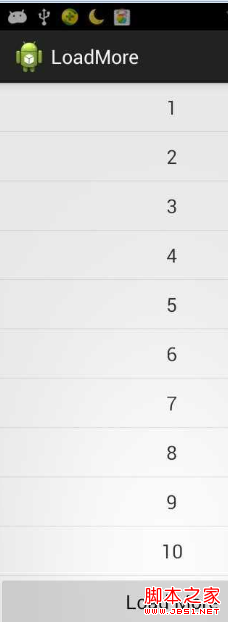
上一篇完成了微博列表的功能,本篇接著做預讀微博的功能,本篇主要講講UI部分的實現,最終實現的效果如上圖所示。整個顯示頁面從上往下分為四部分,第一部分頂部工具條、第二部分作者頭像和名稱、第三部分微博正文、第四部分功能按鈕區。
新建名為ViewActivity.java作為閱讀微博的頁面,再res/layout目錄下新建名為view.xml的Layout,代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="3px">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/logo_ss">
</ImageView>
<TextView
android:id="@+id/showName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="#343434"
android:text="閱讀微博"
android:textSize="16px">
</TextView>
<ImageButton
android:id="@+id/returnBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/homeBtn"
android:background="@drawable/bnt_return_selector">
</ImageButton>
<ImageButton
android:id="@+id/homeBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginLeft="12px"
android:background="@drawable/btn_home_selector">
</ImageButton>
</RelativeLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/hr">
</LinearLayout>
<RelativeLayout
android:id="@+id/user_bg"
android:layout_width="fill_parent"
android:layout_height="78px"
android:paddingTop="8px"
android:paddingLeft="15px"
android:background="@drawable/u_bg_v">
<ImageView
android:id="@+id/user_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:src="@drawable/usericon">
</ImageView>
<TextView
android:id="@+id/user_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/user_icon"
android:layout_marginLeft="10px"
android:layout_marginTop="18px"
android:textColor="#000000">
</TextView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="5px"
android:layout_marginTop="10px"
android:src="@drawable/sjjt">
</ImageView>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="17px"
android:paddingRight="17px"
android:paddingBottom="5px"
android:layout_above="@+id/menu_layout">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="15px">
</TextView>
<ImageView
android:id="@+id/pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ImageView>
</LinearLayout>
</ScrollView>
<LinearLayout
android:id="@+id/loadingLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:visibility="gone"
android:layout_centerInParent="true">
<ProgressBar
android:id="@+id/loading"
android:layout_width="31px"
android:layout_height="31px"
android:layout_gravity="center"
style="@style/progressStyle">
</ProgressBar>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="正在載入"
android:textSize="12px"
android:textColor="#9c9c9c"
android:layout_gravity="center"
android:layout_below="@+id/loading">
</TextView>
</LinearLayout>
<TableLayout
android:id="@+id/menu_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_alignParentBottom="true"
android:layout_marginBottom="5px">
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center">
<Button
android:id="@+id/btn_gz"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#3882b8"
android:textSize="15px"
android:text=" 關注(1231)"
android:background="@drawable/lt_selector">
</Button>
<Button
android:id="@+id/btn_pl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#3882b8"
android:textSize="15px"
android:text=" 評論(31)"
android:background="@drawable/rt_selector">
</Button>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#3882b8"
android:textSize="15px"
android:layout_gravity="left"
android:text="刷新"
android:background="@drawable/lb_selector">
</Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#3882b8"
android:textSize="15px"
android:text="收藏"
android:background="@drawable/rb_selector">
</Button>
</TableRow>
</TableLayout>
</RelativeLayout>
</LinearLayout>
上面這個布局實現起來並不復雜, 主要看看功能按鈕區的4個按鈕的點擊上去的切換背景的效果,以關注按鈕為例子看這行設置,android:background="@drawable/lt_selector",在res/drawable-mdpi目錄下新建名為lt_selector.xml用來實現點擊上去切換圖片的效果,具體代碼如下:
代碼
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tbtn_1" />
<item android:state_pressed="true" android:drawable="@drawable/tbtn_h_1" />
</selector>
本篇雖然看layout文件非常的長,其實仔細看看非常的簡單了沒有什麼難和復雜的了,就是按照前面的經驗控制好圖片以及控件的顯示位置和樣式即可,本篇中用了一個ScrollView控件這個是前面沒有用到過的,主要是用來當微博的內容超出顯示區域的時候出現滾動條用的這個非常容易使用,所以就簡單寫一下到此結束了,請繼續關注下一篇閱讀微博的功能篇。
 ListView 分頁加載更新實例分享
ListView 分頁加載更新實例分享
 Android加載Spinner
Android加載Spinner
 Android個人理財工具實例之六:顯示賬單明細 下
Android個人理財工具實例之六:顯示賬單明細 下
 Android小人時鐘的開發實例分享
Android小人時鐘的開發實例分享