前言
為了更好的開發Android應用程序,除了熟練掌握基本的UI組件和API外,還需要掌握一些技巧,而這些技巧可以通過閱讀一些代碼來提高,本系列將與大家分享一些新浪微博布局方面的收獲,歡迎交流!
版本
新浪微博 weibo_10235010.apk
正文
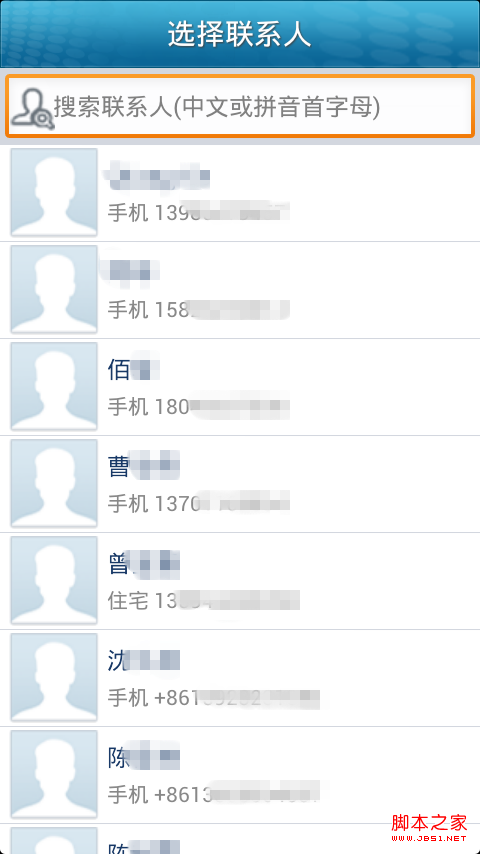
一、效果圖
紅色部分是本文要實現的目標。
二、實現
maintabs.xml
<?xml version="1.0" encoding="UTF-8"?>
<TabHost android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent">
<FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="0.0dip" android:layout_weight="1.0" />
<TabWidget android:id="@android:id/tabs" android:visibility="gone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="0.0" />
<RadioGroup android:gravity="center_vertical" android:layout_gravity="bottom" android:orientation="horizontal" android:id="@id/main_radio" android:background="@drawable/maintab_toolbar_bg" android:layout_width="fill_parent" android:layout_height="wrap_content">
<RadioButton android:text="@string/main_home" android:checked="true" android:id="@+id/radio_button0" android:layout_marginTop="2.0dip" android:drawableTop="@drawable/icon_1_n" style="@style/main_tab_bottom" />
<RadioButton android:id="@+id/radio_button1" android:layout_marginTop="2.0dip" android:text="@string/main_news" android:drawableTop="@drawable/icon_2_n" style="@style/main_tab_bottom" />
<RadioButton android:id="@+id/radio_button2" android:layout_marginTop="2.0dip" android:text="@string/main_my_info" android:drawableTop="@drawable/icon_3_n" style="@style/main_tab_bottom" />
<RadioButton android:id="@+id/radio_button3" android:layout_marginTop="2.0dip" android:text="@string/menu_search" android:drawableTop="@drawable/icon_4_n" style="@style/main_tab_bottom" />
<RadioButton android:id="@+id/radio_button4" android:layout_marginTop="2.0dip" android:text="@string/more" android:drawableTop="@drawable/icon_5_n" style="@style/main_tab_bottom" />
</RadioGroup>
</LinearLayout>
</TabHost>
styles.xml
<style name="main_tab_bottom">
<item name="android:textSize">@dimen/bottom_tab_font_size</item>
<item name="android:textColor">#ffffffff</item>
<item name="android:ellipsize">marquee</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:background">@drawable/home_btn_bg</item>
<item name="android:paddingTop">@dimen/bottom_tab_padding_up</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:button">@null</item>
<item name="android:singleLine">true</item>
<item name="android:drawablePadding">@dimen/bottom_tab_padding_drawable</item>
<item name="android:layout_weight">1.0</item>
</style>
home_btn_bg.xml
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:state_enabled="true" android:state_pressed="false" android:drawable="@drawable/home_btn_bg_s" />
<item android:state_enabled="true" android:state_pressed="true" android:drawable="@drawable/home_btn_bg_s" />
<item android:state_enabled="true" android:state_checked="true" android:drawable="@drawable/home_btn_bg_d" />
<item android:drawable="@drawable/transparent" />
</selector>
代碼說明:
1. 需要注意的是他這裡把TabWidget的Visibility設置成了gone!也就是默認難看的風格不見了:,取而代之的是5個帶風格的單選按鈕.
2. 注意為單選按鈕設置的style,其中最重要的是為其background設置了home_btn_bg.xml,也就是自定義了選中效果。
Java文件
public class MainTabActivity extends TabActivity implements
OnCheckedChangeListener {
private TabHost mHost;
private Intent mMBlogIntent;
private Intent mMoreIntent;
private Intent mInfoIntent;
private Intent mSearchIntent;
private Intent mUserInfoIntent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.maintabs);
// ~~~~~~~~~~~~ 初始化
this.mMBlogIntent = new Intent(this, HomeListActivity.class);
this.mSearchIntent = new Intent(this, SearchSquareActivity.class);
this.mInfoIntent = new Intent(this, MessageGroup.class);
this.mUserInfoIntent = new Intent(this, MyInfoActivity.class);
this.mMoreIntent = new Intent(this, MoreItemsActivity.class);
initRadios();
setupIntent();
}
/**
* 初始化底部按鈕
*/
private void initRadios() {
((RadioButton) findViewById(R.id.radio_button0)).setOnCheckedChangeListener(this);
((RadioButton) findViewById(R.id.radio_button1)).setOnCheckedChangeListener(this);
((RadioButton) findViewById(R.id.radio_button2)).setOnCheckedChangeListener(this);
((RadioButton) findViewById(R.id.radio_button3)).setOnCheckedChangeListener(this);
((RadioButton) findViewById(R.id.radio_button4)).setOnCheckedChangeListener(this);
}
/**
* 切換模塊
*/
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
switch (buttonView.getId()) {
case R.id.radio_button0:
this.mHost.setCurrentTabByTag("mblog_tab");
break;
case R.id.radio_button1:
this.mHost.setCurrentTabByTag("message_tab");
break;
case R.id.radio_button2:
this.mHost.setCurrentTabByTag("userinfo_tab");
break;
case R.id.radio_button3:
this.mHost.setCurrentTabByTag("search_tab");
break;
case R.id.radio_button4:
this.mHost.setCurrentTabByTag("more_tab");
break;
}
}
}
private void setupIntent() {
this.mHost = getTabHost();
TabHost localTabHost = this.mHost;
localTabHost.addTab(buildTabSpec("mblog_tab", R.string.main_home,
R.drawable.icon_1_n, this.mMBlogIntent));
localTabHost.addTab(buildTabSpec("message_tab", R.string.main_news,
R.drawable.icon_2_n, this.mInfoIntent));
localTabHost.addTab(buildTabSpec("userinfo_tab", R.string.main_my_info,
R.drawable.icon_3_n, this.mUserInfoIntent));
localTabHost.addTab(buildTabSpec("search_tab", R.string.menu_search,
R.drawable.icon_4_n, this.mSearchIntent));
localTabHost.addTab(buildTabSpec("more_tab", R.string.more,
R.drawable.icon_5_n, this.mMoreIntent));
}
private TabHost.TabSpec buildTabSpec(String tag, int resLabel, int resIcon,
final Intent content) {
return this.mHost
.newTabSpec(tag)
.setIndicator(getString(resLabel),
getResources().getDrawable(resIcon))
.setContent(content);
}
代碼說明
1. 由於TabWidget被隱藏,所以相關的事件也會無效,這裡取巧用RadioGroup與RadioButton的特性來處理切換,然後監聽事件調用setCurrentTabByTag來切換Activity。
2. 注意即使TabWidget被隱藏,也要為其設置indicator,否則會保持。
三、總結
在這之前如果要做這種效果我恐怕第一時間就會想到用ActivityGroup來做,主要是因為TabHost的TabWidget非常難看,用起來也不方便。其實從源碼可以看出,TabActivity也是繼承自ActivityGroup,這裡結合了單選按鈕和TabHost,各取其長,有時間可以專門寫一個這樣的自定義控件:)
四、相關文章
[Android]使用ActivityGroup來切換Activity和Layout
 android 加載本地聯系人實現方法
android 加載本地聯系人實現方法
 Android加載Spinner
Android加載Spinner
 使用Android自定義控件實現滑動解鎖九宮格
使用Android自定義控件實現滑動解鎖九宮格
 Android控件之ToggleButton的使用方法
Android控件之ToggleButton的使用方法