編輯:Android開發實例
LinearLayout實現了ViewManager接口。
當LinearLayout調用addView (View view, ViewGroup.LayoutParams params)方法後,LinearLayout中會增加一個子視圖,並重新繪制自己。子視圖的布局參數是在addView()方法中指定的params。
LinearLayout調用removeView (View view)方法後,LinearLayout會移除view所引用的實例,並重新繪制自己。view必須是LinearLayout中某個子視圖對象實例的引用。
LinearLayout調用UpdateViewLayout (View view, ViewGroup.LayoutParams params),會使得view所引用的實例使用params重新繪制自己。iew必須是LinearLayout中某個子視圖對象實例的引用。
ViewManagerDemo.java如下:
- package com.cnAndroid.api;
- import java.util.LinkedList;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.Gravity;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.Button;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- public class ViewManagerDemo extends Activity {
- /** Called when the activity is first created. */
- Button addViewButton;
- Button removeViewButton;
- LinearLayout myLayout;
- private LinkedList<TextView> textViews;
- boolean isEdited = false;
- Context context ;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- textViews = new LinkedList<TextView>();
- findViews();
- setListeners();
- context = this;
- }
- private void findViews(){
- addViewButton = (Button)this.findViewById(R.id.addView);
- removeViewButton = (Button)this.findViewById(R.id.removeView);
- myLayout = (LinearLayout)this.findViewById(R.id.liLayout);
- textViews.addFirst((TextView)this.findViewById(R.id.textView_1));
- textViews.addFirst((TextView)this.findViewById(R.id.textView_2));
- textViews.addFirst((TextView)this.findViewById(R.id.textView_3));
- }
- private void setListeners(){
- if(addViewButton != null){
- this.addViewButton.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- TextView myTextView = new TextView(context);
- myTextView.setText("I am new TextView.");
- myTextView.setGravity(Gravity.CENTER);
- textViews.addFirst(myTextView);
- myLayout.addView(myTextView,
- new ViewGroup.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT)); //調用addView
- if(!isEdited){
- isEdited = true;
- myLayout.updateViewLayout(textViews.getLast(),
- new LinearLayout.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
- }
- }
- });
- }
- if(removeViewButton != null){
- this.removeViewButton.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- TextView tView = textViews.remove();
- myLayout.removeView(tView); //移除View
- if(isEdited){
- isEdited = false;
- myLayout.updateViewLayout(textViews.getLast(),
- new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
- }
- }
- });
- }
- }
- }
main.xml如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal">
- <Button
- android:id="@+id/addView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="增加一個TextView"
- />
- <Button
- android:id="@+id/removeView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="刪除一個TextView"
- />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/liLayout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation = "vertical">
- <TextView
- android:id="@+id/textView_1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="TextView No.1"/>
- <TextView
- android:id="@+id/textView_2"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="TextView No.2"/>
- <TextView
- android:id="@+id/textView_3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="TextView No.3"/>
- </LinearLayout>
- </LinearLayout>
效果圖如下:
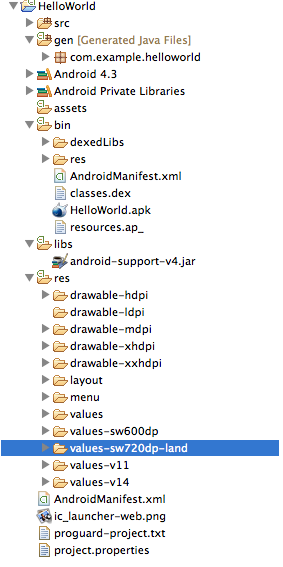
 Android應用開發工程目錄作用介紹
Android應用開發工程目錄作用介紹
1、src:java源碼文件,自己寫的。 2、gen:自動生成的java文件,包名與主包名一致,ADT裡自動生成的。 (1)BuildConfig:配置文件,不能
 Android實現捕獲TextView超鏈接的方法
Android實現捕獲TextView超鏈接的方法
本文實例講述了Android實現捕獲TextView超鏈接的方法。分享給大家供大家參考,具體如下: 這裡分享一篇捕獲TextView超鏈接的文章,希望對大家有所幫
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 基於Android 實現圖片平移、縮放、旋轉同時進行
基於Android 實現圖片平移、縮放、旋轉同時進行
前言 之前因為項目需求,其中使用到了圖片的單擊顯示取消,圖片平移縮放功能,昨天突然想再加上圖片的旋轉功能,在網上看了很多相關的例子,可是沒看到能同時實現我想要的功