編輯:Android開發實例
越來越多互聯網企業都在Android平台上部署其客戶端,為了提升用戶體驗,這些客戶端都做得布局合理而且美觀.......Android的Style設計就是提升用戶體驗的關鍵之一。Android上的Style分為了兩個方面:
Android系統的themes.xml和style.xml(位於\base\core\res\res\values\)包含了很多系統定義好的style,建議在裡面挑個合適的,然後再繼承修改。以下屬性是在Themes中比較常見的,源自Android系統本身的themes.xml:
- <!-- Window attributes -->
- <item name="windowBackground">@android:drawable/screen_background_dark</item>
- <item name="windowFrame">@null</item>
- <item name="windowNoTitle">false</item>
- <item name="windowFullscreen">false</item>
- <item name="windowIsFloating">false</item>
- <item name="windowContentOverlay">@android:drawable/title_bar_shadow</item>
- <item name="windowTitleStyle">@android:style/WindowTitle</item>
- <item name="windowTitleSize">25dip</item>
- <item name="windowTitleBackgroundStyle">@android:style/WindowTitleBackground</item>
- <item name="android:windowAnimationStyle">@android:style/Animation.Activity</item>
至於控件的Style設計就范圍大多了,看看Eclipse的Android控件屬性編輯器[Properties]就大概知道有哪些條目,而Android內置的style.xml也只是定義每個控件的默認樣式而已....不過控件的style不建議大改,耐看的style更能讓用戶長時間使用軟件。另外,控件的Style在很多情況下都用到9.png,學習9.png就必須到\base\core\res\res\drawable-hdpi裡面看看,裡面有很多系統內置的9.png。
PS:為了研究Android的Style和Theme,強烈建議下載Android的base.git!
接下來看看本文程序的效果圖:
本文程序的themes.xml代碼如下,自定義了WindowTitle,:
- <?xml version="1.0" encoding="UTF-8"?>
- <resources>
- <!--繼承Android內置的Theme.Light,位於\base\core\res\res\values\themes.xml -->
- <style name="Theme" parent="android:Theme.Light">
- <item name="android:windowFullscreen">true</item>
- <item name="android:windowTitleSize">60dip</item>
- <item name="android:windowTitleStyle">@style/WindowTitle</item>
- </style>
- <style name="WindowTitle" parent="android:WindowTitle">
- <item name="android:singleLine">true</item>
- <item name="android:shadowColor">#BB000000</item>
- <item name="android:shadowRadius">2.75</item>
- </style>
- </resources>
要為Activity使用theme,要麼使用代碼 setTheme(R.style.Theme),要麼在Application Manifest裡面設置。
本文程序的styles.xml代碼如下,background默認使用的是9.png,xml定義在\base\core\res\res\drawable\之下:
- <?xml version="1.0" encoding="UTF-8"?>
- <resources>
- <style name="TextView">
- <item name="android:textSize">18sp</item>
- <item name="android:textColor">#008</item>
- <item name="android:shadowColor">@android:color/black</item>
- <item name="android:shadowRadius">2.0</item>
- </style>
- <style name="EditText">
- <item name="android:shadowColor">@android:color/black</item>
- <item name="android:shadowRadius">1.0</item>
- <item name="android:background">@android:drawable/btn_default</item>
- <item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
- </style>
- <style name="Button">
- <item name="android:background">@android:drawable/edit_text</item>
- <item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
- </style>
- </resources>
main.xml代碼如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="@string/hello"
- style="@style/TextView" />
- <EditText android:id="@+id/EditText01" android:layout_height="wrap_content"
- style="@style/EditText" android:layout_width="fill_parent"
- android:text="類似Button的EditText"></EditText>
- <EditText android:id="@+id/EditText02" android:layout_height="wrap_content"
- android:layout_width="fill_parent" android:text="普通的EditText"></EditText>
- <Button android:id="@+id/Button01" android:layout_height="wrap_content"
- style="@style/Button" android:layout_width="fill_parent" android:text="類似EditText的Button"></Button>
- </LinearLayout>
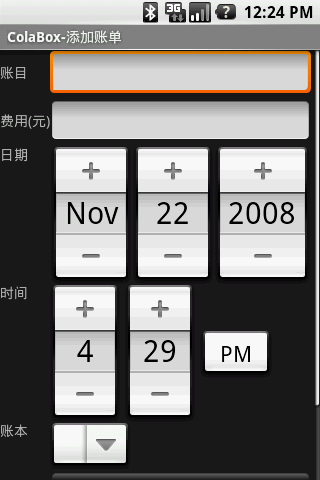
 Android個人理財工具實例之三:添加賬單頁面 上
Android個人理財工具實例之三:添加賬單頁面 上
ColaBox 登記收支記錄終於進入了復雜階段了。這個界面我也是查找了很多資料
 Android控件系列之CheckBox使用介紹
Android控件系列之CheckBox使用介紹
學習目的: 1、掌握在Android中如何建立CheckBox 2、掌握CheckBox的常用屬性 3、掌握CheckBox選中狀態變換的事件(監聽器) Chec
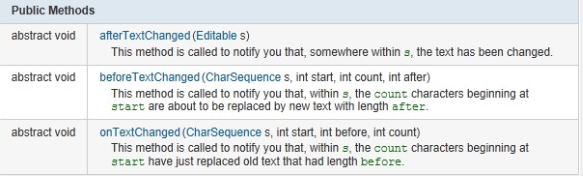
 Android編程實現監聽EditText變化的方法
Android編程實現監聽EditText變化的方法
本文實例講述了Android編程實現監聽EditText變化的方法。分享給大家供大家參考,具體如下: 監聽EditText中的內容的變化。在EditText沒有找
 Android RSS客戶端開發實例之二:如何解析XML文件
Android RSS客戶端開發實例之二:如何解析XML文件
在RSS概述中簡單介紹了RSS,本節將為大家講解RSS文件的解析,而又因為RS