在前篇完成了用戶登錄功能後開始用戶首頁的開發,用戶的首頁主要的內容是當前登錄用戶關注的微博列表,本篇先來講講UI的實現,效果如上圖,整個頁面分為上、中、下三部分,上面部分是工具條,顯示當前登錄用戶的昵稱以及寫微博、刷新兩個功能按鈕;中間部分是當前用戶關注的最新微博列表,下面部分是功能切換欄,用來進行各個功能之間的切換。
首先新建名為HomeActivity.java的Activity作為用戶首頁,然後在res/layout目錄下新建名為home.xml的Layout,具體代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="3px">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/logo_ss">
</ImageView>
<TextView
android:id="@+id/showName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="#343434"
android:textSize="15px">
</TextView>
<ImageButton
android:id="@+id/writeBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/refreshBtn"
android:background="@drawable/btn_write_selector">
</ImageButton>
<ImageButton
android:id="@+id/refreshBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginLeft="12px"
android:background="@drawable/btn_refresh_selector">
</ImageButton>
</RelativeLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/hr">
</LinearLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ListView
android:id="@+id/Msglist"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:divider="@drawable/divider"
android:dividerHeight="2px"
android:layout_margin="0px"
android:background="#BBFFFFFF"
android:cacheColorHint="#00000000"
android:layout_above="@+id/toolbarLayout"
android:fastScrollEnabled="true"
android:focusable="true">
</ListView>
<LinearLayout
android:id="@+id/loadingLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:visibility="invisible"
android:layout_centerInParent="true">
<ProgressBar
android:id="@+id/loading"
android:layout_width="31px"
android:layout_height="31px"
android:layout_gravity="center"
style="@style/progressStyle">
</ProgressBar>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="正在載入"
android:textSize="12px"
android:textColor="#9c9c9c"
android:layout_gravity="center"
android:layout_below="@+id/loading">
</TextView>
</LinearLayout>
<LinearLayout
android:id="@+id/toolbarLayout"
android:layout_width="fill_parent"
android:layout_height="44dip"
android:layout_alignParentBottom="true">
</LinearLayout>
</RelativeLayout>
</LinearLayout>
這個布局首先是一個豎直的根LinearLayout,在這個根LinearLayout裡面分別是兩個RelativeLayout, 第一個RelativeLayout 用來顯示頁面的工具條,第二個RelativeLayout用來顯示列表以及底部的功能欄,特別主要在這第二個RelativeLayout中有一個id為loadingLayout的LinearLayout是用來顯示數據載入中的動畫,它的android:visibility屬性為invisible(也可以設置成gone,區別:invisible這個View在ViewGroupt中仍保留它的位置,不重新layout
gone>不可見,但這個View在ViewGroupt中不保留位置,重新layout,那後面的view就會取代他的位置。 ),也就是一開始不顯示的意思,接下來看看
<ProgressBar
android:id="@+id/loading"
android:layout_width="31px"
android:layout_height="31px"
android:layout_gravity="center"
style="@style/progressStyle">
</ProgressBar>
這個ProgressBar控件就是用來顯示動畫用的,關鍵就是 style="@style/progressStyle",在res/values目錄下新建名為loadingstyles.xml,內容如下:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<style name="progressStyle" width="38" height="38" parent="@android:style/Widget.ProgressBar.Small">
<item name="android:indeterminateDrawable">@anim/loading</item>
</style>
</resources>
接著准備好r1.png - r8.png,八張不同的小圖片分別代表每旋轉45度圖片,八張剛好是360度。把這些圖片添加到res/drawable-mdpi目錄中。然後在res/anim目錄下新建名為loading.xml動畫文件,內容如下:
代碼
<?xml version="1.0" encoding="UTF-8"?>
<animation-list android:oneshot="false"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:duration="200" android:drawable="@drawable/r1" />
<item android:duration="200" android:drawable="@drawable/r2" />
<item android:duration="200" android:drawable="@drawable/r3" />
<item android:duration="200" android:drawable="@drawable/r4" />
<item android:duration="200" android:drawable="@drawable/r5" />
<item android:duration="200" android:drawable="@drawable/r6" />
<item android:duration="200" android:drawable="@drawable/r7" />
<item android:duration="200" android:drawable="@drawable/r8" />
</animation-list>
 Android開發學習筆記 Gallery和GridView淺析
Android開發學習筆記 Gallery和GridView淺析
 Android仿微信朋友圈圖片查看器
Android仿微信朋友圈圖片查看器
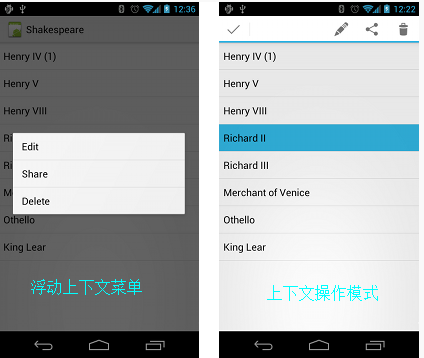
 Android學習筆記——Menu介紹(二)
Android學習筆記——Menu介紹(二)
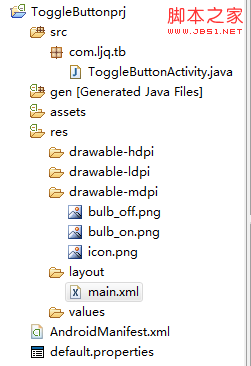
 Android控件之ToggleButton的使用方法
Android控件之ToggleButton的使用方法