNER_RADIUS, mPaint);
- super.draw(canvas);
- }
- }
第四步:修改main.xml布局文件,代碼如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:drawableTop="@drawable/icon"
- android:text="ApplicationDemo"
- android:textColor="@color/black"
- />
- <com.tutor.application.BubbleTextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:drawableTop="@drawable/icon"
- android:textColor="@color/white"
- android:text="ApplicationDemo"
- />
- </LinearLayout>
第五步:修改AndroidManifest.xml文件,注意這裡我們在Activity裡增加了一個透明的樣式,Launcher其實就是透明的Activity。
代碼如下(第8行代碼):
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.tutor.application"
- android:versionCode="1"
- android:versionName="1.0">
- <application android:icon="@drawable/icon" android:label="@string/app_name">
- <activity android:name=".ApplicationDemo"
- android:theme="@android:style/Theme.Wallpaper.NoTitleBar"
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- <uses-sdk android:minSdkVersion="7" />
- </manifest>
第六步:運行上述工程,查看效果如下:
將android:drawableLeft修改為android:drawableTop,效果如下:
 Android控件系列之Toast使用介紹
Android控件系列之Toast使用介紹
Toast英文含義是吐司,在Android中,它就像烘烤機裡做好的吐司彈出來,並持續一小段時間後慢慢消失Toast也是一個容器,可以包含各種View,並承載著它們
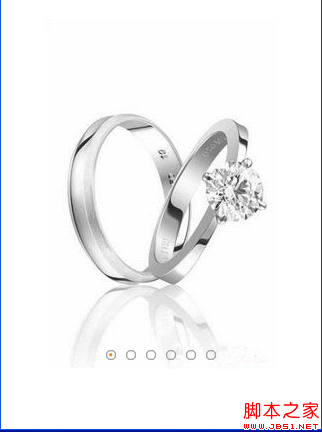
 android 左右滑動+索引圖標實現方法與代碼
android 左右滑動+索引圖標實現方法與代碼
使用Gallery和ImageView實現android左右滑動+索引圖標效果。 首先自定義Gallery實現一次只能滑動一個頁面 代碼如下: public c
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 android調試工具DDMS的使用詳解
android調試工具DDMS的使用詳解
具體可見http://developer.android.com/tools/debugging/ddms.html。 DDMS為IDE和emultor、真正的a