編輯:Android開發實例
在Android平台下,Google並沒有為我們提供顯示GIF動畫的類庫。如果想在Android平台下顯示動畫效果,可能需要使用到Android提供的animation類來輔助我們創建動畫效果,但是這種動畫顯示的效果並不像gif文件那樣理想,animation類創建的動畫相對來說比較簡單和單一。因此我在網上收集了一些關於在Android平台下顯示GIF動畫的方法,在這裡跟大家一起分享一下。
一、GIF動畫分割
在編碼之後,需要利用第三方的工具將GIF動畫分割成一個個的BMP或JPG格式的圖片,再通過Android提供的animation類加載這些圖片,以實現動畫的效果。其實,說來說去,還是利用animation的方法,而且還需要手動分割GIF圖片,很是麻煩!但是這種變相的方法也可以實現這個顯示動畫的功能了。
這裡不堆文字了,直接給出一個鏈接吧。之前已經說過了,是網上收集的資料,還請各位跳轉到下面這個鏈接:http://www.fengfly.com/plus/view-188449-1.html。
二、GifView類
去看看開發文檔吧,找找這個類GifView類,有木有,有木有?結果是木有。對,這是一位N人寫的一個加載Gif動畫的類,並且已經將該類做成一個jar類庫,供開發者直接加載使用。這個類的使用非常方便,跟普通的UI控件ImageView、Button、TextView等的使用方法都是一樣的。
1、原理:
我對這個類的核心不分代碼詳細分析了一下,基本是按照GIF文件格式,將GIF拆分成一個個BMP圖像,然後再將這些BMP圖片顯示出來。原理跟第一種方法是一樣的,但是GifView類將分割GIF圖像幀的操作放在一個類中,不需要我們過多的關心GIF是如何拆分的,而且GifView類還提供了一個公開的方法,以方便開發者調用。
2、GifView提供的公開方法
設置GIF動畫的數據來源:
/**
* 從GIF文件的文件數據加載GIF動畫
* @param gif的文件內容
*/
public void setGifImage(byte[] gif){
setGifDecoderImage(gif);
}
/**
* 從文件或網絡輸入流中加載GIF動畫
* @param 輸入流
*/
public void setGifImage(InputStream is){
setGifDecoderImage(is);
}
/**
*
* @param resId GIF動畫的資源ID
*/
public void setGifImage(int resId){
Resources r = this.getResources();
InputStream is = r.openRawResource(resId);
setGifDecoderImage(is);
}
控制GIF動畫的顯示模式:動態或者靜態
/**
* 顯示GIF動畫的第一幀的圖像,也就是不讓GIF動起來
*/
public void showCover(){
if(gifDecoder == null)
return;
pause = true;
currentImage = gifDecoder.getImage();
invalidate();
}
/**
* 動態顯示GIF動畫
*/
public void showAnimation(){
if(pause){
pause = false;
}
}
設置GIF動畫的顯示比例:
/**
* 設置GIF動畫顯示的高度和寬度
* @param width
* @param height
*/
public void setShowDimension(int width,int height){
if(width > 0 && height > 0){
showWidth = width;
showHeight = height;
rect = new Rect();
rect.left = 0;
rect.top = 0;
rect.right = width;
rect.bottom = height;
}
}
設置GID動畫顯示的方式:(三種)
先加載後顯示:GifImageType.WAIT_FINISH
邊加載邊顯示:GifImageType.SYNC_DECODER
只顯示第一幀再顯示:GifImageType.COVER
public void setGifImageType(GifImageType type){
if(gifDecoder == null)
animationType = type;
}
3、使用方法
具體的使用方法,將在文章的最後與GifView類的源代碼和jar文件一起放出,這裡先跟大家介紹一下。
a、將GifView.jar加入到項目中;
b、在布局文件中加入GifView控件,並設置GifView的基本屬性:包括ID、寬度、高度、邊距等等,與其他UI類似
<com.ant.liao.GifView
android:id="@+id/gif1"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:paddingRight="14px" android:enabled="false" />
c、在代碼中添加控件實例,並加載顯示。
// 從xml中得到GifView的句柄
gf1 = (GifView) findViewById(R.id.gif1);
// 設置Gif圖片源
gf1.setGifImage(R.drawable.gif1);
// 添加監聽器
gf1.setOnClickListener(this);
// 設置顯示的大小,拉伸或者壓縮
gf1.setShowDimension(300, 300);
// 設置加載方式:先加載後顯示、邊加載邊顯示、只顯示第一幀再顯示
gf1.setGifImageType(GifImageType.COVER);
以上就是想要介紹的東西,結束之後先給出GifView類的作者的鏈接,大家可以多多關注,學習更多的技術。http://www.fengfly.com/plus/view-198039-1.html
附GifView類的源代碼和Demo程序
由於該類庫中的GifDecode.java文件的注釋無法正常顯示,因此我分析了一下源碼,簡要的寫了一下注釋:GifDecode.java ,以便大家在學習的時候更加方便。
轉自:http://www.cnblogs.com/crazypebble/archive/2011/04/21/2023857.html
 Android提高之Android手機與BLE終端通信
Android提高之Android手機與BLE終端通信
最近穿戴設備發展得很火,把相關技術也帶旺了,其中一項是BLE(Bluetooth Low Energy)。BLE是藍牙4.0的核心Profile,主打功能是快速搜
 Android中Activity的生命周期探討
Android中Activity的生命周期探討
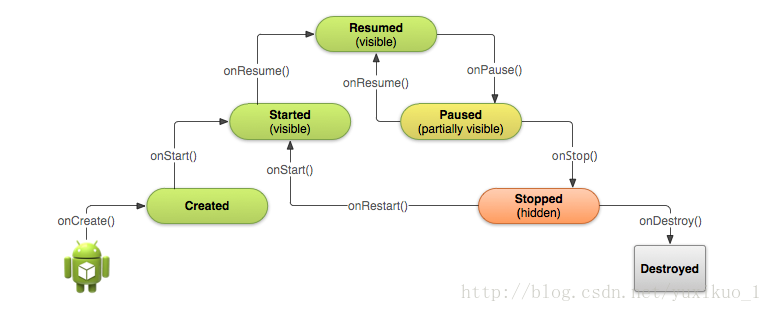
1、完整生命周期 上圖是Android Activity的生命周期圖,其中Resumed、Paused、Stopped狀態是靜態的,這三個狀態下的Activit
 Android 利用方向傳感器實現指南針具體步驟
Android 利用方向傳感器實現指南針具體步驟
step1:新建一個項目Compass,並將一張指南針圖片導入到res/drawable-hdpi目錄中 step2:設計應用的UI界面,main.x
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩