編輯:Android開發實例
在android中實現手勢翻頁效果,主要用到ViewFlipper和GestureDetector.
ViewFlipper變化當前顯示內容,GestureDetector監聽手勢.
用於多頁的展示非常酷.
以下是簡略說明:
首先創建工程:TestFlip,創建主Activity:TestFlip.
在res/layout/main.xml中添加flipper信息,如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <ViewFlipper android:id="@+id/ViewFlipper01"
- android:layout_width="fill_parent" android:layout_height="fill_parent">
- </ViewFlipper>
- </LinearLayout>
- private ViewFlipper flipper;//ViewFlipper實例
- private GestureDetector detector;//觸摸監聽實例
- detector = new GestureDetector(this);//初始化觸摸探測
- flipper = (ViewFlipper) this.findViewById(R.id.ViewFlipper01);//獲得ViewFlipper實例
- flipper.addView(addTextView("step 1"));//將View添加到flipper隊列中
- flipper.addView(addTextView("step 2"));
- flipper.addView(addTextView("step 3"));
- flipper.addView(addTextView("step 4"));
- flipper.addView(addTextView("step 5"));
- private View addTextView(String text) {
- TextView tv = new TextView(this);
- tv.setText(text);
- tv.setGravity(1);
- return tv;
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- return this.detector.onTouchEvent(event);
- }
- @Override
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
- float velocityY) {
- this.flipper.showNext();//顯示flipper中的下一個view
- return true;
- }
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="100%p" android:toXDelta="0"
- android:duration="500" />
- </set>
left_out.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="0" android:toXDelta="-100%p"
- android:duration="500" />
- </set>
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="-100%p" android:toXDelta="0"
- android:duration="500" />
- </set>
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="0" android:toXDelta="100%p"
- android:duration="500" />
- </set>
- @Override
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
- float velocityY) {
- if (e1.getX() - e2.getX() > 120) {//如果是從右向左滑動
- //注冊flipper的進出效果
- this.flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.left_in));
- this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.left_out));
- this.flipper.showNext();
- return true;
- } else if (e1.getX() - e2.getX() < -120) {//如果是從左向右滑動
- this.flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.right_in));
- this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.right_out));
- this.flipper.showPrevious();
- return true;
- }
- return false;
- }
- <alpha android:fromAlpha="0.1" android:toAlpha="1.0"
- android:duration="500" />
一個手勢翻頁效果就搞定了,用在多內容的展示效果上會非常棒.
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 android書架效果實現原理與代碼
android書架效果實現原理與代碼
以前也模仿者ireader實現了書架的效果,但是那種是使用listview實現的,並不好用。絕大多數都是用gridview實現的,網上這方面資料比較少,有些開源的
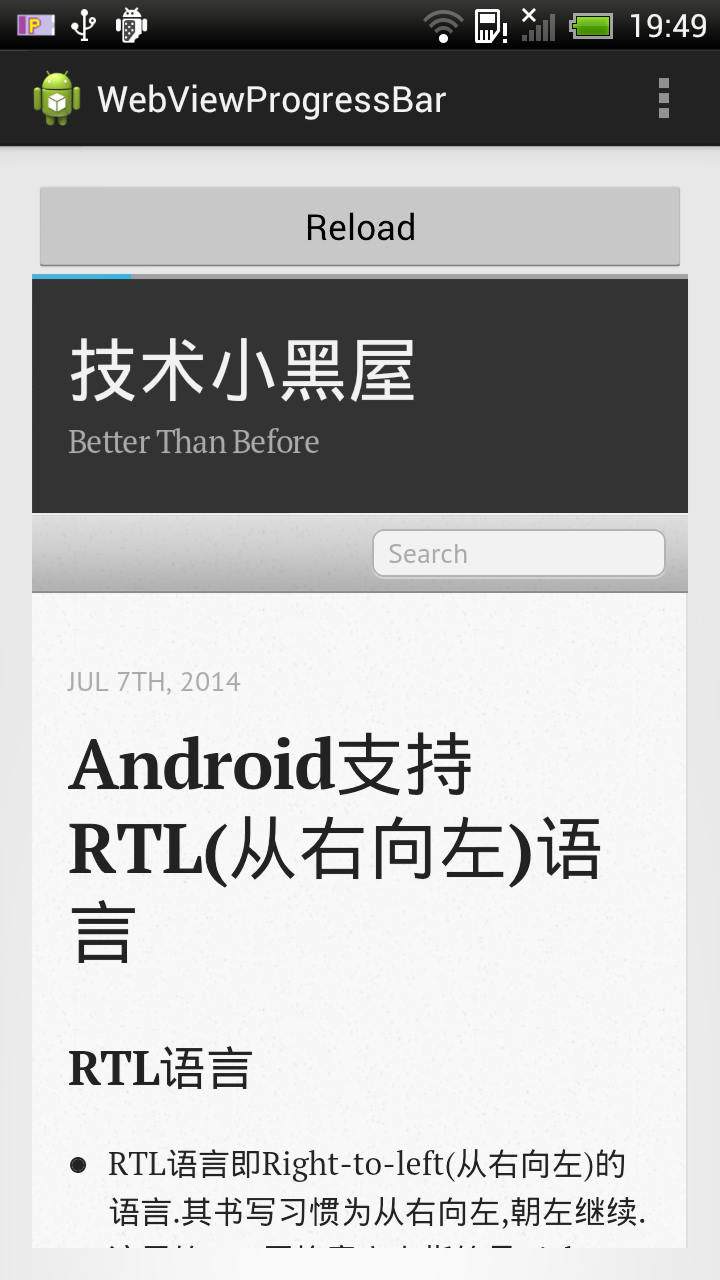
 Android中實現Webview頂部帶進度條的方法
Android中實現Webview頂部帶進度條的方法
寫這篇文章,做份備忘,簡單滴展示一個帶進度條的Webview示例,進度條位於Webview上面. 示例圖如下: 主Activity代碼: 代碼如下: packa
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個