編輯:Android開發實例
新年第一篇來講下android中的PopupWindow。姑且就叫做彈窗吧,其實和AlertDialog一樣,也是一種對話框,兩者也經常混用,但是也各有特點。
下面就看看使用方法。首先初始化一個PopupWindow
1 PopupWindow mPop = new PopupWindow(getLayoutInflater().inflate(R.layout.window, null),
2 LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
實現PopupWindow的構造函數,第一個參數導入布局,後面兩個指定寬和高。彈窗一般有兩種展示方法,用showAsDropDown()和showAtLocation()兩種方法實現。一般參數有兩種,有偏移和無偏移。
1 bt1.setOnClickListener(new OnClickListener(){
2
3 @Override
4 public void onClick(View v) {
5 initPopWindow();
6 mPop.showAsDropDown(v);//以這個Button為anchor(可以理解為錨,基准),在下方彈出
7
8 }});
9
10 bt2.setOnClickListener(new OnClickListener(){
11
12 @Override
13 public void onClick(View v) {
14 initPopWindow();
15 mPop.showAsDropDown(v,20,-20);//橫軸偏移20,縱軸-20,一個狀態欄的長度
16
17 }});
18
19 bt3.setOnClickListener(new OnClickListener(){
20
21 @Override
22 public void onClick(View v) {
23 initPopWindow();
24 mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
25 Gravity.CENTER, 0, 0);//在屏幕居中,無偏移
26
27 }});
28
29
30 bt4.setOnClickListener(new OnClickListener(){
31
32 @Override
33 public void onClick(View v) {
34 initPopWindow();
35 mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
36 Gravity.TOP | Gravity.LEFT, 20, 20);//在屏幕頂部|居右,帶偏移
37
38 }});
39
40 bt5.setOnClickListener(new OnClickListener(){
41
42 @Override
43 public void onClick(View v) {
44 if (mPop != null) {
45 mPop.dismiss();
46 }
47
48 }});
其中initPopWindow()方法來初始化一個彈窗
1 private void initPopWindow() {
2 if (mPop == null) {
3 mPop = new PopupWindow(getLayoutInflater().inflate(R.layout.pop, null),
4 LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
5 }
6 if (mPop.isShowing()) {
7 mPop.dismiss();
8 }
9 }
這裡定義了4個按鈕來呈現展示效果,一個按鈕用來關閉,來看下第三個按鈕點擊效果,就不一一截圖了,大家可以自己試下。
看過我以前這系列博客的朋友就會發現,PopupWindow裡面的布局就是抽屜裡面用的布局,後面的背景就是上篇博客講的可延伸圖像。為什麼用這個呢,我們來看下UC的menu效果
可能這個是用AlertDialog做的,但是用PopupWindow也非常方便。很多的應用都使用了這樣的menu。這裡我就不去仿照UC來做了,就用上面那個布局,原理是一樣的,換換圖片就行。
要做的很簡單,看代碼
public boolean onKeyDown(int keyCode, KeyEvent event){
//截獲按鍵事件
if(keyCode == KeyEvent.KEYCODE_MENU){
initPopWindow();
mPop.showAtLocation(this.findViewById(R.id.rl),
Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0, 0); //在屏幕底部
}else if(keyCode == KeyEvent.KEYCODE_BACK){
if(mPop.isShowing()){
mPop.dismiss();
}else{
System.exit(0);
}
}
return false;
}
看下效果
圖片似乎不是很給力,大家搞點漂亮點的圖片就可以了。
我把這個代碼全部貼出來
1 package com.notice.popWindow;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5 import android.view.Gravity;
6 import android.view.KeyEvent;
7 import android.view.View;
8 import android.view.View.OnClickListener;
9 import android.view.ViewGroup.LayoutParams;
10 import android.widget.Button;
11 import android.widget.GridView;
12 import android.widget.PopupWindow;
13
14 public class PopWindow extends Activity {
15 private GridView gv;
16 private Button bt1;
17 private Button bt2;
18 private Button bt3;
19 private Button bt4;
20 private Button bt5;
21 private int[] icons={R.drawable.browser,R.drawable.gallery,
22 R.drawable.camera,R.drawable.gmail,
23 R.drawable.music,R.drawable.market,
24 R.drawable.phone,R.drawable.messages,R.drawable.maps};
25 private String[] items={"浏覽器","圖片","相機","時鐘","音樂","市場","撥號","信息","地圖"};
26 private PopupWindow mPop;
27 private View layout;
28 private void initPopWindow() {
29 if (mPop == null) {
30 mPop = new PopupWindow(layout,
31 LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
32 }
33 if (mPop.isShowing()) {
34 mPop.dismiss();
35 }
36 }
37 /** Called when the activity is first created. */
38 @Override
39 public void onCreate(Bundle savedInstanceState) {
40 super.onCreate(savedInstanceState);
41 setContentView(R.layout.main);
42 bt1 = (Button)findViewById(R.id.bt1);
43 bt2 = (Button)findViewById(R.id.bt2);
44 bt3 = (Button)findViewById(R.id.bt3);
45 bt4 = (Button)findViewById(R.id.bt4);
46 bt5 = (Button)findViewById(R.id.bt5);
47 layout = View.inflate(this, R.layout.window, null);
48 gv = (GridView) layout.findViewById(R.id.gv);
49 MyAdapter adapter=new MyAdapter(this,items,icons);
50 gv.setAdapter(adapter);
51
52 bt1.setOnClickListener(new OnClickListener(){
53
54 @Override
55 public void onClick(View v) {
56 initPopWindow();
57 mPop.showAsDropDown(v);//以這個Button為anchor(可以理解為錨,基准),在下方彈出
58
59 }});
60
61 bt2.setOnClickListener(new OnClickListener(){
62
63 @Override
64 public void onClick(View v) {
65 initPopWindow();
66 mPop.showAsDropDown(v,20,-20);//橫軸偏移20,縱軸-20,一個狀態欄的長度
67
68 }});
69
70 bt3.setOnClickListener(new OnClickListener(){
71
72 @Override
73 public void onClick(View v) {
74 initPopWindow();
75 mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
76 Gravity.CENTER, 0, 0);//在屏幕居中,無偏移
77
78 }});
79
80
81 bt4.setOnClickListener(new OnClickListener(){
82
83 @Override
84 public void onClick(View v) {
85 initPopWindow();
86 mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
87 Gravity.TOP | Gravity.LEFT, 20, 20);//在屏幕頂部|居右,帶偏移
88
89 }});
90
91 bt5.setOnClickListener(new OnClickListener(){
92
93 @Override
94 public void onClick(View v) {
95 if (mPop != null) {
96 mPop.dismiss();
97 }
98
99 }});
100
101 }
102 public boolean onKeyDown(int keyCode, KeyEvent event){
103 //截獲按鍵事件
104 if(keyCode == KeyEvent.KEYCODE_MENU){
105 initPopWindow();
106 mPop.showAtLocation(this.findViewById(R.id.rl),
107 Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0, 0); //在屏幕底部
108 }else if(keyCode == KeyEvent.KEYCODE_BACK){
109 if(mPop.isShowing()){
110 mPop.dismiss();
111 }else{
112 System.exit(0);
113 }
114
115 }
116 return false;
117
118 }
119 }
其中的MyAdapter類可以去看我以前的一篇寫抽屜的博客,代碼都在裡面。然後就是window.xml
<?xml version="1.0" encoding="utf-8"?>
<GridView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gv"
android:background="@drawable/tbg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="3"
android:gravity="center">
</GridView>
只有一個GridView。main.xml就不貼了,就幾個Button。
當然彈窗的作用當然不僅限於menu,你還可以用他做的更多來為你UI增色。今天就寫到這了,哎,寫了好久。有問題可以留言交流。
 android ListView深入理解
android ListView深入理解
在android開發中ListView是比較常用的組件,它以列表的形式展示具體內容,並且能夠根據數據的長度自適應顯示。抽空把對ListView的使用做了整理,
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android Bluetooth(藍牙)實例
Android Bluetooth(藍牙)實例
在很多方面,藍牙是一種能夠發送或接受兩個不同的設備之間傳輸的數據。 Android平台包含了藍牙框架,使設備以無線方式與其他藍牙設備進行數據交換的支持。Android提供
 Android基礎之Fragment與Activity交互詳解
Android基礎之Fragment與Activity交互詳解
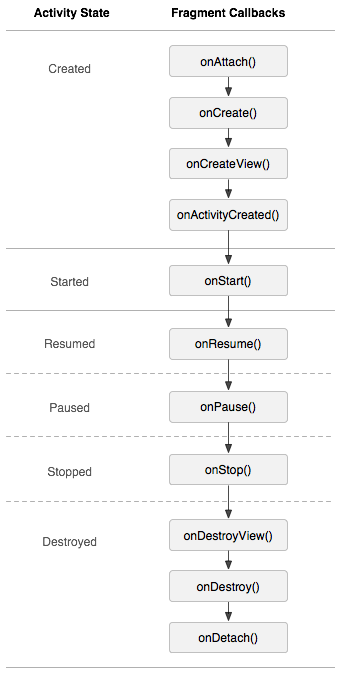
今天繼續講解Fragment組件的特性,主要是跟Activity的交互和生命周期的關系,我們前面已經說過Fragment是依賴於Activity的,而且生命周期也