編輯:Android開發實例
一、前言:
大家好,今天給大家分享一下Android中的拿來主義,我們時常會碰到一個自己覺得很漂亮很帥氣的應用(apk),所以我們會嘗試用WinRAR等之類工具查看,而一般的應用程序打包後的目錄通常是這樣的如下圖:
當然res裡的圖片是可以拿來就用的(筆者的好多應用的圖片都是從別人的apk裡扣出來的),而諸如layout裡的布局及權限文件 (AndroidManifest.xml)已經是一堆亂碼了,完全看不懂,想看看別人是怎麼布局的都不容易。還有源代碼都被編譯成了 classes.dex,完全看不出什麼線索。基於以上的困惑,筆者給大家分享一下Android中的拿來主義。
二、所需工具(點擊各自連接進入下載頁面):
1.AXMLPrinter2.jar
2.baksmali.jar
3.smali.jar
三、准備工作
為了方便起見,作者把AXMLPrinter2.jar, 還有baksmali.jar,還有smali.jar(下下來為了方便重命名),放在Android SDK tools文件夾中如下圖所示:
為了便於大家更容易程序比對,作者寫了一個簡單的應用(叫APKInstaller)目錄結構如下圖所示:
四、開始拿來主義
1.用 AXMLPrinter2.jar查看apk中的布局xml文件:
將ApkInstaller應用生成的ApkInstaller.apk(為了方便起見放到tools目錄裡)用WinRAR等工具打開,將res/layout/main.xml解壓出來(也還是放在tools目錄裡哦)
打開main.xml文件,內容如下(一堆天文):
這時候AXMLPrinter2.jar派上用場了,打開cmd終端,一直進入到tools目錄下,輸入如下命令:
java -jar AXMLPrinter2.jar main.xml > main.txt. (如下圖所示)
打開main.txt代碼如下(是不是有個123了呵呵~):
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="1"
- android:layout_width="-1"
- android:layout_height="-1"
- >
- <WebView
- android:id="@7F050000"
- android:layout_width="-1"
- android:layout_height="-2"
- >
- </WebView>
- </LinearLayout>
為了比對打開源程序中的main.xml代碼如下(大家比對一下吧):
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <WebView
- android:id="@+id/apk_web"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- />
- </LinearLayout>
2.用baksmali.jar反編譯classes.dex:
將ApkInstaller.apk裡的classes.dex解壓到tools目錄裡,然後baksmali.jar就派上用場了,在cmd命令行裡輸入如下命令:
java -jar baksmali.jar -o classout/ classes.dex .(如下圖所示:)
你將會發現在tools裡多一個classout文件夾裡面(我代碼的包目錄結構清晰可見呀),如下圖所示:
從上面看出除了Android本身資源的類R開頭的,我的源程序裡只有一個ApkInstaller.java,完全吻合,真TMD的猥瑣呵呵~
下面我們看一下ApkInstaller.smali內容是什麼,如以下代碼:
- .class public Lcom/tutor/apkinstaller/ApkInstaller;
- .super Landroid/app/Activity;
- .source "ApkInstaller.java"
- # instance fields
- .field private apkWeb:Landroid/webkit/WebView;
- # direct methods
- .method public constructor <init>()V
- .registers 1
- .prologue
- .line 8
- invoke-direct {p0}, Landroid/app/Activity;-><init>()V
- return-void
- .end method
- # virtual methods
- .method public onCreate(Landroid/os/Bundle;)V
- .registers 5
- .parameter "savedInstanceState"
- .prologue
- .line 13
- invoke-super {p0, p1}, Landroid/app/Activity;->onCreate(Landroid/os/Bundle;)V
- .line 14
- const/high16 v2, 0x7f03
- invoke-virtual {p0, v2}, Lcom/tutor/apkinstaller/ApkInstaller;->setContentView(I)V
- .line 15
- const/high16 v2, 0x7f05
- invoke-virtual {p0, v2}, Lcom/tutor/apkinstaller/ApkInstaller;->findViewById(I)Landroid/view/View;
- move-result-object v2
- check-cast v2, Landroid/webkit/WebView;
- iput-object v2, p0, Lcom/tutor/apkinstaller/ApkInstaller;->apkWeb:Landroid/webkit/WebView;
- .line 16
- iget-object v2, p0, Lcom/tutor/apkinstaller/ApkInstaller;->apkWeb:Landroid/webkit/WebView;
- invoke-virtual {v2}, Landroid/webkit/WebView;->getSettings()Landroid/webkit/WebSettings;
- move-result-object v1
- .line 17
- .local v1, webSettings:Landroid/webkit/WebSettings;
- const/4 v2, 0x1
- invoke-virtual {v1, v2}, Landroid/webkit/WebSettings;->setJavaScriptEnabled(Z)V
- .line 19
- const-string v0, "http://frankiewei.net/apk/demos/main/index.html#home"
- .line 20
- .local v0, apkUrl:Ljava/lang/String;
- iget-object v2, p0, Lcom/tutor/apkinstaller/ApkInstaller;->apkWeb:Landroid/webkit/WebView;
- invoke-virtual {v2, v0}, Landroid/webkit/WebView;->loadUrl(Ljava/lang/String;)V
- .line 21
- return-void
- .end method
同樣為了比對我們看一下ApkInstaller.java的源代碼如下:
- package com.tutor.apkinstaller;
- import android.app.Activity;
- import android.os.Bundle;
- import android.webkit.WebSettings;
- import android.webkit.WebView;
- public class ApkInstaller extends Activity {
- private WebView apkWeb;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- apkWeb = (WebView)findViewById(R.id.apk_web);
- WebSettings webSettings = apkWeb.getSettings();
- webSettings.setJavaScriptEnabled(true);
- String apkUrl = "http://frankiewei.net/apk/demos/main/index.html#home";
- apkWeb.loadUrl(apkUrl);
- }
- }
我相信大家 已經能看出來門道來了吧,hoho~
3.用smali.jar編譯classout成classes.dex:
我們上一步已經將classes.dex反編譯成了.smali文件,好了,我們看看smali文件看夠了,在償試把它編譯成classes.dex吧,
輸入如下命令:java -jar smali.jar classout/ -o classes.dex. 如下圖所示:
我們可以將新生成的classes.dex塞入ApkInstaller.apk裡覆蓋原來的classes.dex文件,這樣我們的apk還是一樣能用的哦~
 Android入門之Style與Theme用法實例解析
Android入門之Style與Theme用法實例解析
就目前的互聯網發展來看,已經有越來越多互聯網企業都在Android平台上部署其客戶端,並且為了提升用戶體驗,這些客戶端都做得布局合理而且美觀。本文所要介紹的And
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
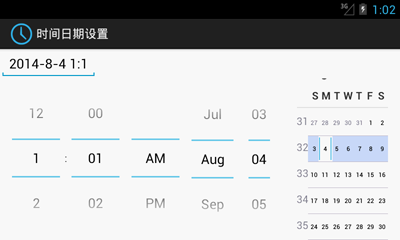
 Android開發之時間日期組件用法實例
Android開發之時間日期組件用法實例
繼上一篇時間和日期設置的示例之後,今天來介紹Android的布局組件中有關於時間和日期的設置的組件,希望對大家有所幫助。具體如下: 時間日期設置組件:TimePi