編輯:Android開發實例
先看效果圖:
主要就是HorizontalScrollView與GridView配合,其余就是UI界面設計(該項目只在320x480下測試)
代碼裡都有注釋,不多說了
首先寫一個GridView,給他數據。
/****SubTitleGridView.java*****/
protected GridView gvSubTitle;View Code
protected SimpleAdapter saSubTitle;// 適配器
protected ArrayList<HashMap<String, String>> srcSubTitle;// 數據源
public SubTitleGridView(Context context,int itemWidth,ArrayList<HashMap<String, String>> data) {
super(context);
this.setOrientation(VERTICAL);
gvSubTitle = new GridView(context);
gvSubTitle.setColumnWidth(itemWidth);// 設置每個分頁按鈕的寬度
gvSubTitle.setNumColumns(GridView.AUTO_FIT);// 分頁按鈕數量自動設置
addView(gvSubTitle, new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.WRAP_CONTENT));
srcSubTitle = data;
saSubTitle = new SimpleAdapter(context, data,// 數據來源
R.layout.gv_subtitle_item,// XML實現
new String[] { "ItemText" },// 動態數組與ImageItem對應的子項
new int[] { R.id.ItemText });
gvSubTitle.setAdapter(saSubTitle);
gvSubTitle.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
gvSubTitle.setSelection(arg2);
if (switchListener != null) {// 標題切換時
switchListener.onSubTitleSwitchListener(arg2, srcSubTitle
.size());
}
}
});
}
接著給這個gridview拋出一個接口,以便給外部操作調用
View Codeprotected OnSubTitleSwitchListener switchListener;// 標題切換時的回調函數
// ---------------------------------------------------------
/**
* 標題欄被點擊時的回調函數
*/
public void setOnSubTitleSwitchListener(OnSubTitleSwitchListener listen) {
this.switchListener = listen;
}
public interface OnSubTitleSwitchListener {
public void onSubTitleSwitchListener(int pageID, int pageCount);
}
/****Gridview.java*****/
private final int per = 4;// 每行顯示的個數View Code
private GridView gridView;
private ImageButton webnav_left;
private ImageButton webnav_right;
ArrayList<HashMap<String, String>> data;
HorizontalScrollView horizontalview;
//計算屏幕,然後給gridview裡面的Columns寬帶定長View Code
DisplayMetrics dm = new DisplayMetrics();
dm = getApplicationContext().getResources().getDisplayMetrics();
int menuWidth = dm.widthPixels - 16;
menuWidth = menuWidth - 120;
int itemWidth = menuWidth / per;
data = new ArrayList<HashMap<String, String>>();
HashMap<String, String> map;
for (int i = 0; i < 10; i++) {
map = new HashMap<String, String>();
map.put("ItemText", "GG" + i);
data.add(map);
}
//這裡就是gridview拋出的接口,可根據點擊的不同從而顯示不同的view界面
SubTitleGridView subtitle = new SubTitleGridView(this, itemWidth, data);
subtitle.setOnSubTitleSwitchListener(new OnSubTitleSwitchListener() {
@Override
public void onSubTitleSwitchListener(int pageID, int pageCount) {
String str = "共有" + String.valueOf(pageCount) + " 當前第"
+ String.valueOf(pageID) + "頁" + " 內容:"
+ data.get(pageID).get("ItemText").toString();
Toast.makeText(Gridview.this, str, 1000).show();
}
});
這裡是兩邊的按鈕操作HorizontalScrollView左右滑動效果
horizontalview = (HorizontalScrollView) findViewById(R.id.horizontalview);
webnav_left = (ImageButton) findViewById(R.id.webnav_left);
webnav_left.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("filing");
horizontalview.fling(-500);
}
});
webnav_right = (ImageButton) findViewById(R.id.webnav_right);
webnav_right.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
horizontalview.fling(500);
}
});
好!介紹到這裡。^-^
項目代碼
seaHorizontalScrollView.rar
 Android仿QQ空間底部菜單示例代碼
Android仿QQ空間底部菜單示例代碼
之前曾經在網上看到Android仿QQ空間底部菜單的Demo,發現這個Demo有很多Bug,布局用了很多神秘數字。於是研究了一下QQ空間底部菜單的實現,自己寫了一
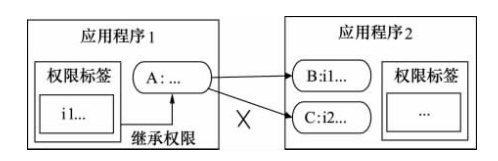
 Android中Permission權限機制的具體使用
Android中Permission權限機制的具體使用
由上篇Android Permission權限機制引子,我們知道Android 通過在每台設備上實施了基於權限的安全策略來處理安全問題,采用權限來限制安裝應用程序
 Android下保存簡單網頁到本地(包括簡單圖片鏈接轉換)實現代碼
Android下保存簡單網頁到本地(包括簡單圖片鏈接轉換)實現代碼
最近在做一個項目涉及到將包含圖片的簡單網頁下載到本地,方便離線時觀看,在這裡分享一下,大家做下簡單修改就可以用到自己的項目中了。(這裡用到了AQuery庫) 代
 Android APK文件在電腦(PC虛擬機)上面運行方法
Android APK文件在電腦(PC虛擬機)上面運行方法
APK是Android系統的發布的工程包,很多時候我們想在電腦上而非Android手機上面運行它。下面就提供下Android APK文件在電腦上面運行方法。 首先