編輯:Android開發實例
上一篇講了講OAuth授權認證的事情,大概的介紹了OAuth的原理,並且完成了一個OAuth.java的類庫,提供了幾個OAuth認證必要的方法,本篇開始具體講本項目的用戶授權功能,用戶授權頁面是當用戶第一次使用本軟件的時候自動從載入頁面跳轉過來的顯示的頁面,涉及OAuth認證相關都是在上一篇的OAuth.java的類基礎上開發。用戶授權頁面分為UI篇和功能篇兩篇,本篇先來講講UI的實現,這次就不貼PS的效果圖了直接貼實現後的功能截圖如下:
看上面的圖,其實這個頁面的UI實現不復雜,首先是背景部分的實現這個參考 android開發我的新浪微博客戶端-載入頁面UI篇(1.1),重點來講講這個半透明的彈出對話框窗口是如何實現的,首先新建名為AuthorizeActivity.java的Activity,並且在AndroidManifest.xml文件中添加這個Activity,這樣這個Activity才能被使用,接下來為這個Activity新建名為authorize.xml的Layout,這個Layout很簡單只負責logo小圖標顯示,背景部分和透明窗口都是有代碼來實現,所以非常簡單參考 android開發我的新浪微博客戶端-載入頁面UI篇(1.1)。
完成Layout建立後在AuthorizeActivity的onCreate方法添加如下代碼,設置authorize.xml為AuthorizeActivity的頁面Layout:
@Override接下來是本文的重點部分,半透明彈窗用Dialog控件進行實現,首先為這個半透明彈窗新建一個名為dialog.xml的Layout,這個Layout主要是對4個元素進行布局,如圖所示分別為i小圖標、信息提示、中間文字、開始按鈕,首先用LinearLayout對i小圖標和信息提示進行水平布局,中間文字以一個TextView跟在下面,對於開始按鈕是用RelativeLayout進行底部對齊顯示。具體代碼如下:
<?xml version="1.0" encoding="utf-8"?>
完成了半透明彈窗的Layout定義接下來我們要做的就是為它寫一個自定義樣式來實現我們想要的顯示效果,首先我們需准備一個圓角的半透明png圖片名為dia_bg.png並且添加到drawable中,接下來再res/values文件夾新建名為 dialogStyle.xml的resources樣式文件,具體代碼如下:
代碼 <?xml version="1.0" encoding="utf-8"?>
這個樣式文件的說明如下
parent="@android:style/Theme.Dialog" :在系統Dialog樣式基礎上,相當於繼承系統樣式
<item name="android:windowFrame">@null</item> :Dialog的windowFrame框為無
<item name="android:windowIsFloating">true</item>:是否浮現在activity之上
<item name="android:windowIsTranslucent">false</item>:是否半透明 <item name="android:windowNoTitle">true</item>:是否顯示title <item name="android:windowBackground">@drawable/dia_bg</item>:設置dialog的背景<item name="android:backgroundDimEnabled">false</item>: 背景是否模糊顯示
接下來寫java代碼把這個半透明彈窗顯示出來,在AuthorizeActivity的onCreate方法添加如下代碼:
......
最後運行查看效果,到這裡我們的任務已經完成了。請關注下一篇功能篇。
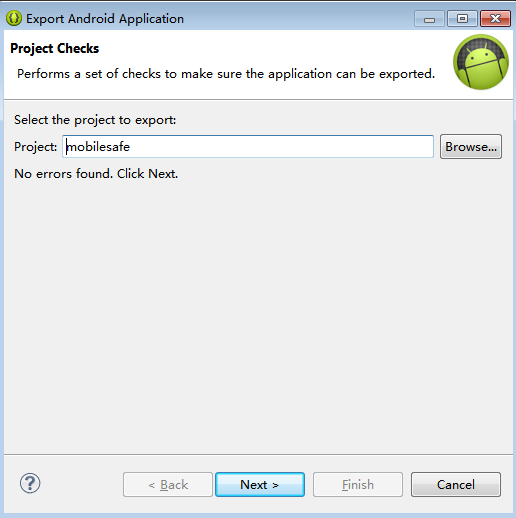
 Android手機衛士(六):打包生成apk維護到服務器
Android手機衛士(六):打包生成apk維護到服務器
項目打包生成apk過程: 1、生成簽名文件,並且指定所在位置 2、使用生成的簽名文件,給工程打包生成一個apk 生成簽名文件,並且指定所在位置
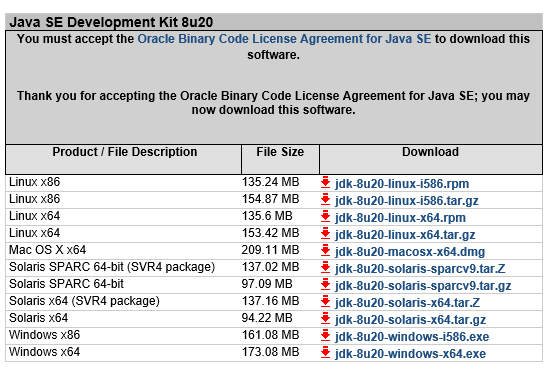
 android sdk安裝及開發環境部署
android sdk安裝及開發環境部署
引言在windows安裝Android的開發環境不簡單也說不上算復雜,本文寫給第一次想在自己Windows上建立Android開發環境投入Android浪潮的朋友
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放