編輯:Android開發實例
Android 播放GIF之前就有過一篇文章是講述如何使用GIF文件並播放。可以通過 這裡 了解關於播放GIF的一種方法。
如果前面有了解過的朋友肯定知道這上面的做法比較麻煩,又要去分解圖片,又要寫各種麻煩的XML文件,有點郁悶,而且還帶來的直接後果是一個比較多動作的GIF圖片可能會將項目的體積變大,這點很多朋友都無法接受。不過這樣的好處也顯而易見,就是運行的速度會比你去解碼的速度要快。
以下這種方法是需要解碼,但是速度的話保證不了,可能開線程的時候沒有處理好吧,以下面這張圖片為例做解碼播放:
首先,先編寫一個GIF解碼的幫助類,該類提供了幾個操作GIF圖片的方法,比如圖片的初始化呀,切換圖片呀,獲得整個GIF的組合數量等等,由於代碼量太多,這裡就不列出來,後面會提供源碼供大家參考,可於源碼內找到該幫助類。
之後,編寫一個用於可顯示Gif 的組件,繼承自View 並實現了Runable,代碼如下:
package com.terry.gif;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class TypegifView extends View implements Runnable {
gifOpenHelper gHelper;
private boolean isStop = true;
int delta;
String title;
Bitmap bmp;
// construct - refer for java
public TypegifView(Context context) {
this(context, null);
}
// construct - refer for xml
public TypegifView(Context context, AttributeSet attrs) {
super(context, attrs);
//添加屬性
TypedArray ta = context.obtainStyledAttributes(attrs,
R.styleable.gifView);
int n = ta.getIndexCount();
for (int i = 0; i < n; i++) {
int attr = ta.getIndex(i);
switch (attr) {
case R.styleable.gifView_src:
int id = ta.getResourceId(R.styleable.gifView_src, 0);
setSrc(id);
break;
case R.styleable.gifView_delay:
int idelta = ta.getInteger(R.styleable.gifView_delay, 1);
setDelta(idelta);
break;
case R.styleable.gifView_stop:
boolean sp = ta.getBoolean(R.styleable.gifView_stop, false);
if (!sp) {
setStop();
}
break;
}
}
ta.recycle();
}
/**
* 設置停止
*
* @param stop
*/
public void setStop() {
isStop = false;
}
/**
* 設置啟動
*/
public void setStart() {
isStop = true;
Thread updateTimer = new Thread(this);
updateTimer.start();
}
/**
* 通過下票設置第幾張圖片顯示
* @param id
*/
public void setSrc(int id) {
gHelper = new gifOpenHelper();
gHelper.read(TypegifView.this.getResources().openRawResource(id));
bmp = gHelper.getImage();// 得到第一張圖片
}
public void setDelta(int is) {
delta = is;
}
// to meaure its Width & Height
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(measureWidth(widthMeasureSpec),
measureHeight(heightMeasureSpec));
}
private int measureWidth(int measureSpec) {
return gHelper.getWidth();
}
private int measureHeight(int measureSpec) {
return gHelper.getHeigh();
}
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
canvas.drawBitmap(bmp, 0, 0, new Paint());
bmp = gHelper.nextBitmap();
}
public void run() {
// TODO Auto-generated method stub
while (isStop) {
try {
this.postInvalidate();
Thread.sleep(gHelper.nextDelay() / delta);
} catch (Exception ex) {
}
}
}
}
基礎功能實現後。可通過view.start()開啟GIF的播放,或者view.stop()停止GIF的播放,代碼如下:
setContentView(R.layout.main);
Button btn = (Button) findViewById(R.id.Button01);
Button btn2 = (Button) findViewById(R.id.Button02);
final TypegifView view = (TypegifView) findViewById(R.id.gifView1);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
view.setStop();
}
});
btn2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
view.setStart();
}
});
顯示效果:
源碼參見:gifPlayer
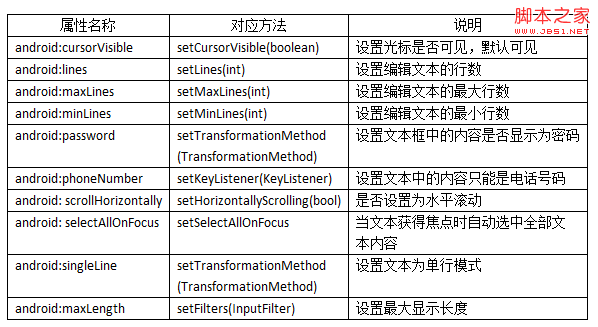
 Android控件之EditView常用屬性及應用方法
Android控件之EditView常用屬性及應用方法
EditView類繼承自TextView類,EditView與TextView最大的不同就是用戶可以對EditView控件進
 android底部菜單欄實現原理與代碼
android底部菜單欄實現原理與代碼
上一個項目已經做完了,這周基本上沒事,所以整理了下以前的項目,想把一些通用的部分封裝起來,這樣以後遇到相似的項目就不用重復發明輪子了,也節省了開發效率。今天把de
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android中WebView用法實例分析
Android中WebView用法實例分析
本文實例講述了Android中WebView用法。分享給大家供大家參考,具體如下: WebView相當於一個迷你浏覽器,采用WebKit內核,因此完美支持html